XML DOM 遍历节点树
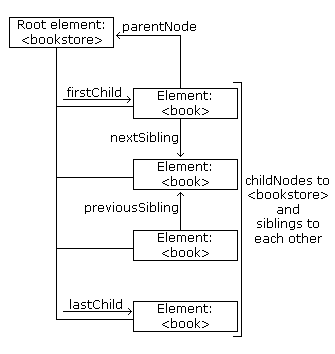
XML DOM 遍历节点树 遍历(Traverse)意味着在节点树中进行循环或移动。遍历节点树 通常您想要循环 XML 文档,比如:当您需要提取每个元素的值时。 这叫做"遍历节点树"。 下面的实例遍历 的所有子节点,并显示他们的名称和值: 实例 <!DOCTYPE html> 输出&am...
XML DOM 遍历节点树
XML DOM 遍历节点树 遍历(Traverse)意味着在节点树中进行循环或移动。遍历节点树 通常您想要循环 XML 文档,比如:当您需要提取每个元素的值时。 这叫做"遍历节点树"。 下面的实例遍历 的所有子节点,并显示他们的名称和值: 实例 <!DOCTYPE html> 输出&am...
XML DOM 遍历节点树
XML DOM 遍历节点树 遍历(Traverse)意味着在节点树中进行循环或移动。遍历节点树 通常您想要循环 XML 文档,比如:当您需要提取每个元素的值时。 这叫做"遍历节点树"。 下面的实例遍历 的所有子节点,并显示他们的名称和值: 实例 <!DOCTYPE html> 输出&am...
XML DOM 遍历节点树
XML DOM 遍历节点树 遍历(Traverse)意味着在节点树中进行循环或移动。遍历节点树 通常您想要循环 XML 文档,比如:当您需要提取每个元素的值时。 这叫做"遍历节点树"。 下面的实例遍历 的所有子节点,并显示他们的名称和值: 实例 <!DOCTYPE html> 输出&am...
XML DOM 遍历节点树
XML DOM 遍历节点树 遍历(Traverse)意味着在节点树中进行循环或移动。遍历节点树 通常您想要循环 XML 文档,比如:当您需要提取每个元素的值时。 这叫做"遍历节点树"。 下面的实例遍历 的所有子节点,并显示他们的名称和值: 实例 <!DOCTYPE html> 输...

DOM 节点遍历:掌握遍历 XML文档结构和内容的技巧
遍历是指通过或遍历节点树 遍历节点树 通常,您想要循环一个 XML 文档,例如:当您想要提取每个元素的值时。 这被称为"遍历节点树"。 下面的示例循环遍历所有 <book> 的子节点,并显示它们的名称和值: <!DOCTYPE html> <html> <b...
遍历类数组之获取多个dom节点并遍历
第一种方法: // 获取 .tr_height 的所有DOM const treeHei = 66; let trAllDom = document.getElementsByClassName('tr_height'); // 遍历,设置高度 Array.prototype.forEach.cal...
JavaScript中DOM节点的查找(遍历)
JavaScript中DOM节点的查找(遍历)这篇文章讲一下DOM节点的查找,即DOM节点的遍历。说道遍历大家应该不陌生了,在js中,通过DOM节点的遍历,我么可以通过任意一个元素找到另外的任意一个元素。前期把这个学到位,到了后期开始学习jQuery时会感觉方便很多。整个DOM中,节点与节点之间的关...

JS DOM之DOM遍历
1.什么是DOM遍历?DOM遍历,可以简单地理解为“查找元素”。举个例子,如果你使用getElementById()等方法获取一个元素,然后又想得到该元素的父元素、子元素,甚至是下一个兄弟元素,这种操作涉及的就是DOM遍历2.查找父元素在JavaScript中,我们可以使用parentNode属性来...
JavaScript 然后遍历dom时报错 forEach is not a function
1. 获取html dom,然后遍历dom时,报错 list .forEach is not a functionfunction removeImg(){ var list=document.getElementsByTagName("img"); list = Array.from(list);...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。