
vue3+echarts应用——深度遍历html的dom结构并用树图进行可视化
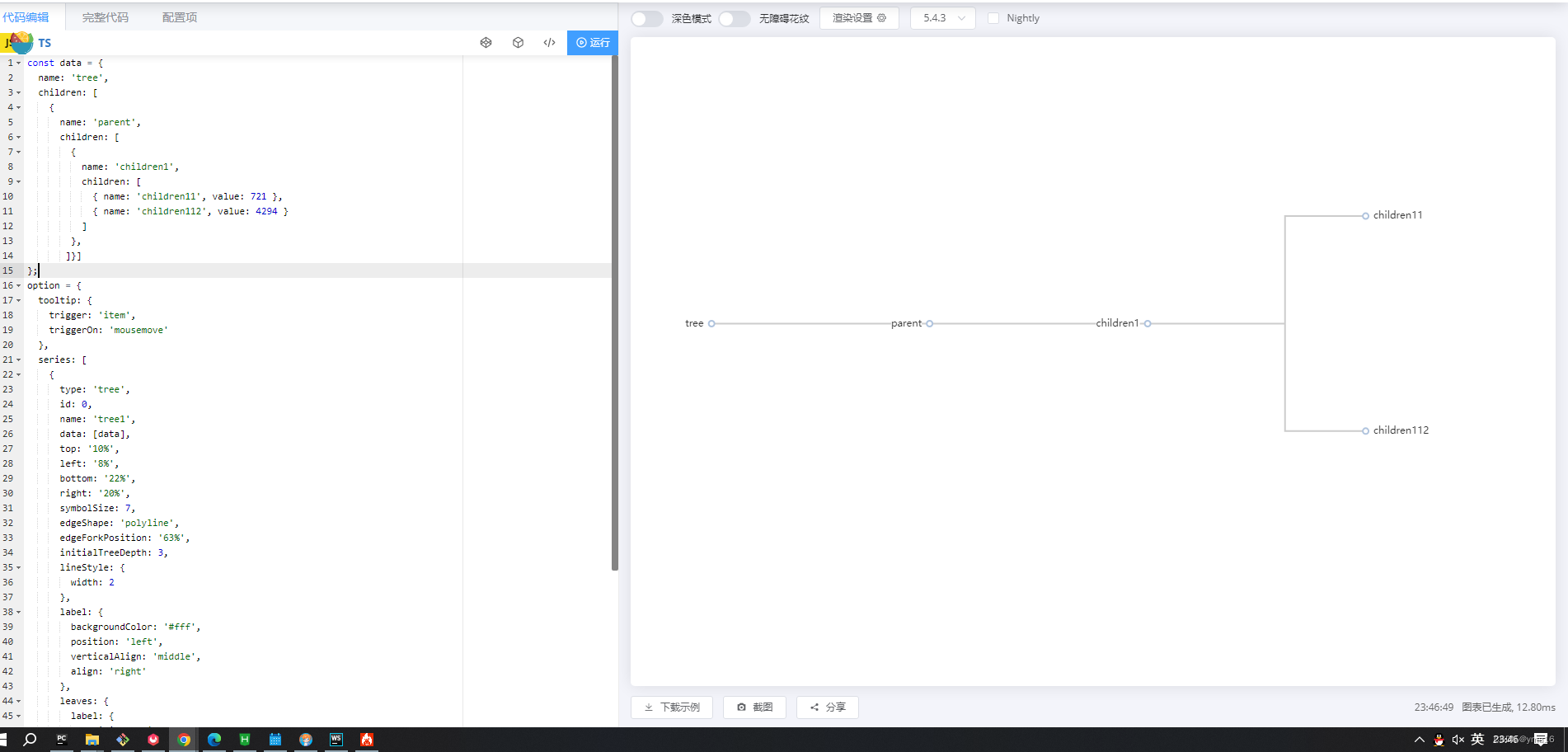
⭐前言 大家好,我是yma16,本文分享关于 vue3+echarts应用——深度遍历 html 的 dom结构并使用树图进行可视化。 vue3系列文章 vue3 + fastapi 实现选择目录所有文件自定义上传到服务器 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn...
遍历类数组之获取多个dom节点并遍历
第一种方法: // 获取 .tr_height 的所有DOM const treeHei = 66; let trAllDom = document.getElementsByClassName('tr_height'); // 遍历,设置高度 Array.prototype.forEach.cal...
JavaScript 然后遍历dom时报错 forEach is not a function
1. 获取html dom,然后遍历dom时,报错 list .forEach is not a functionfunction removeImg(){ var list=document.getElementsByTagName("img"); list = Array.from(list);...

JavaScript遍历标签(遍历DOM数组)
很多时候我们经常会同时操作多个DOM对象,此时,可以使用循环来遍历DOM数组。假如我们有这样的需求:把所有的p标签的字体变为蓝色,字体大小为25px把列表的奇数行的颜色变为红色样例代码:<!DOCTYPE html> <html> <head> <meta ...
jQuery学习笔记--效果,操作html元素,遍历DOM树
参考W3school: http://www.w3school.com.cn/jquery/jquery_hide_show.asp jQuery效果: 隐藏: 基础语句: $(selector).hide(speed,callback); 可选的 speed 参数规定隐藏/显示的速度,可以取以下值...
javascript遍历DOM结构和对象结构
在实际工作中,记住浏览器中对象的属性、方法几乎是件不可能完成的任务,保持一份资料或网址是个好办法。但是查阅资料也是要花费不少时间,如果能有个脚本将对象的结构打印出来,将会加速开发进程。 下面是我编写的查看对象结构例子,请下载附件获取可执行代码: //Animal是一个对象 Animal...
《jQuery Cookbook中文版》——1.9 根据当前上下文遍历DOM获得新的DOM元素集
本节书摘来自异步社区《jQuery Cookbook中文版》一书中的第1章,第1.9节,作者:【美】jQuery社区专家组著,更多章节内容可以访问云栖社区“异步社区”公众号查看 1.9 根据当前上下文遍历DOM获得新的DOM元素集 1.9.1 问题你已经选择了一组DOM元素,根据选择集在DOM结构树...
如何遍历iframe内的全部dom元素?
如何遍历iframe内的全部dom元素?
jquery 遍历dom元素
$('#navBarID').children() //选定元素的所有孩子节点 $('#navBarID').children().eq(i) //选定元素的第i个孩子节点,从0计数
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。