
2022 React 最速上手指南(三)—— 渲染列表 & 提取组件
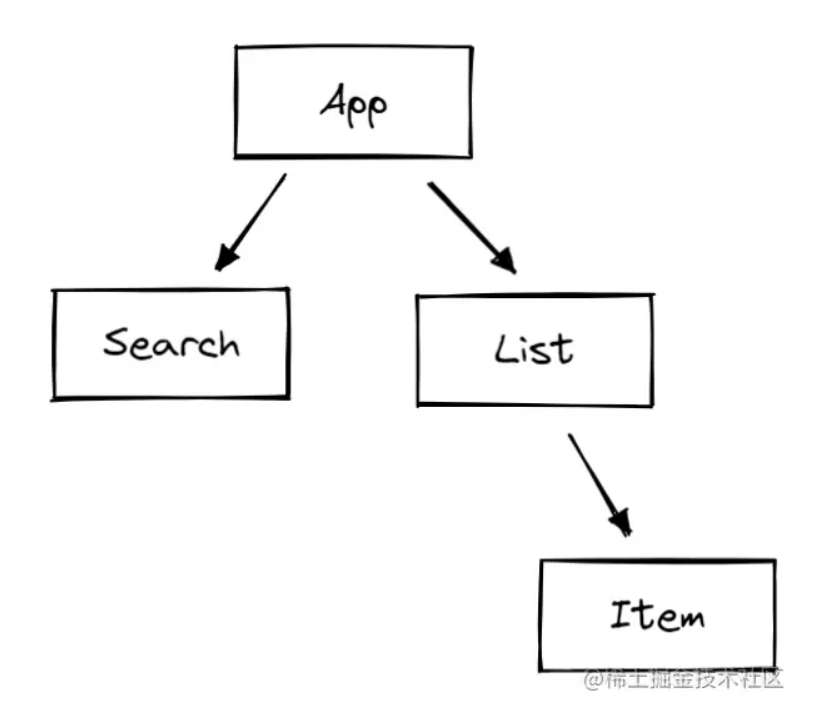
以结果为导向,写给刚学完前端三剑客和想要了解 React 框架的小伙伴,使得他们能快速上手(省略了历史以及一些不必要的介绍)。Quick StartThe road to React渲染列表我们已经渲染了一些原始变量,接下来我们将渲染项目列表,我们先用示例数据进行实验,然后将其应用于从远程 API ...

好客租房42-react组件基础综合案例-渲染列表无数据并优化
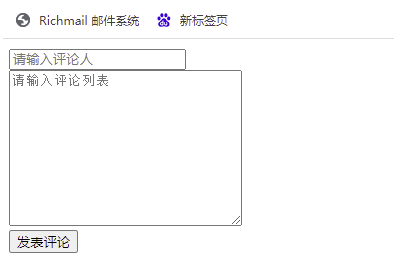
渲染列表评论1判断列表数据的长度是否为02如果为0 则渲染暂无评论//导入react import React from 'react' import ReactDOM from 'react-dom' //导入组件 // 约定1:类组件必须以大写字母开头 // 约定2:类组件应该继承react.c...

好客租房41-react组件基础综合案例-渲染列表数据
1渲染列表在state定义数据进行数据渲染//导入react import React from 'react' import ReactDOM from 'react-dom' //导入组件 // 约定1:类组件必须以大写字母开头 // 约定2:类组件应该继承react.component父类 从...
React 列表渲染
数组渲染import React from 'react' import ReactDom from 'react-dom' class Welcome extends React.Component { constructor(props) { super(props) this.state = ...

React(三)状态值、样式、双向绑定、渲染(条件、列表)
一、状态值 state state 用于管理组件内部的数据和状态,类似于 vue 中 data 的概念。 在 vue 中,会对每一个属性都设置监听,实时的监听属性的变化并且刷新 DOM,而如果...

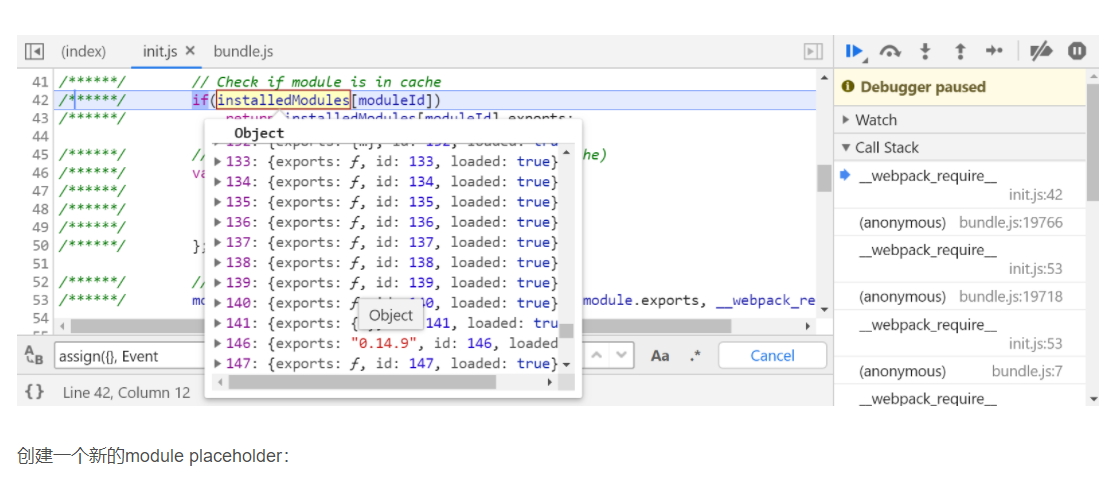
React里所有已经加载的module列表
React里所有已经加载的module列表

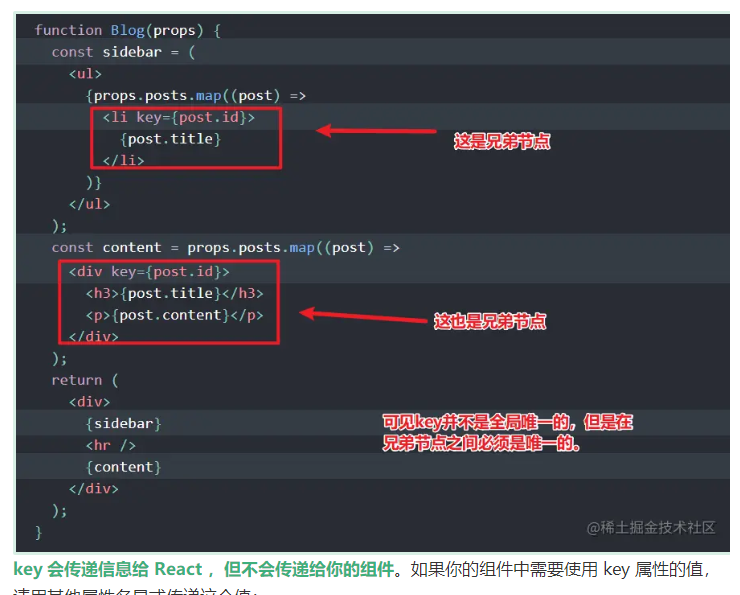
列表&Key(精读React官方文档—08)
React中将元素转换为列表类似map的方法const numbers = [1, 2, 3, 4, 5]; const doubled = numbers.map((number) => number * 2); console.log(doubled); 复制代码渲染多个组件将数组中的每个...
使用 React / Vue构建项目时为什么要在列表组件中写 key,其作用是什么?#前端面试
使用 React / Vue构建项目时为什么要在列表组件中写 key,其作用是什么?
SAP UI5 Web Component里最简单的React列表控件的用法
从@ui5/webcomponents-react里导入List,StandardListItem和ValueState: 用下列方式绘制列表(list): <List> <StandardListItem info="finished" infoState={ValueState...
《React Native 精解与实战》书籍连载「React Native 网络请求与列表绑定」
此文是我的出版书籍《React Native 精解与实战》连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理、React Native 组件布局、组件与 API 的介绍与代码实战,以及 React Native 与 iOS、Android 平台的混合开发底层原理讲...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native开发
- React Native web
- React Native hooks
- React Native最佳实践
- React Native学习
- React Native ssr
- React Native前端工程化
- React Native angular
- React Native vue
- React Native前端框架
- React Native native
- React Native前端
- React Native实战
- React Native生命周期
- React Native方法
- React Native渲染
- React Native源码
- React Native事件
- React Native区别
- React Native js
- React Native jsx
- React Native hook
- React Native框架
- React Native原理
- React Native功能
- React Native ui





