
AJAX 前端开发利器:实现网页动态更新的核心技术
AJAX AJAX是开发者的梦想,因为你可以: 在不重新加载页面的情况下更新网页 在页面加载后请求来自服务器的数据 在页面加载后接收来自服务器的数据 在后台向服务器发送数据 HTML页面 <!DOCTYPE html> <html> <body> <div ...

探秘 AJAX:让网页变得更智能的异步技术(下)
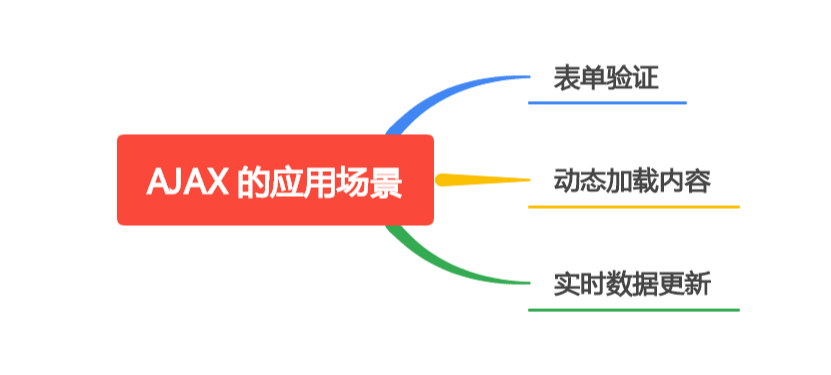
四、 AJAX 的应用场景以下是对 AJAX 应用场景的详细解释:表单验证:在表单提交之前,可以使用 AJAX 技术在客户端进行验证,以减少服务器端的负载。通过异步请求,在不刷新页面的情况下,可以验证表单的字段是否符合要求,并在页面上显示相应的错误消息。动态加载内容:AJAX 可以用于动态加载页面的...

探秘 AJAX:让网页变得更智能的异步技术(上)
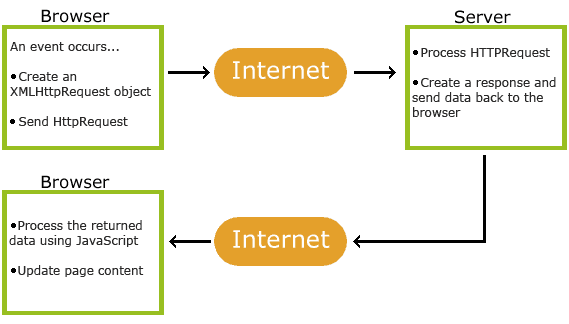
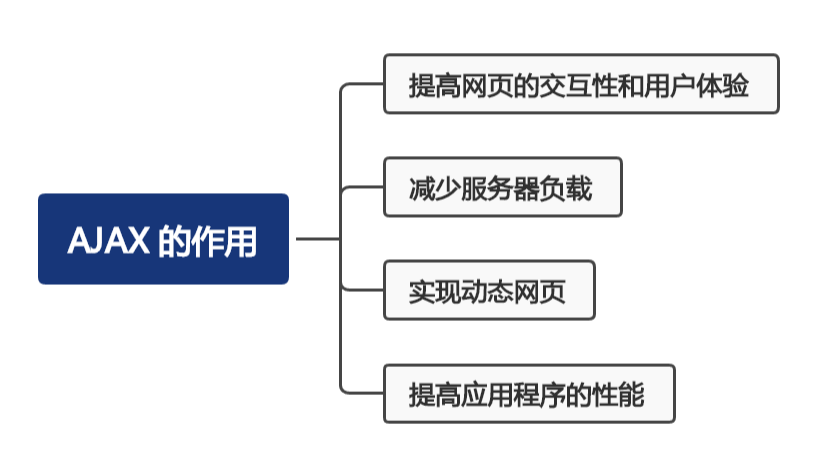
一、引言介绍 AJAX 的概念和作用AJAX(Asynchronous JavaScript And XML)是一种用于网页异步通信的技术,它允许网页在不重新加载整个页面的情况下,通过后台与服务器进行少量数据交换,从而实现网页的局部更新。AJAX 的核心思想是通过 JavaScript 发起异步请求...
ajax实现简单的点击左侧菜单,右侧加载不同网页
实现:ajax实现点击左侧菜单,右侧加载不同网页(在整个页面无刷新的情况下实现右侧局部刷新,用到ajax注意需要在服务器环境下运行,从HBuilder自带的服务器中打开浏览效果即可)原理:ajax的局部刷新原理:通过.load()重新加载页面中的某一部分,巧妙的借助dat...
Python爬虫实战:抽象包含Ajax动态内容的网页数据
在爬虫获取网页数据时,我们经常会遇到一些网页使用Ajax技术加载动态内容的情况。这些动态内容可能包含了我们所需要的数据,但是传统的爬虫工具无法直接获取这些内容。因为传统的爬虫工具在获取网页数据时,只能获取到初始加载的静态内容,无法获取到通过Ajax技术加载动态内容。所以传统的爬虫工具只能模拟浏览器的...

通过ajax调用数据字典数据动态添加到网页下拉列表
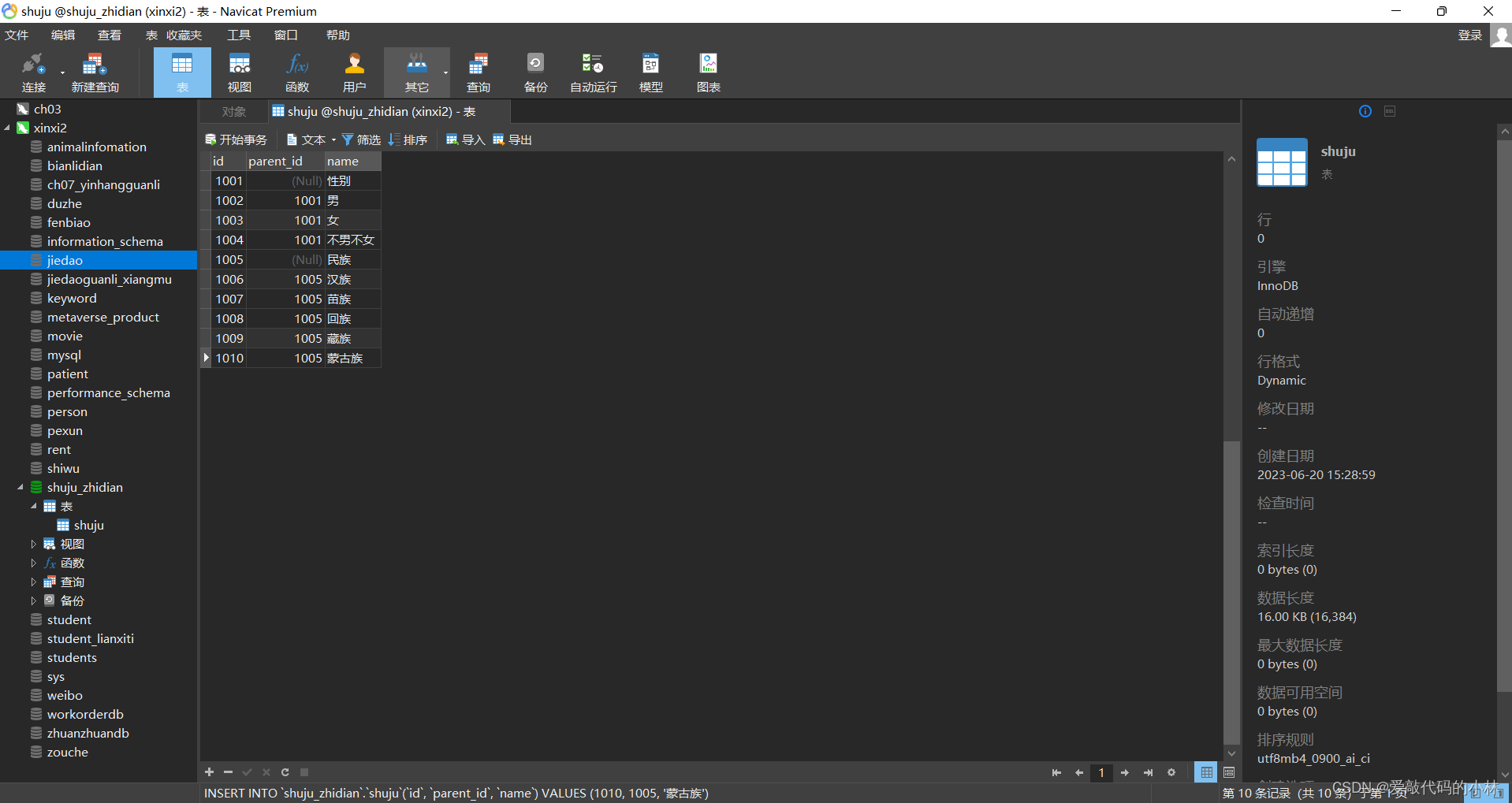
前言为了用户在填写信息时遇到下拉列表数据和数据库不统一的问题,以解决不必要的麻烦,所以用到ajax获取后台查询的数据库数据展示到页面上一、数据字典创建数据字典主要做的是表的查询一般不做增删改;数据字典一般是一个项目中不经常改变或者数据是其他数据表经常用到的数据提取出来做成一个数据的集合放到一个表中二...

scrapy_selenium爬取Ajax、JSON、XML网页:豆瓣电影
导语 在网络爬虫的开发过程中,我们经常会遇到一些动态加载的网页,它们的数据不是直接嵌入在HTML中,而是通过Ajax、JSON、XML等方式异步获取的。这些网页对于传统的scrapy爬虫来说,是很难直接解析的。那么,我们该如何使用scrapy_selenium来爬取这些数据格式的网页呢?本文将为你介...
使用ajax技术可以实现不刷新页面更新网页,这种说法对吗?
使用ajax技术可以实现不刷新页面更新网页,这种说法对吗?
使用ajax技术可以实现不刷新页面更新网页,这个关于Ajax的描述对吗?
使用ajax技术可以实现不刷新页面更新网页,这个关于Ajax的描述对吗?
测试网页时ajax部分返回问题? 400 报错
测试网页时ajax部分返回问题? 400 报错 请问, 我测试一个网站, 网页一部分是ajax取得数据, 测试时用工具设置url, 得到logxml文件, 看不到页面. 不知道这样请求时ajax部分是不是正常返回, 是和ie请求一样, 还是只返回ajax之外的部分? 谢谢.
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
