
重读vue电商网站7之登录预校验
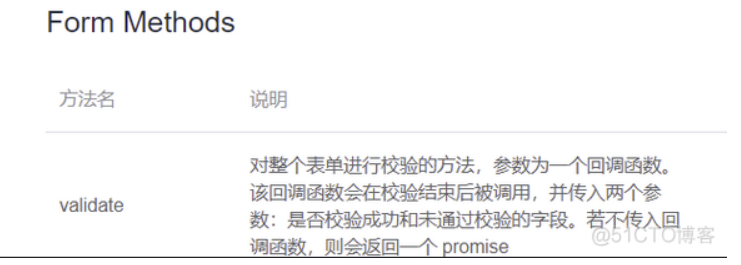
在我们点击登录按钮,不应该直接发起网络请求,而是应该对表单进行预校验,检验成功才会发送请求。拿到表单引用对象,即可进行对表单的校验。首先,给登录按钮通过 @click 来绑定一个事件下一步,在 methods 中添加 login 方法,validate函数参数为一个回调函数。该回调函数会在校...

重读vue电商网站3之登录页面总结el-form 组件问题
el-form 组件默认是 content-box,我们设置其如下属性时,就会出现长度比我们想象中长一点的情况。 .login_form { position: absolute; ...

重读vue电商网站4之登录页面总结使用 iconfont 给输入框添加图标
在 main.js 中导入字体图标然后在 el-input 组件中通过 prefix-icon 进行相关图标引用最终效果图如下:
elementUI+Vue实现管理系统的登录页面
<template> <div class="maxbox"> <div id="appp"> <vue-particles color="#dedede" :particleOpacity="0.7" :particlesNumber="80...

VUE使用localstorage和sessionstorage实现登录
今天这篇日志记录下做VUE登录的血泪史(VUE2)。当时也不知道是咋想的,就认为php给VUE提供接口,可能session就不起作用了(现在的登录是用SESSION做的)。可是登录需要做呀,用什么存储登录的用户信息呢。最开始我还真想过用COOKIE,但是安全性得不到保证,...
vue 如何管理登录状态?
vue开发时候如何管理用户已经登录的cookie
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



