
react 商品列表返回顶部
需求:在点击按钮时,将商品列表信息到达顶部实例:20230507_194641 //返回顶部 const ftop = () => { const scrollToButton = document.querySelector('.ftop'); const targetElemen...

React-组件-内联样式 和 React-组件-列表渲染优化
前言内联样式是一种强大的工具,它使开发人员能够在组件级别动态设置样式,而不必依赖外部CSS文件。React 中的样式React 并没有像 Vue 那样有提供特定的区域给我们编写 CSS 代码所以你会发现在 React 代码中, CSS 样式的写法千奇百怪内联样式内联样式的优点:内联样式, 样式之间不...

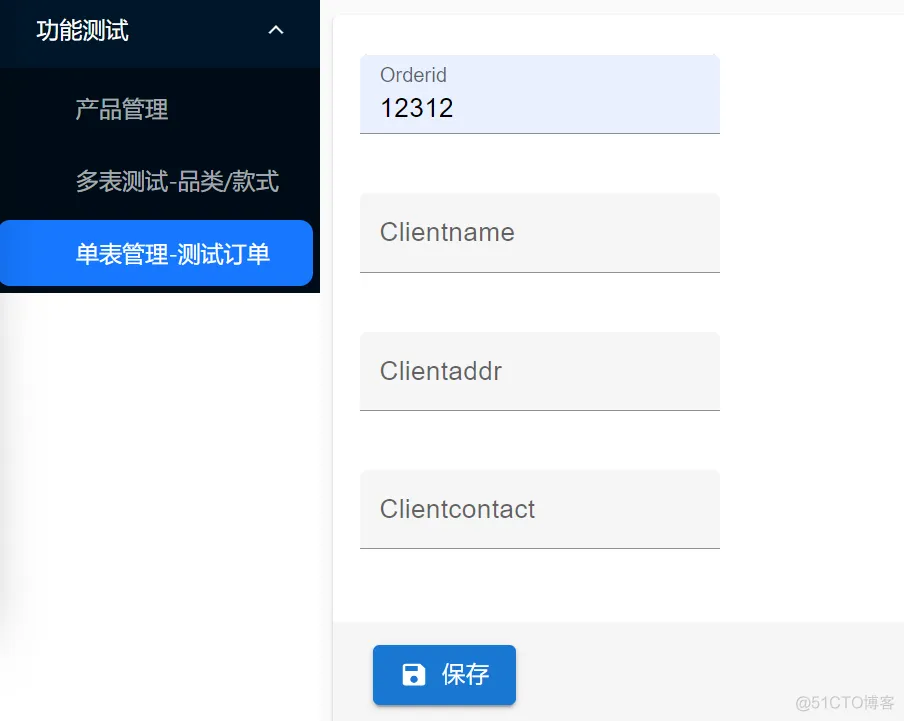
前端项目实战叁拾肆-react-admin+material ui-单表订单列表新增
import React from 'react' import { Create, SimpleForm, TextInput, DateInput } from 'react-admin' const OrderCreate = (props: any) => { return ( <...

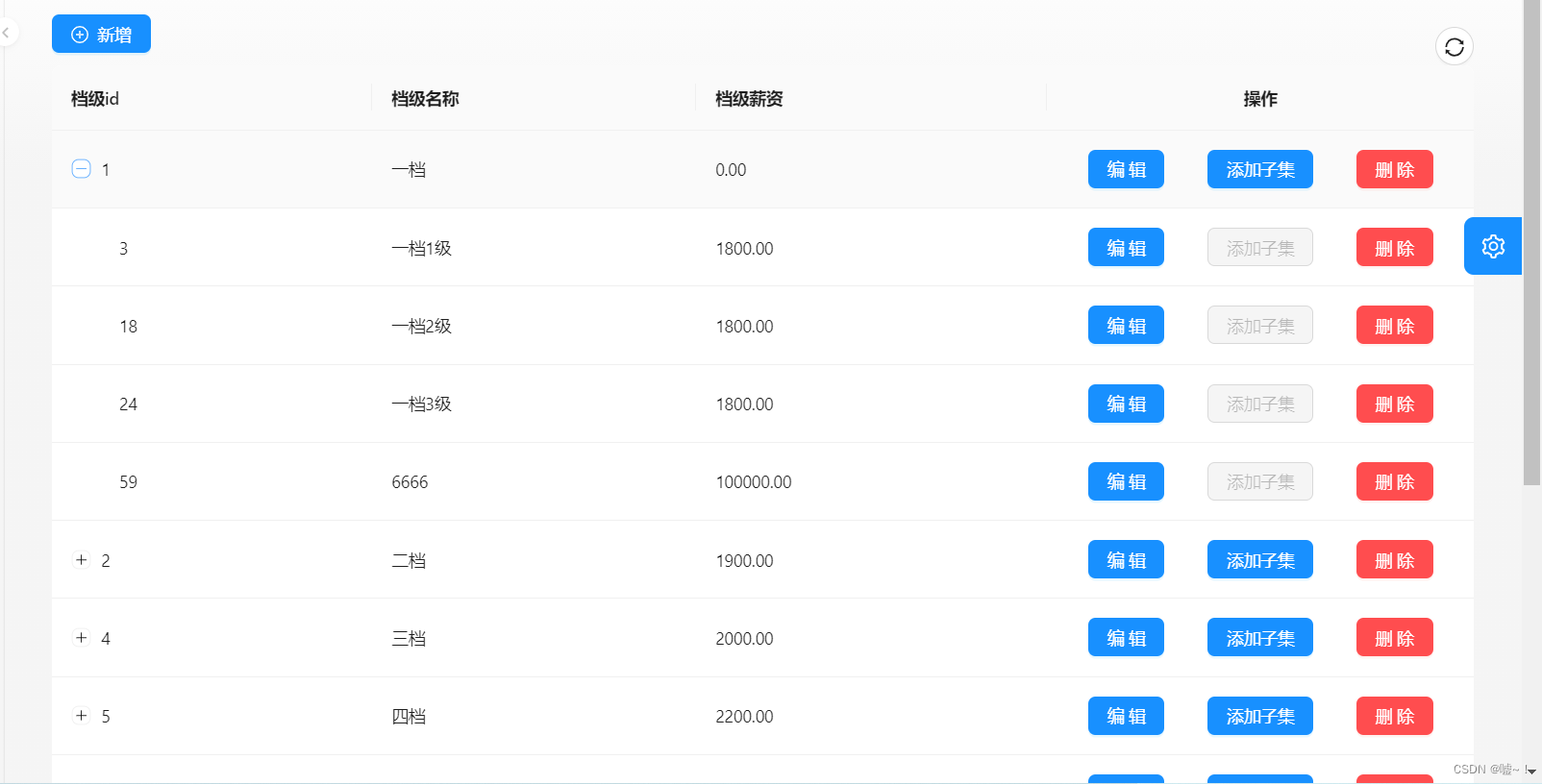
react 缩放列表
在页面渲染时难免会遇见需要列表缩放展示的,在react中依靠组件就可以实现,组件ColumnsType渲染时当数据中含有children时会带有缩放按钮let array = []; let child = []; for (let i = 0; i < res.data.data.list....
React学习笔记(四) 条件渲染与列表渲染
一、条件渲染1、条件渲染我们可以通过创建不同的组件封装不同的行为,然后根据应用的状态渲染对应状态下的部分内容// 定义组件封装登陆行为 class SignIn extends React.Component { constructor(props) { super(props) } render(...
#yyds干货盘点 react笔记之学习之空列表提示
log.js/* 日志的容器 */ import LogItem from "./LogItem/LogItem"; import Card from "../UI/Card/Card"; import './Logs.css'; const Logs = (props) => { /* * ...

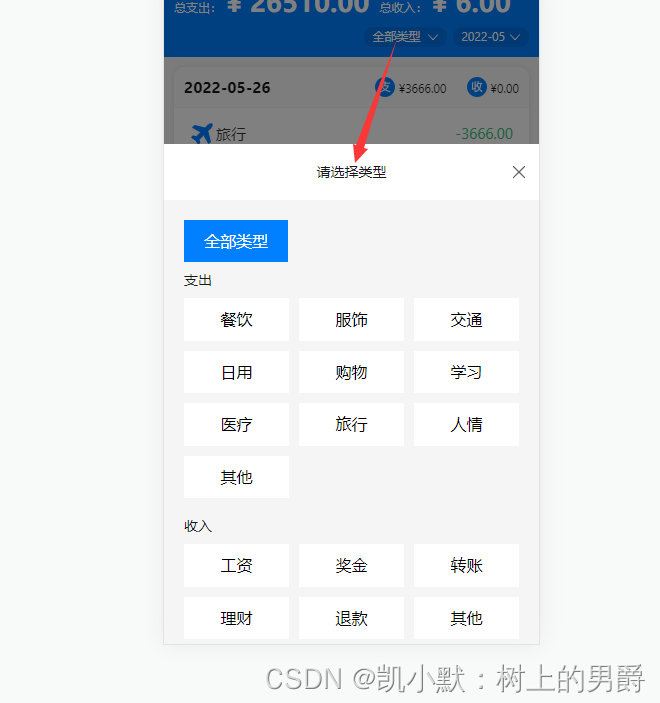
react + zarm 实现账单列表类型以及时间条件弹窗封装
需要实现的效果点击类型,出现下面的条件弹窗点击时间,出现下面的弹窗实现过程这里用到 popup 组件 https://zarm.design/#/components/popup1.封装类型条件组件新建 components/PopupType,在其内部新建 index.jsx 和 style.mo...

react + zarm 实现账单列表展示页
需要实现的效果实现过程1.安装 dayjsnpm i dayjs -Shttps://dayjs.fenxianglu.cn/category/display.html#%E6%A0%BC%E5%BC%8F%E5%8C%962.配置接口找到账单列表接口我们在 src\container\Home\a...

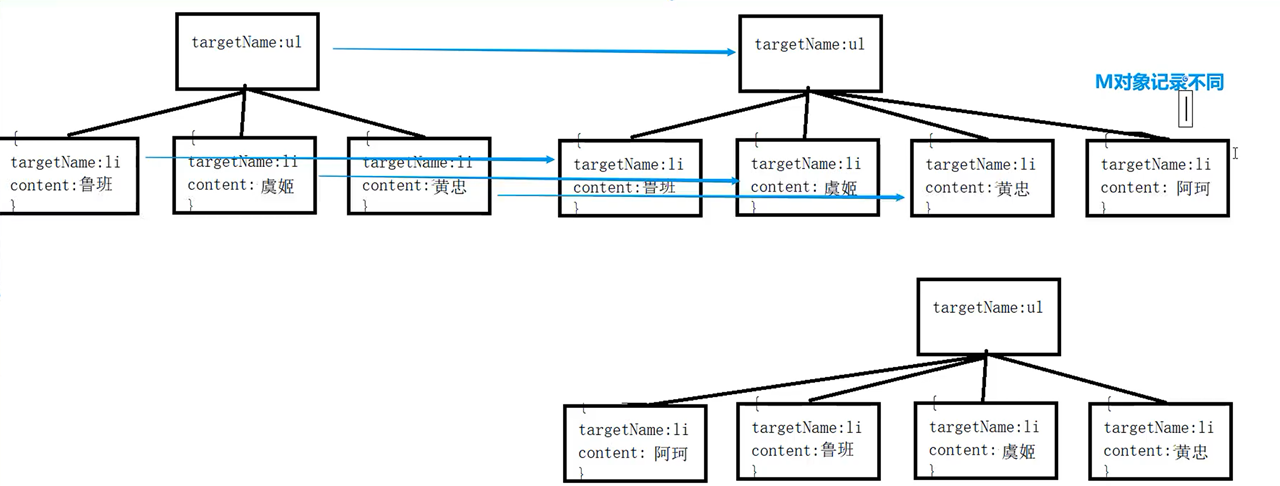
#yyds干货盘点 歌谣学前端之React中渲染列表
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群代码小结/* &l...

react笔记之学习之空列表提示
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群/* 日志的容器 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native性能
- React Native安全性
- React Native框架
- React Native native
- React Native跨平台
- React Native flutter
- React Native文档
- React Native代码
- React Native自定义
- React Native echarts
- React Native前端
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native生命周期
- React Native开发
- React Native方法
- React Native渲染
- React Native事件
- React Native hook
- React Native jsx
- React Native区别
- React Native原理
- React Native ui
- React Native入门
- React Native配置
- React Native库





