
【vue】iview如何把input输入框和点击输入框之后的边框去掉
上头设计了一个没有边框之后一个竖线焦点的输入框,但是我又想使用iview组件,所以只能自己动手定制iview组件了 代码 html <i-input class="txtput" :maxlength="20" v-model="meetingDate.meet...
vue element plus Input 输入框
通过鼠标或键盘输入字符 WARNING Input 为受控组件,它 总会显示 Vue 绑定值。 在正常情况下,input 的输入事件应该被正常响应。 它的处理程序应该更新组件的绑定值 (或使用 v-model)。 否则,输入框的值将不会改变。 不支持 v-model 修饰符。 基础用法# 禁用状态#...

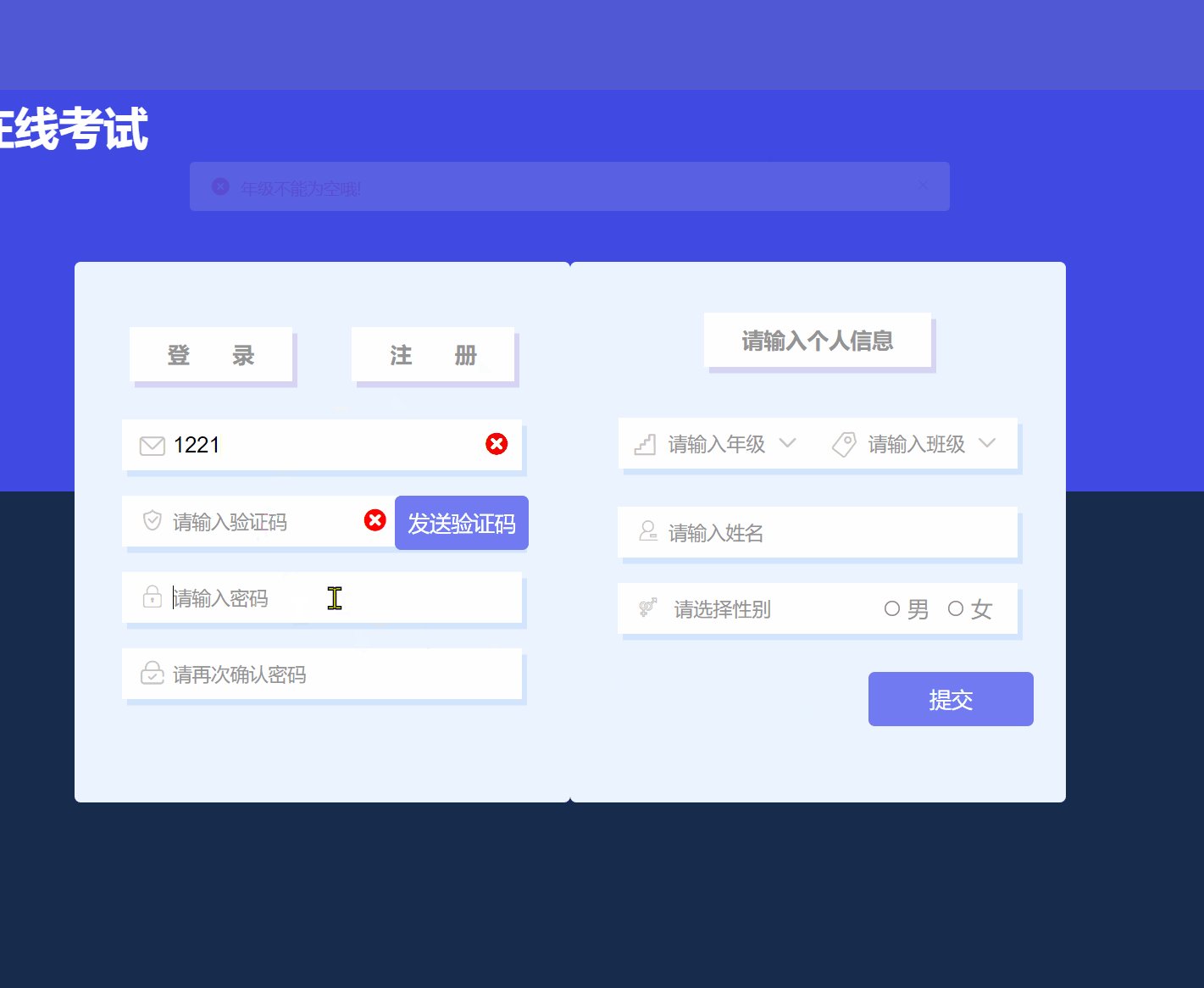
【Vue】组件封装——input输入框
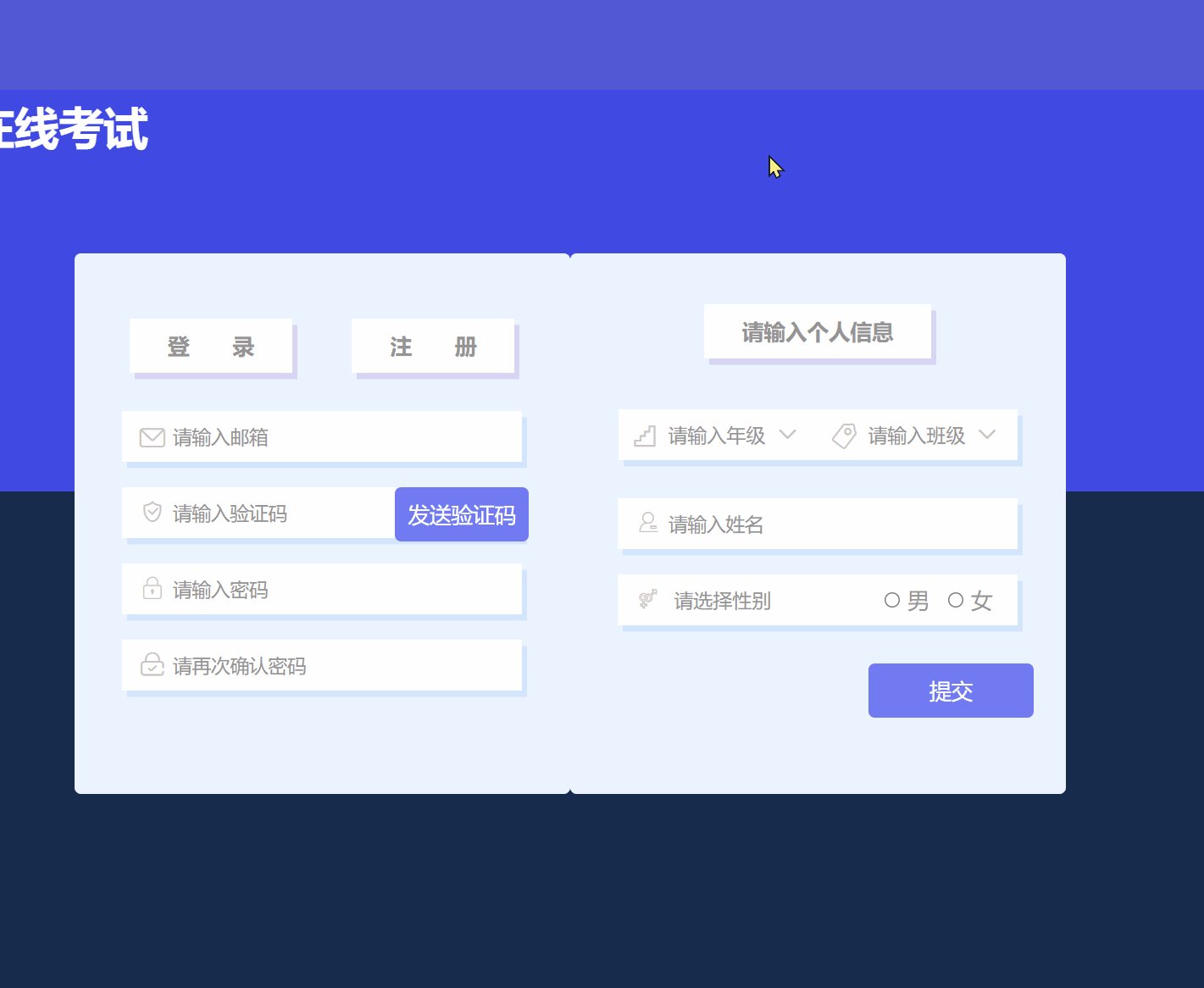
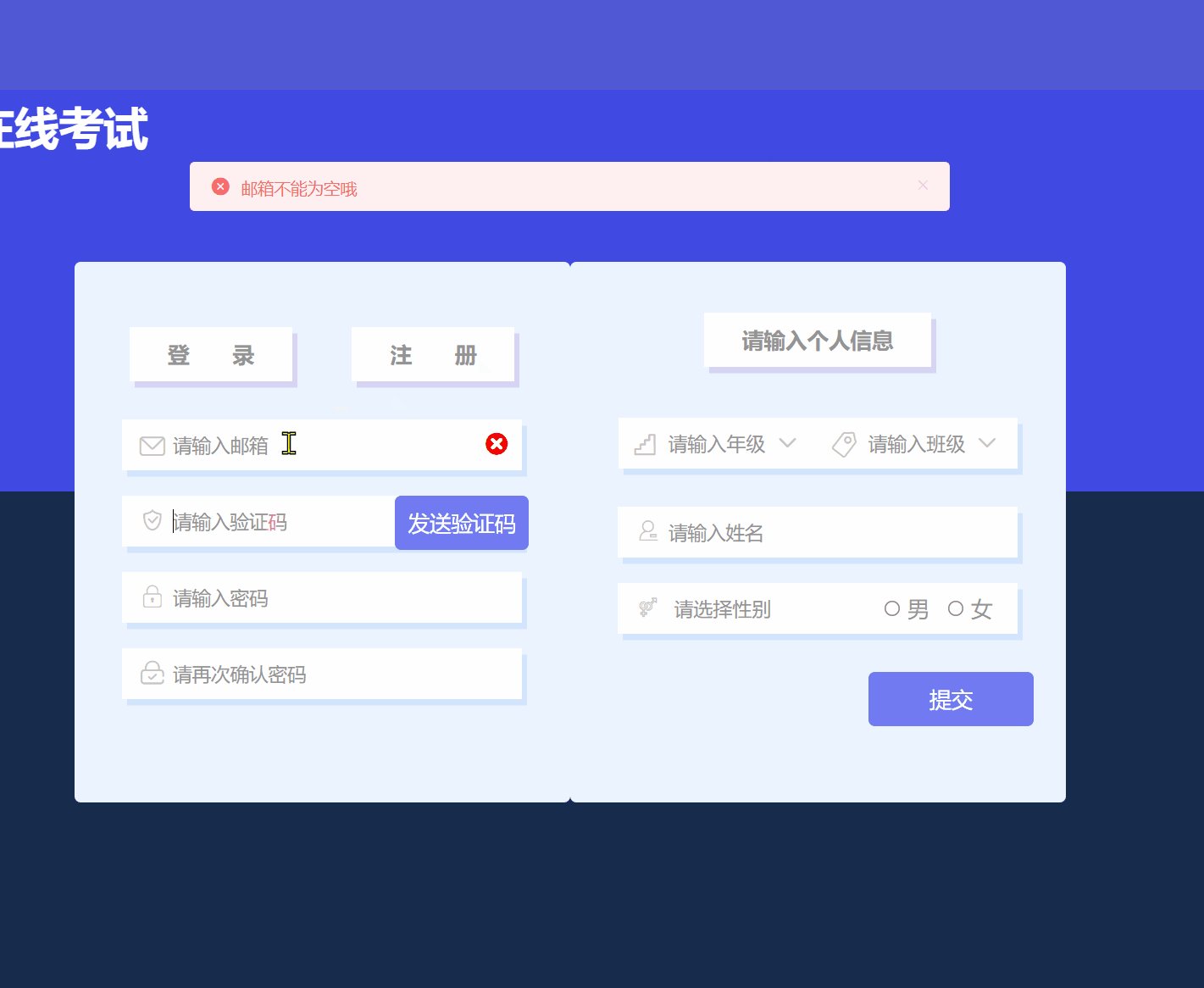
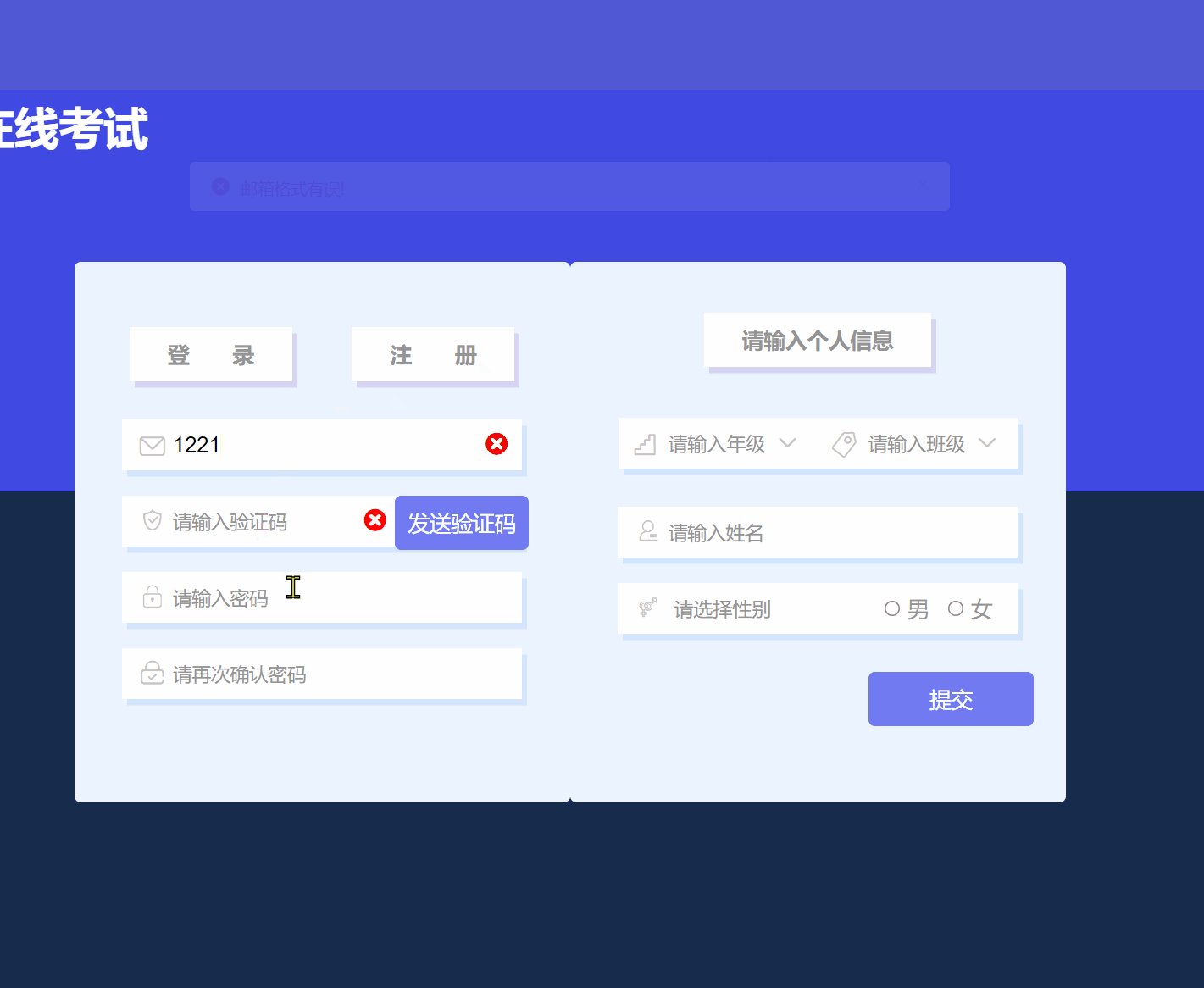
📘实战目的封装一个自定义的input组件,只适用于 input元素type属性为text或password.📘实战效果📘核心思想准备: 需要两个文件,分别为 register.vue(父组件), input.vue(子组件)register.vue 引入 input.vueimport inp...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



