
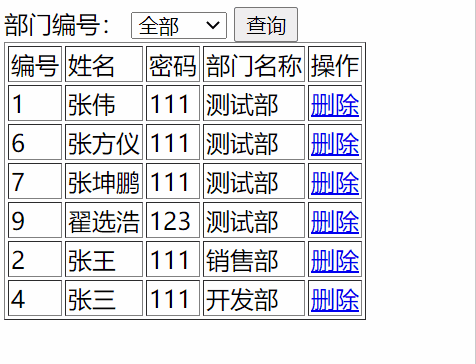
Ajax实现动态及时刷新表格数据
大家好,我是雄雄,今天分享的技术很简单,即ajax结合jdbc动态实现及时刷新表单数据。 前言:相信大家在网上冲浪的时候,肯定会发现这样的场景,在实现某个查询功能时,下方表格中会显示需要展示的结果,当查询条件换掉之后,数据表格中显示的信息也会及时更新,今天,我们就来实现一下这样的功能。 效果图如下所...

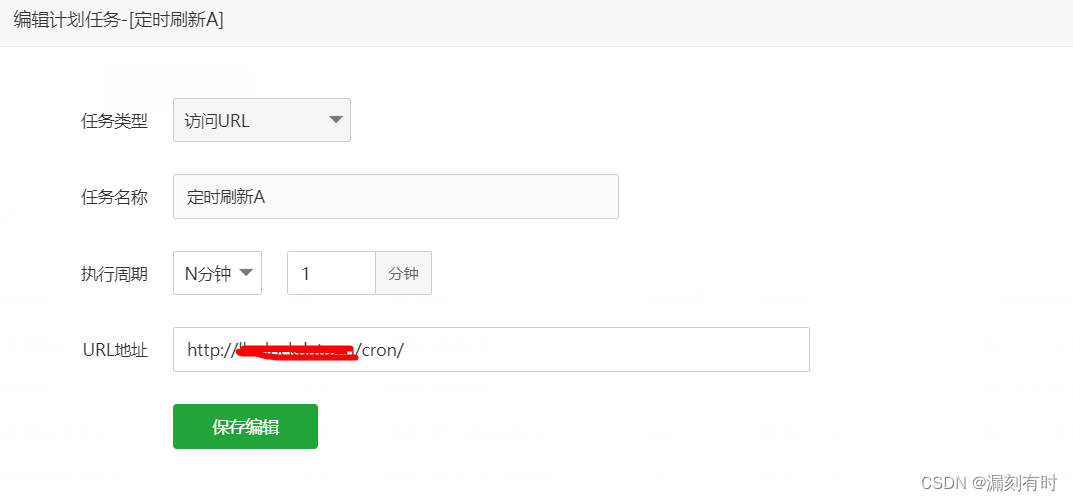
宝塔设置PHP定时任务实战记录(定时任务、ajax异步刷新API、shell脚本、访问url)
项目需求爬取第三个API数据,将数据进行过滤后,添加到mysql数据库;设置为定时任务;多个接口多个数据表和入库;生产环境php+mysql语言开发;宝塔控制面板;一、php定时任务php是世界上最好的语言,但是最不擅长的恐怕就是定时任务了吧?PHP只能被用户触发...
ajax刷新php后台实现定时任务的执行解决方案
项目需求:数据可视化大屏开发中,需要设置定时任务:2点时返回10人,5点时返回20人……实现自动刷新,不能手动刷新页面。项目理解:javascript可以设置定时任务,但是无法执行任务;php也无法执行任务;解决方案:前端ajax轮询刷新php页面data....

【Spring MVC学习笔记 六】SpringMVC框架整合AJAX完成局部刷新
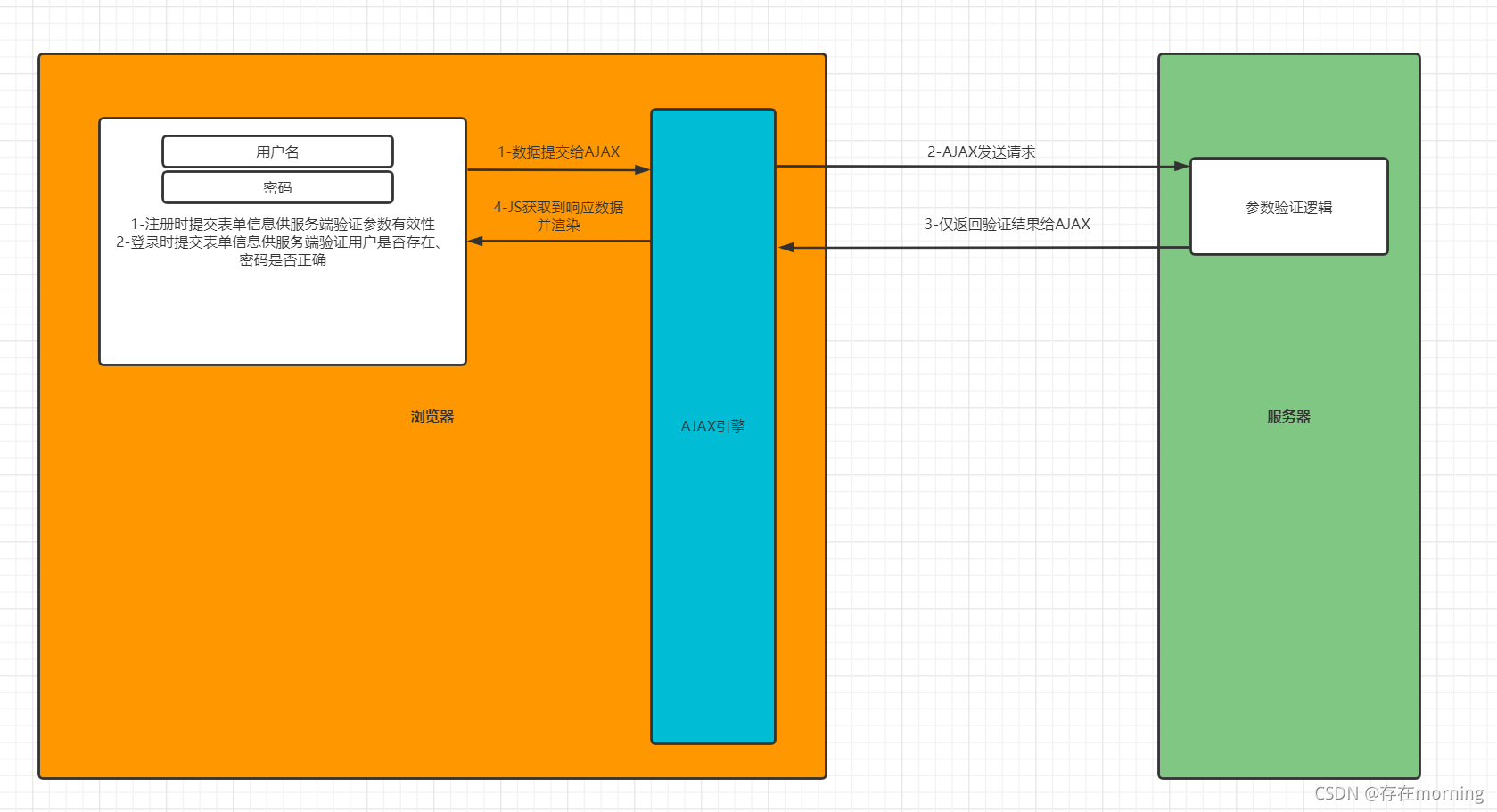
本篇Blog介绍另一个常用的技术Ajax。虽然Ajax可以脱离SpringMVC去使用,但是SpringMVC对AJax有更好的支持AJAX概念概述AJAX即Asynchronous Javascript And XML(异步JavaScript和XML),AJAX不是一种新的编程语言,而是一种用于...

使用SpringMvc跨服务器上传图片,Ajax异步刷新图片框显示图片功能请求不到后台,onChange事件没有激活的源码?
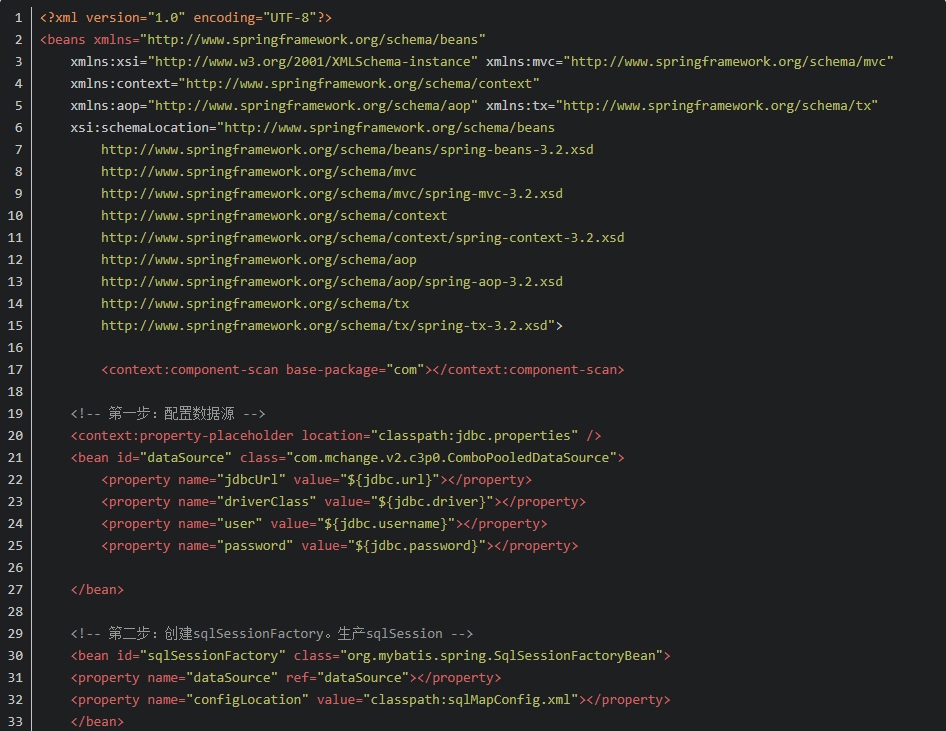
使用SpringMvc跨服务器上传图片,Ajax异步刷新图片框显示图片功能请求不到后台,onChange事件没有激活的源码?beans.xml<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp...

Ajax实现动态及时刷新表格数据
前言:相信大家在网上冲浪的时候,肯定会发现这样的场景,在实现某个查询功能时,下方表格中会显示需要展示的结果,当查询条件换掉之后,数据表格中显示的信息也会及时更新,今天,我们就来实现一下这样的功能。效果图如下所示:数据库:mysql开发编辑器:m...

Ajax刷新
1.为什么使用Ajax无刷新:不刷新整个页面,只刷新局部无刷新的好处只更新部分页面,有效利用带宽提供连续的用户体验提供类似C/S的交互效果,操作更方便2.传统Web与Ajax的差异差异方式说 明发送请求方式不同传统Web浏览器发送...

【Ajax入门】实现页面的局部刷新,前后端交互少不了的技术
前言之前已经学习jQuery了,我们今天在jQuery的基础上继续学习Ajax。如果你不知道jQuery那么你可以先去看看本专栏的上一篇博客。传送门:【jQuery入门】为JavaScript而生,简化JavaScript操作的神技术虽然我们是在jQuery的基础上学习Ajax,但是Ajax可是非常...
JQuery 极致ajax局部和整体刷新
首先,先介绍方案古人语:“ 授人以鱼不如授人以渔”。那么我先来来说一下方案。$p.load(url,data,function(response,status,xhr))参数 描述url 规定要将请求发送到哪个 URL。data 可选。规定连同请求发送到服务器的数据。function(respons...
ajax局部刷新后,如何让局部中的百度分享重新加载
我这个人不怎么喜欢说太多话,看几个图你们就懂了 Ajax前 Ajax之后 原因分析 解决方法 收工 百度分享是集成了众多主流第三方网站分享和收藏按钮的工具。 通过百度分享轻松将主流第三方网站的分享按钮全部集成到自己网站上,满足网站用户的分享需求,并通过在第三方网站的分享内容和链接导入更多社会化流量,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
