
#yyds干货盘点# react笔记之学习之空列表提示
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣log.js/* 日志的容器 */ import L...

#yyds干货盘点# react笔记之学习之空列表提示
前言我是歌谣 我有个兄弟 巅峰的时候排名c站总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷 微信公众号前端小歌谣 关注公众号带你进入前端学习交流群log.js/* ...
react笔记之渲染列表
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>渲染列表</title> <script src="script/react.de...

列表添加至购物车(Typescript React Shopping cart)
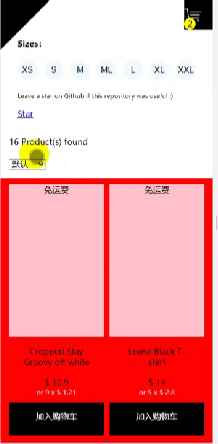
效果概述列表页面显示数据,实现按尺码进行过滤,实现价格高低排序。点击添加至购物车,实现购物车所需内容。具体效果点击跳转至效果页面(Typescript React Shopping cart)1.列表页Tab切换效果实现 2.列表页面点击排序效果 3.请求接口实现商品列表 4.添加购物车的数据保存到...
虚拟列表的实现思路(附带react代码)
虚拟列表实现思路 —— 代码链接<div class="滚动容器"> <div class="撑起列表正常高度"></div> <div class="列表容器"> <div class="列...

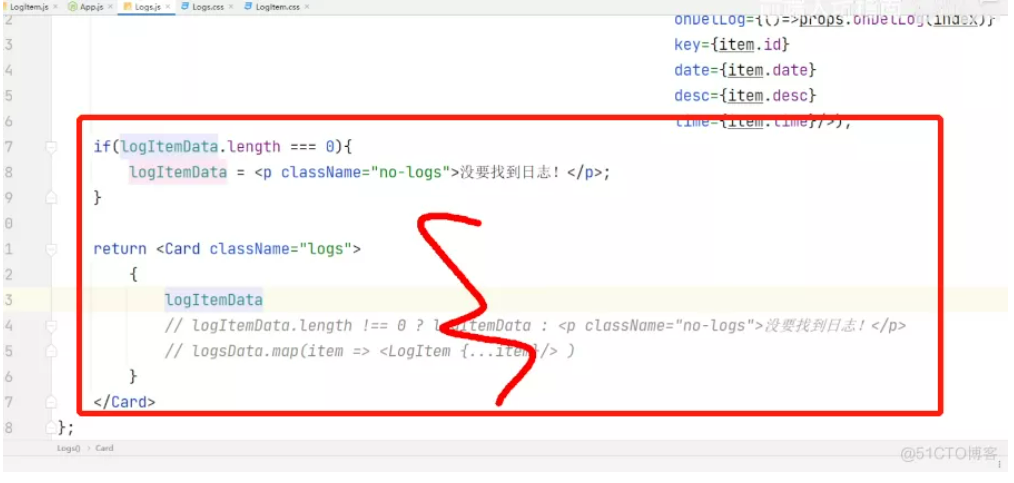
react实战笔记60:空列表提示
react实战笔记60:空列表提示

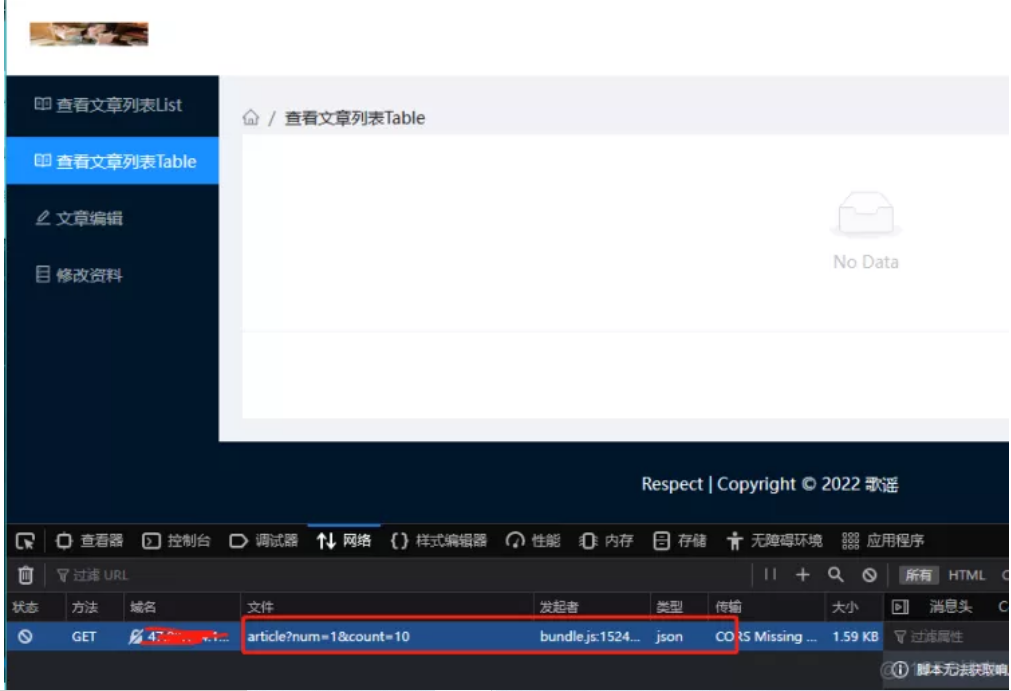
react项目实战学习笔记-学习29-获取文章列表
import React, { useState, useEffect } from 'react' import './less/ListTable.less' import { Table, Button, Space, message } from 'antd'; import moment ...
react项目实战学习笔记-学习31-列表渲染
setPagination({ current: num, pageSize: count, total }) // 深拷贝获取到的数组 let newArr = JSON.parse(JSON.stringify(res.data.arr)); // 声明一个空数组 ...

react项目实战学习笔记-学习40-列表数据请求和渲染
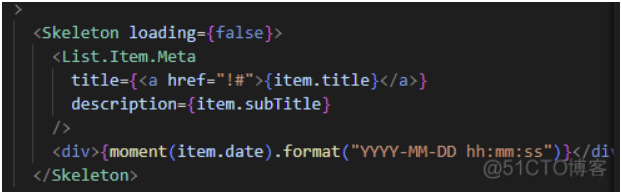
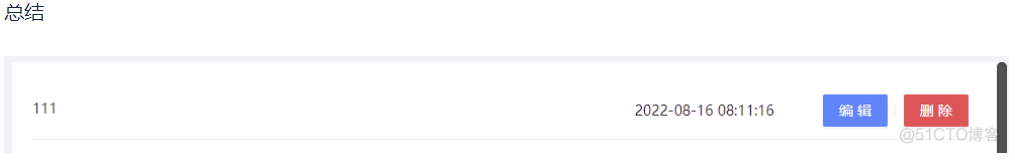
loading=false才能渲染出来import React, { useState, useEffect } from 'react' import { List, Skeleton, Pagination, Button, message } from 'antd'; import { Art...

react项目实战学习笔记-学习39-列表组件引入
<div className='list_table' style={{ padding: '20px' }}> <List className="demo-loadmore-list" itemLayout="horizontal" ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native开发
- React Native web
- React Native hooks
- React Native最佳实践
- React Native学习
- React Native ssr
- React Native前端工程化
- React Native angular
- React Native vue
- React Native前端框架
- React Native native
- React Native前端
- React Native实战
- React Native生命周期
- React Native方法
- React Native渲染
- React Native源码
- React Native事件
- React Native区别
- React Native js
- React Native jsx
- React Native hook
- React Native框架
- React Native原理
- React Native功能
- React Native ui





