Vue实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案2
菜单数据data: [{ id: 1, createBy: null, &...
Vue实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案
Vue实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案 开发环境 Win 10 Vue 2.9.6 node-v10.15.3-x64.msi下载地址:https://nodejs.org/en/ 代码片段(router/...

零基础快速开发Vue图书管理系统—登录注册篇(一)
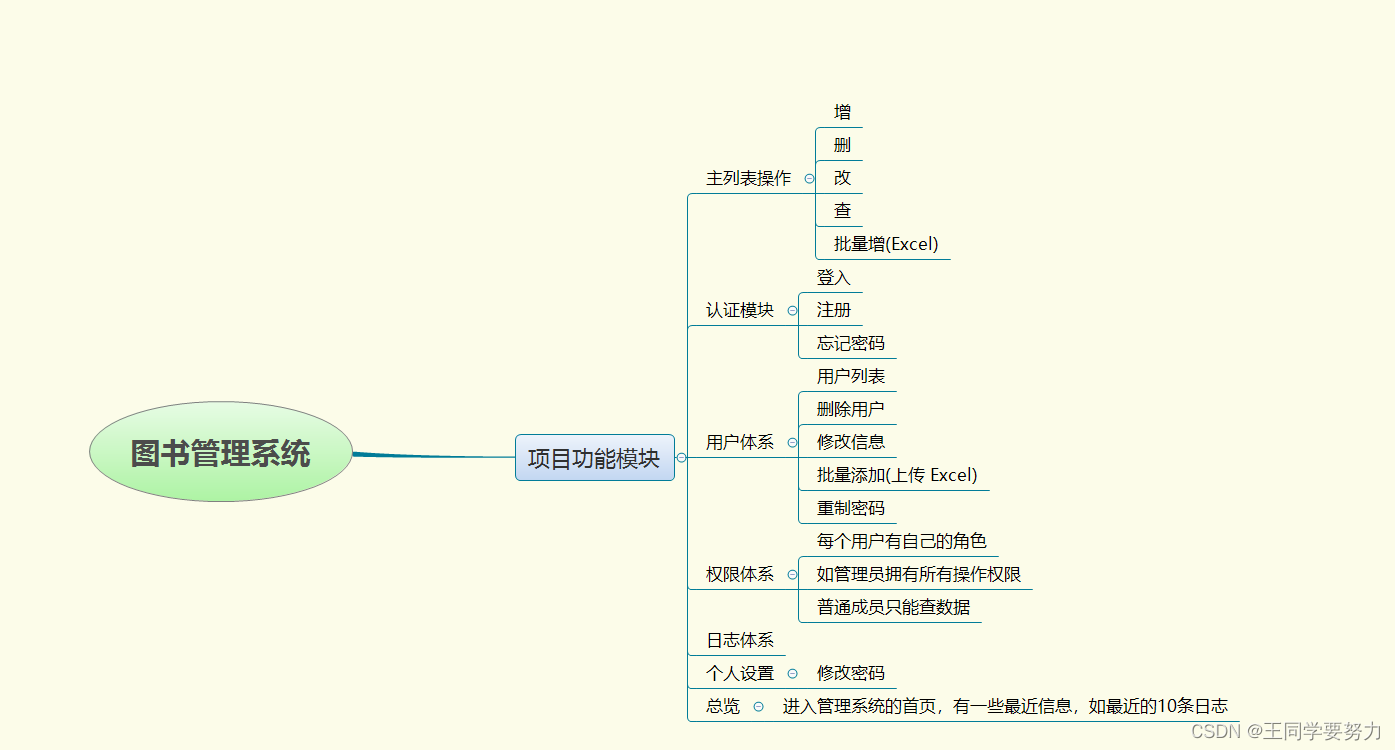
零基础快速开发Vue图书管理系统—登录注册篇(一)一、图书管理系统项目功能二、项目技术选型前端主要采用:Vue3.x (vuex/vue-router)、Ant Design Vue、Axios等服务端主要采用:Node.js、Koa、Mongoose等数据库主要采用:MongoDB三、使用vue-...
Vue写一个SPA登录页面的过程
觉得不错的话 star 支持下~ github地址:https://github.com/doterlin/vue-example-login演示地址:https://doterlin.github.io/vue-example-login技术栈vue.js 主框架vuex 状态管理vue-rout...
解决vue登录信息不及时更新问题
前言前面写过一篇文章,基于bladex框架实现的模拟登录,后来在测试的过程中发现了个问题,即A系统在跳转到本系统时,携带用户名和密码进行登录本系统是没有问题的;但是当A系统切换了别的用户,再跳转到本系统时,则本系统的用户信息还是上一个用户的信息,没有及时更新过来,本篇文章...

浅尝Vue最新状态管理工具Pinia(实战使用Pinia管理登录状态)
什么是piniapinia其实就是Vuex5,这是尤雨溪老师在直播中提到的,所以它俩是一致的东西,只是vuex第五个版本之后就叫pinia了。Pinia官方文档传送门官方文档首页是很可爱的小菠萝pinia是同时支持vue2和vue3的,vuex4只支持vue3的 Composition API,所以...

【Vue3从零开始-实战】S6:路由守卫实现登录校验功能
持续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第19天,点击查看活动详情前言实战已经开始了!在前面几篇文章中,我们将首页的各个组件完成了,还将登录页的布局实现了。并且把路由配置完成了。在本篇文章中会使用路由守卫实现基础登录校验功能,为了循序渐进,复杂的方式会在后面...
Vue实现登录功能
代码地址:https://github.com/Snowstorm0/vue-login-mock1 创建项目打开cmd,输入ui命令:vue ui若没有反应,可能是版本太低,需要卸载后重装:npm uninstall vue-cli -g #卸载 npm install @vue/cli -g #...

vue编写一个登录页面,使用Tab栏实现“账号登录”和“二维码登录”这两种方式的切换
## 编写一个登录页面,使用Tab栏实现“账号登录”和“二维码登录”这两种方式的切换,并通过transition组件结合animate.css实现切换时的动画效果1.CSS样式编写自己想要的大小,颜色等```html#content{ width: 400px;; &nbs...

重读vue电商网站5之登录页面总结如何进行表单验证
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。通过 rules 属性传入约定的验证规则将Form-Item 的 prop 属性设置为需校验的字...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



