Vue3的Composition API与React的Hooks
Composition API解决了什么问题?为了降低Vue2代码模式中复杂组件的代码维护难度,Vue3.0提出了新特性Composition API。以函数为基础单位来打包可复用逻辑,并注入到任意组件,让视图和业务解耦更优雅碎片化使得相同功能的业务放置更紧凑,提高开发体验Composition A...
[帮助文档] React-Native有哪些API
error日志的函数原型为:/** * error日志 * @param module module名称 * @param tag tag名称 * @param content 日志内容 */ export declare function error(module: string, tag: st...

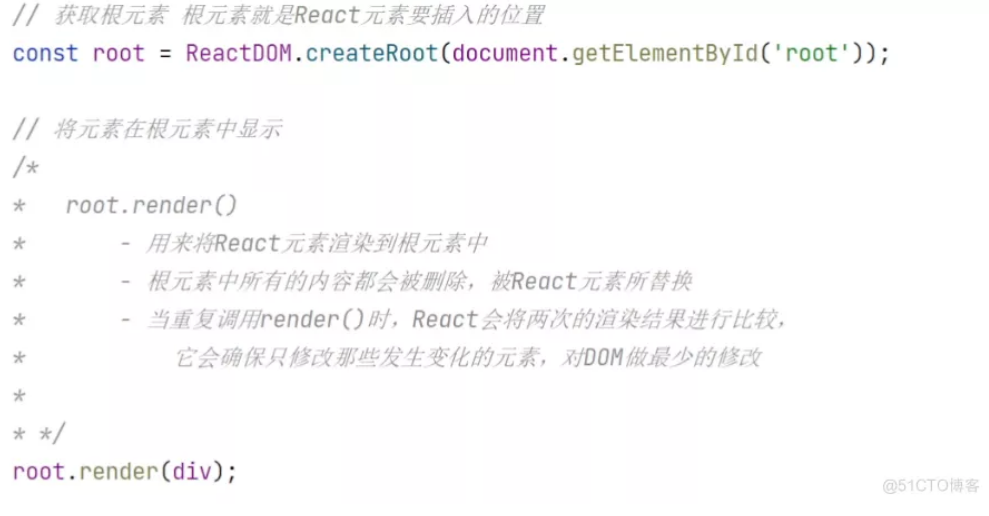
react实战笔记24:三个api之二原生创建2注意点
根元素的东西都会被替换 root中的元素都会被替换当重复渲染的时候 会比较两次的结果 只修改发生变化的部分 不变化过多的东西

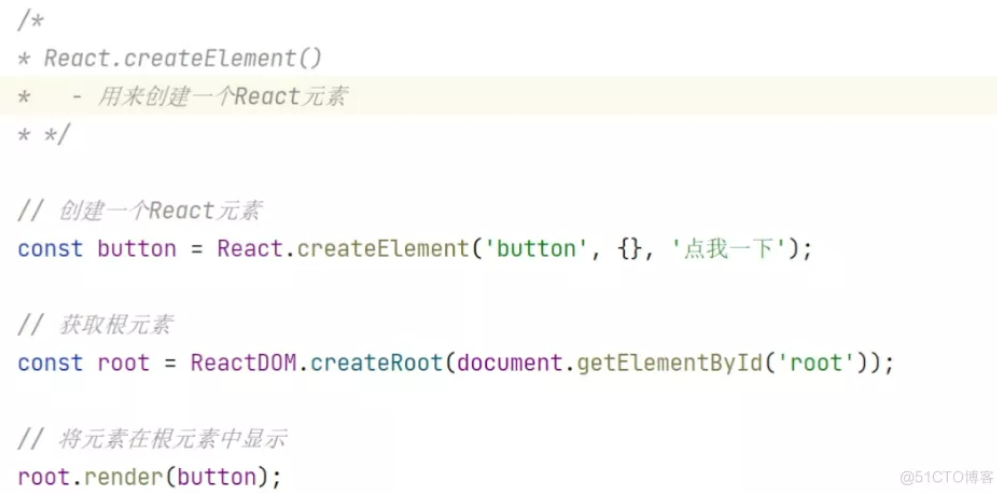
react实战笔记22:三个api之一原生创建1
react中设置

react实战笔记23:三个api之一原生创建2注意点
演示 点击事件修改react元素之后 必须对根元素进行修改 render重新渲染react中只有创建和替换点击div发生了变化
React 基础知识——Ref和API | 学习笔记
开发者学堂课程【React前端开发入门与实战:React 基础知识——Ref 和 API 】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/365/detail/4359React 基础知识——Ref ...

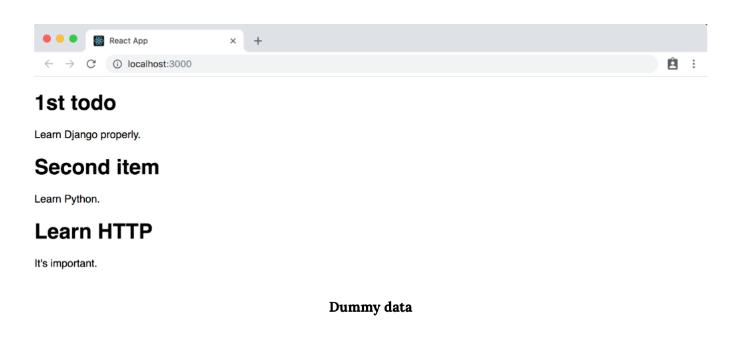
Django API 开发:Todo 应用的 React 前端(下)
模拟数据如果您返回到我们的 API 端点,则可以在以下位置的浏览器中看到原始 JSON:http://127.0.0.1:8000/api/?format=json[ { "id":1, "title":"1st todo", "body":"Learn D...

Django API 开发:Todo 应用的 React 前端(上)
引言API 的功能在于与其他程序进行通信。 在本文中,我们将通过 React 前端使用上一篇文章中的 Todo API,这样您就可以了解实际中一切如何协同工作。我选择使用 React,因为它是目前最流行的 JavaScript 前端库,但是此处描述的技术也可以与其他任何流行的前端框架一起使用,包括V...

React Spring实战之API以及animated 组件的运用
APIreact-spring库中与动画相关的API支持两种不同的使用渲染道具和react钩子的方法。接下来,我们将介绍react hook的一些动画相关API:react spring hook创建的spring动画的基本配置可以通过usestate、useref等进行外部控制,以更改动画。动画过...
React 18 正式发布,包括自动批处理、新的 API 等开箱即用的改进
3 月 29 日,React 18 正式发布,此版本包括开箱即用的改进,如自动批处理、新的 API(如 startTransition)和支持 Suspense 的流式服务器端渲染。据介绍,React 18 中的许多功能都建立在新的并发渲染器之上,这是一个解锁强大新功能的幕后更改。Conc...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native开发
- React Native web
- React Native hooks
- React Native最佳实践
- React Native学习
- React Native ssr
- React Native前端工程化
- React Native angular
- React Native vue
- React Native前端框架
- React Native native
- React Native前端
- React Native实战
- React Native生命周期
- React Native方法
- React Native渲染
- React Native源码
- React Native事件
- React Native区别
- React Native js
- React Native jsx
- React Native hook
- React Native框架
- React Native原理
- React Native功能
- React Native ui





