vue使日历组件点击时间渲染到时间输入框
首先,你需要在 Vue 中创建一个日历组件,该组件应该能够显示一个月的日历并允许用户选择日期。然后,当用户点击一个日期时,你需要将所选日期的值传递给父组件。最后,你可以在父组件中创建一个时间输入框,当用户点击日历中的日期时,在时间输入框中自动填充所选日期的值。下面是一个简单的示例代码:<!--...

vue搜索表格功能,根据input输入框和下拉框传递的参数进行搜索
json数据{"msg":"success","total":0,"code":1,"data":[{"id":5,"userOrganId":null,"userName":"super","sex":1,"realName&#...
Vue 禁止输入框输入空格
<template> <div> <input type="text" v-model="text" @input="(e) => text = e.target.value.replace(/\s/g,'')...

vue防抖 自定义ref实现输入框防抖
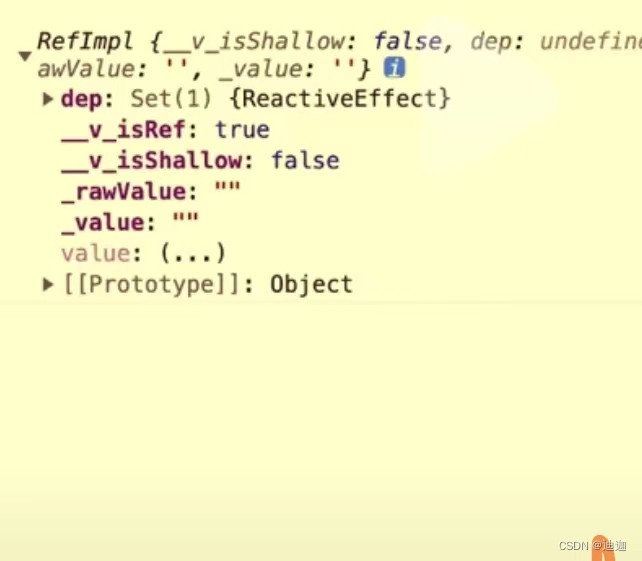
防抖(如果设定的时间到来之前,又一次触发了事件,就重新开始计时。 接下来debounce):当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,我将带大家一步步分析如何把input防抖做到极致, 首先需要把input 的双向绑定v-mode 拆开为 一个value 和一个inpu...
VUE element组件输入框校验
<el-form ref="ruleFormRef" :model="ruleForm" status-icon :rules="rules" label-width="120px" ...

Vue 监听输入框(input、textarea ...)粘贴事件获取图片、视频、文件、文件夹
Vue 通过 贴贴 事件监听,拿到 图片、视频、文件、文件夹,可以上传之后使用,也可以先展示后上传。<template> <div> <input @paste="pasting"> <img :src="url"> </...
Vue 输入框禁止贴贴
<template> <div> <!-- 自定义输入框 --> <div class="formula-input" contentEditable='true' @paste="paste"> <...

vue利用双向数据绑定实现多个输入框回显并且加入条件
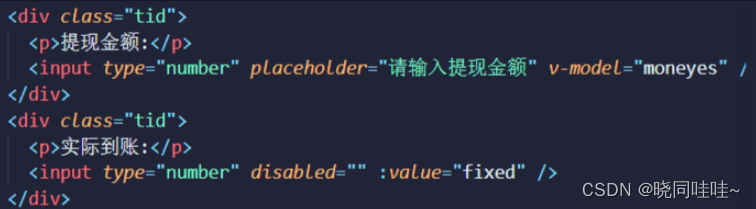
在做vue练习时遇到一个问题,就是提现时超过一定金额需要手续费,那如何让其显示实际到账金额呢?先看一下静态布局: 当提现小于500时实际到账不需要手续费,但一旦超过500,超过部分需要40%手续费;这时就需要v-model属性配合监听使用了const moneyes = re...

vue里利用multi-items-input组件实现QQ邮箱收件人输入框功能?
效果输入字符,然后回车(enter)就会生成一个小块包裹字符,点击小块按回退(backspace)可以删除掉。具体的效果可以参考:https://jwolfcn.github.io/vue-multi-items-input/npm链接:https://www.npmjs.com/pa...

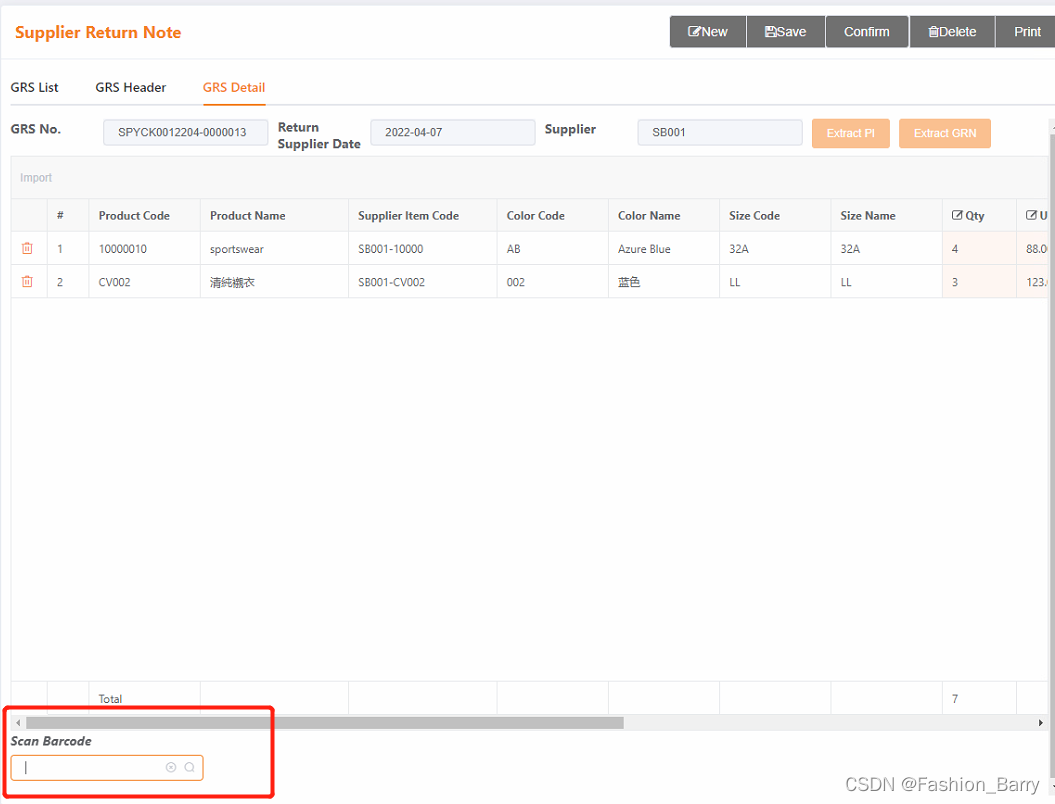
Vue input输入框回车以后自动刷新页面
今天测试提了一个bug,输入框输入barCode时,按下回车键应该是录入数量,但是却直接刷新页面了,一起来探究一下为什么?原因:W3C 标准中有如下规定:当一个form元素中只有一个输入框时,在该输入框中按下回车应提交该表单。 解决方案: 可以在标签上添加 @su...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



