
「React进阶」 React全部api解读+基础实践大全(夯实基础2万字总结)(工具类)
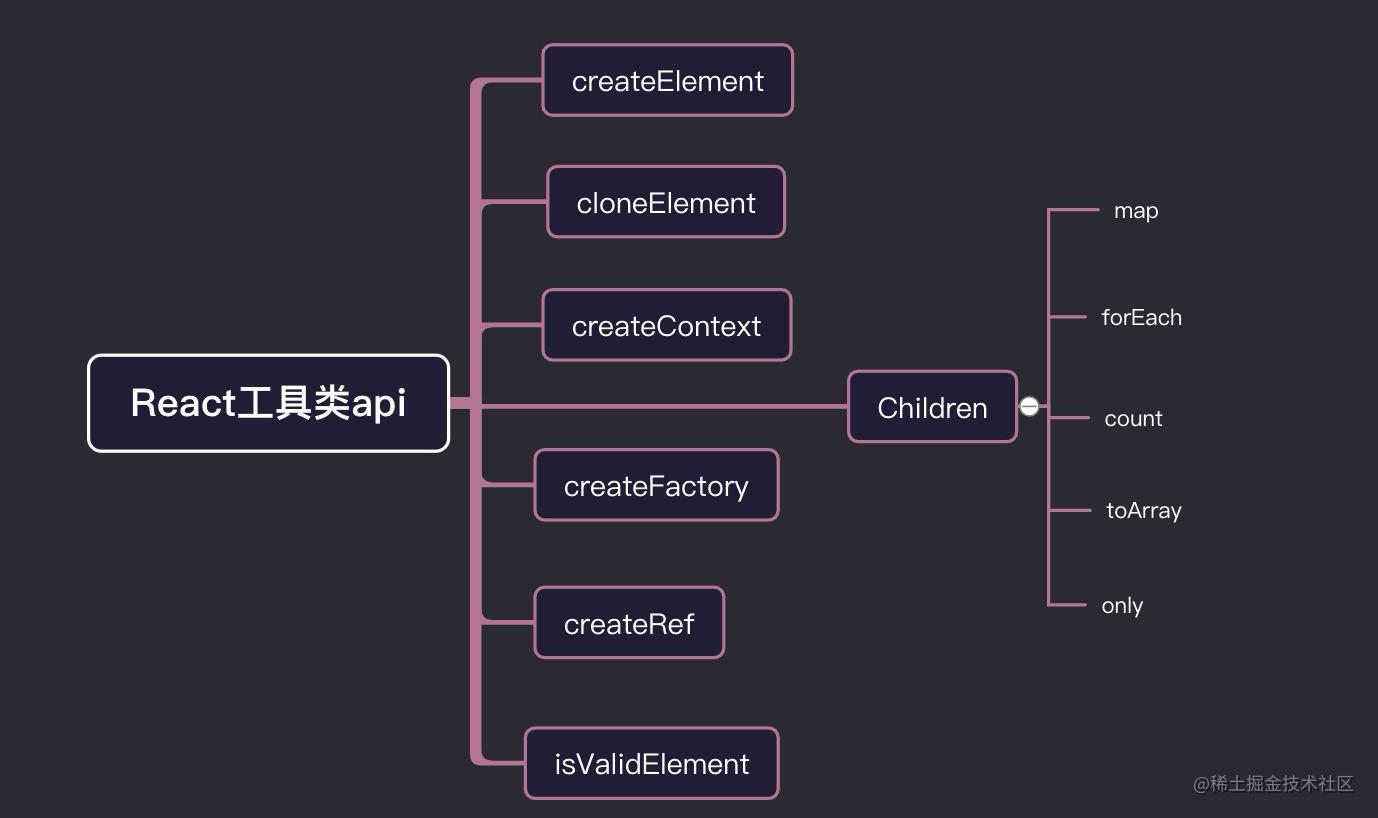
接下来我们一起来探究一下react工具类函数的用法。 createElement 一提到createElement,就不由得和JSX联系一起。我们写的jsx,最终会被 babel,用createElement编译成react元素形式。我写一个组件,我们看一下会被编译成什么样子, 如果我们在rende...

「React进阶」 React全部api解读+基础实践大全(夯实基础2万字总结) (组件类)
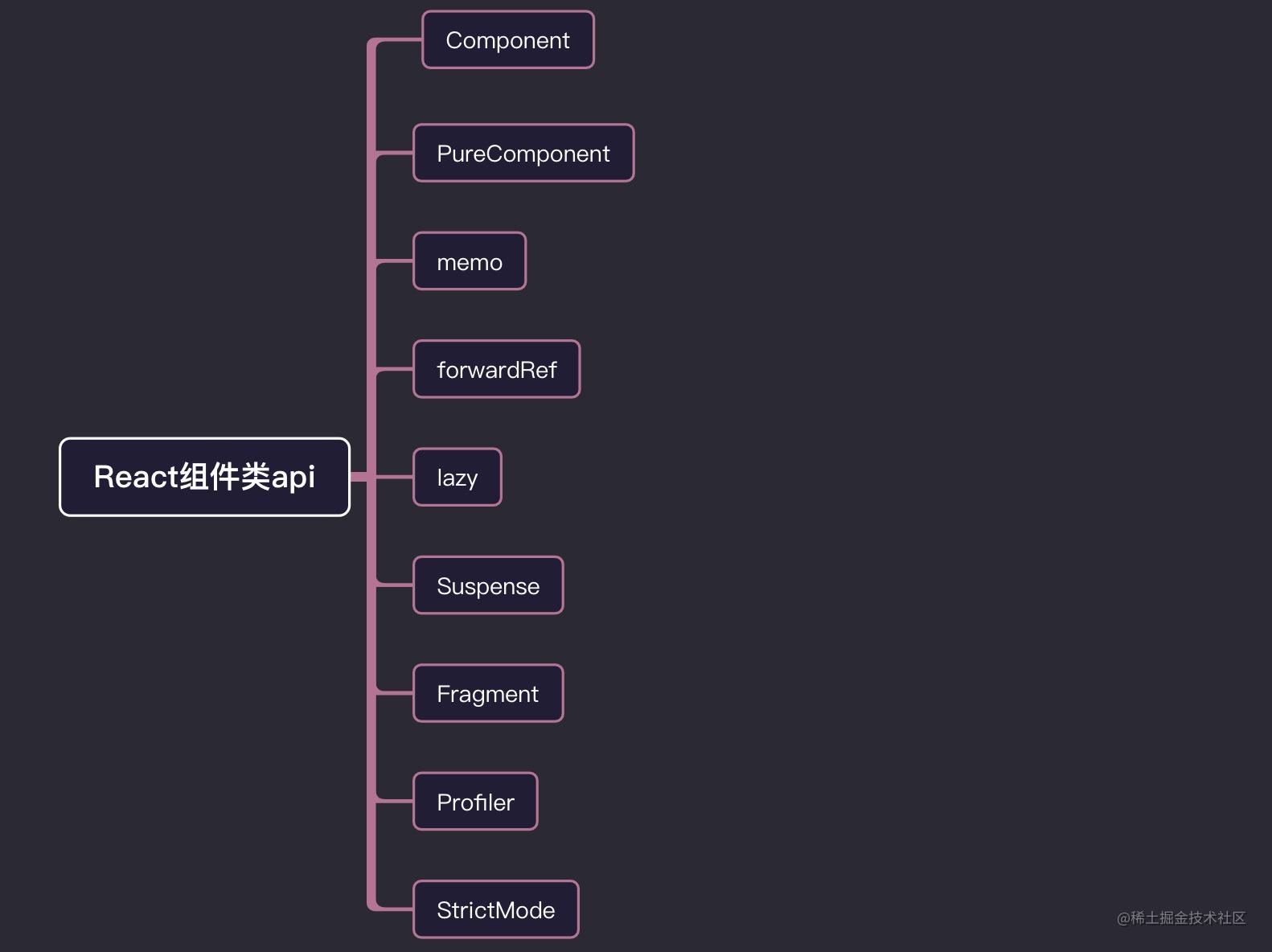
很多同学用react开发的时候,真正用到的React的api少之又少,基本停留在Component,React.memo等层面,实际react源码中,暴露出来的方法并不少,只是我们平时很少用。但是React暴露出这么多api并非没有用,想要玩转react,就要明白这些API究竟是干什么的,应用场景是...

基于 React Flow 与 Web Audio API 的音频应用开发
hello 大家好,我是 superZidan,这篇文章想跟大家聊聊 基于 React Flow 与 Web Audio API 的音频应用开发,如果大家遇到任何问题,欢迎联系我 今天我们来学习通过 React Flow 和 Web Audio API 来创建一个可交互的语音广场。我们将会从最小的场...

React实战精讲(React_TS/API)
英国诗人 萨松在诗歌 《与我,过去、现在以及未来》中写道:"In me the tiger sniffs the rose"诗人余光中将其翻译为:"心有猛虎,细嗅蔷薇"大家好,我是柒八九。今天,我们继续前端面试的知识点。我们来谈谈关于React实战的相关知识点和具体的算法。该系列的文章ÿ...

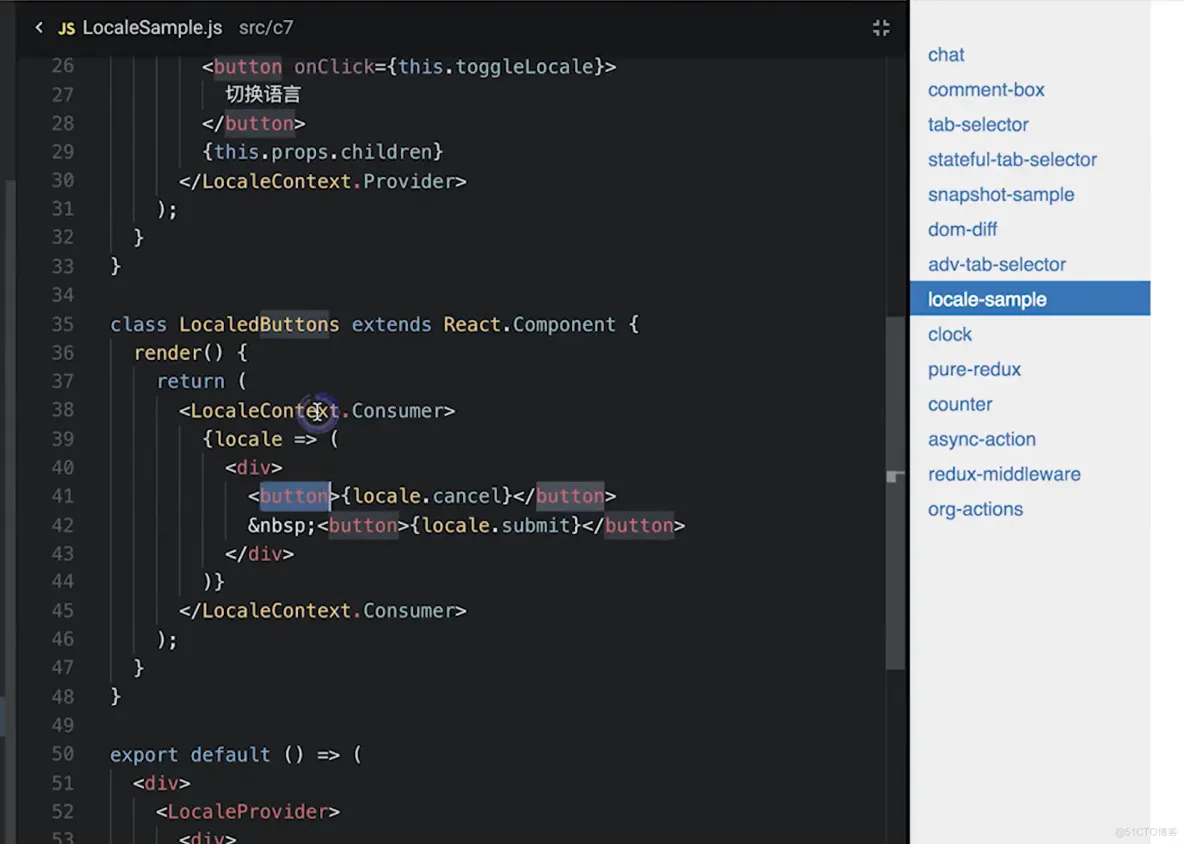
react学习案例10-context api
react学习案例10-context api

react学习案例10-context api
react学习案例10-context api

#yyds干货盘点 歌谣学前端之react三个api之一续集
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群小结// 将元素在...
#yyds干货盘点 歌谣学前端之react三个api之一
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群小结/** Rea...
#yyds干货盘点# 歌谣学前端之react三个api之一
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣小结/* * React.createElement...
react笔记之三个api方法之一
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>三个API</title> <script src="script/react.d...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native报错
- React Native流程
- React Native开发
- React Native web
- React Native hooks
- React Native最佳实践
- React Native学习
- React Native ssr
- React Native前端工程化
- React Native angular
- React Native native
- React Native前端
- React Native vue
- React Native实战
- React Native生命周期
- React Native方法
- React Native渲染
- React Native源码
- React Native事件
- React Native区别
- React Native js
- React Native jsx
- React Native hook
- React Native框架
- React Native原理
- React Native功能
- React Native ui





