
解决前端ajax跨域请求不携带cookie信息JSESSIONID的问题
xhrFields: { withCredentials: true, //解决跨域问题 credentials: 'include',//解决前端加入Cookie请求头的问题 },
ajax跨域请求,亲测有效
跨域请求域有两种常用解决方案,jsonp和cors,因为jsonp只能解决get请求问题,我这里用的是cors方法。js前端ajax请求:$.ajax({ url: "http://192.168.0.43:9030/Home/GetTextValue", //需要请求的路径(注意,部署的时候放在....

Springboot如何优雅的解决ajax+自定义headers的跨域请求
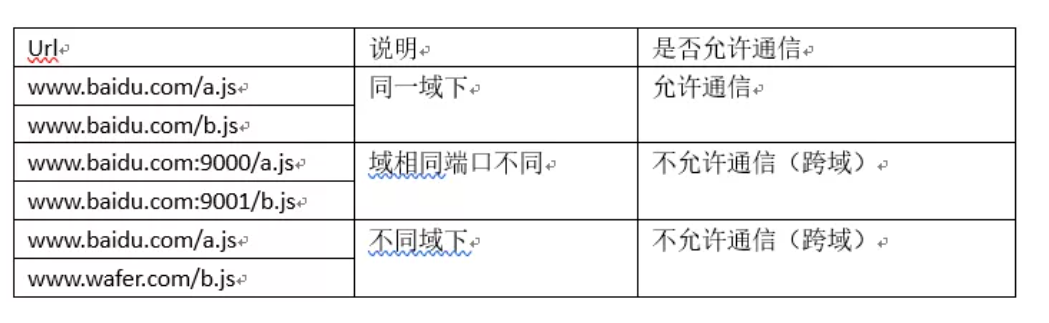
1、什么是跨域由于浏览器同源策略(同源策略,它是由Netscape提出的一个著名的安全策略。现在所有支持JavaScript 的浏览器都会使用这个策略。所谓同源是指,域名,协议,端口相同。),凡是发送请求url的协议、域名、端口三者之间任意一与当前页面地址不同即为跨域。具体可以查看下表:...
jQuery Ajax 简单的实现跨域请求
html 代码: <script type="text/javascript" src="http://你的域名/js/jquery-1.4.2.min.js"></script> <script type="text/javascript"> $(functio...
ajax跨域请求到java后台报错 ?报错
系统1中有个跳转按钮想跳转到系统2中 加了dataType:'JSONP'没效果, 加了也没有效果 var urlSub = "http://10.10.123.62:8080/"; $.ajax({ url:urlSub+'jinfeng/login!jumpLogin.action', data...
jquery ajax 跨域请求后,同步设置会无效,求设置同步的方法:报错
jquery ajax 跨域请求后,同步设置会无效,求设置同步的方法
ajax 跨域请求为什么设置不了ContentType? 400 报错
ajax 跨域请求为什么设置不了ContentType? 400 报错 @红薯 你好,想跟你请教个问题:ajax 跨域请求为什么设置不了ContentType,我的博客求助http://my.oschina.net/u/218567/blog/195149
jquery ajax 跨域请求后,同步设置会无效,求设置同步的方法 - jquery报错
jquery ajax 跨域请求后,同步设置会无效,求设置同步的方法
jquery ajax 跨域请求后,同步设置会无效,求设置同步的方法
jquery ajax 跨域请求后,同步设置会无效,求设置同步的方法
Python全栈 Web(Ajax JQuery-AJAX 跨域请求)
jQuery对AJAX的支持 $.ajax() 语法: $.ajax({请求参数的json对象}); 请求参数对象的属性: URL:字符串 表示异步请求地址 type:字符串 请求方式 get或post date:传递到服务端的参数 参数字符串("name=dfh&age15")或json ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
