
Echarts饼状图数据交互请求ajax自定义颜色
normal : { color : function(params) { //自定义颜色 var colorList = [ '#2059be', '#198577', '#a8674e' ]; return colorList[params.dataIndex] } }示例:<!DOCTY...

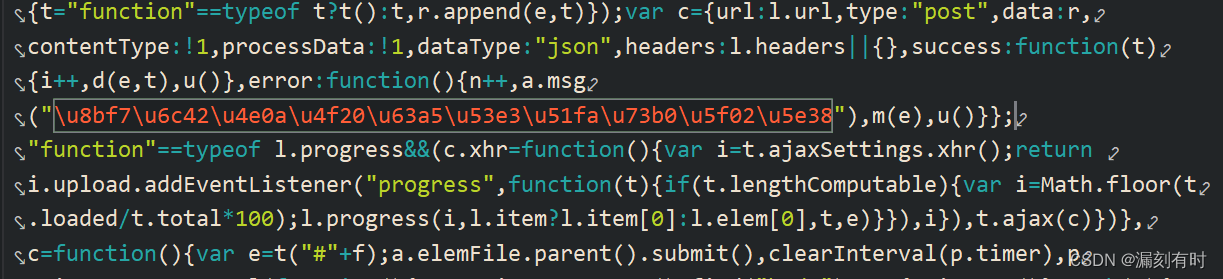
layui上传文件弹出请求上传接口出现异常的终极解决方案(v2.68版本、ajax底层逻辑修改、debug快速定位)
项目说明layui版本 v2.68;报错:请求上传接口出现异常;原因说明请求上传接口出现异常,基本上都是返回的参数,不是标准的json格式导致的。但是在上传文件的过程中,无法具体到时哪个环节导致的。在layui的封装压缩js文件中,只做了错误提示,未将具体的原因,进行展示...

【Spring MVC】(四)Spring MVC响应视图(字符串的方式、ModelAndView 对象、JSON 数据)、统一异常处理(普通请求、AJAX 请求)
文章目录一、Spring MVC响应视图1、以字符串的方式响应网页2、响应 ModelAndView 对象3、响应 JSON 数据二、Spring MVC 统一异常处理1、普通请求方式异常处理2、AJAX 请求方式异常处理一、Spring MVC响应视图Spring MVC 支持多种视图响应方式,包...
常用的三种请求方式ajax,axios,fetch
ajax常规用法$.ajax({ url: "https://www.api.com/api/xxx", //ajax请求地址 cache: true,// 默认true,dataType 为 script 和 jsonp 时默认为 false。设置为 false 将不缓存此页面 type: "GE...
flask普通请求正常,ajax请求报错?报错
---------------------------------------- Exception happened during processing of request from ('127.0.0.1', 65531) Traceback (most recent call last): ...
请求PYTHON的WEB微框架BOTTLE处理AJAX的问题? 400 报错
请求PYTHON的WEB微框架BOTTLE处理AJAX的问题? 400 报错 BOTTLE的说明文档里有这样一段代码: #coding='utf-8' from bottle import route,run,response,request,CherryPyServer html=''' AJAX...
jquery请求ajax效率太低如何改善? 400 报错
jquery请求ajax效率太低如何改善? 400 报错 请教一下大神,我要做一个扣费数目提示功能,用ajax怎个流程完成要4秒,如何才能提高效率呢?
flask普通请求正常,ajax请求报错? 400 报错
flask普通请求正常,ajax请求报错? 400 报错 ---------------------------------------- Exception happened during processing of request from ('127.0.0.1', 65531) Traceb...
有关请求ajax后怎么在内部使用点击事件 400 请求报错
@Kener-林峰 你好,想跟你请教个问题: 你好,想请教个问题,请问下怎么在ajax内部使用点击事件,静态数据写了个Test可以实现点击事件,但通过ajax获取后台数据,这个怎么去使用点击事件 $.ajax({ type : "post", dataType : 'json', url : '.....
无限循环请求 ajax 发送一会后 java web 服务器无响应,一篇空白 400 请求报错
这个事ajax 请求 url: "/PublishServlet", 一直到这里都是可以有返回成功的,但是循环的次数多了 ,服务器会无响应 请问这是什么问题。
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
