Ajax请求服务端的五种方式
Ajax请求服务端的五种方式方式一 (一般方式)方式二(Get方式)方式三(Post方式)方式四(Load方式)方式五(JSON方式)首先要引入jQuery<script type="text/javascript" src&#...
ASP.NET MVC中使用jQuery Ajax通过FormData对象异步提交图片文件到服务端保存并返回保存的图片路径
前言: 首先对于图片上传而言,在我们的项目开发中可以说出现的频率是相当的高的。这篇文章中,我将要描述的是在我们.Net中如何使用Jquery Ajax通过FormData对象异步提交图片文件到后台保存,并返回保存的图片路径展示出图片,实现一个无刷新的异步图片上传的过程,当然这里我讲解的是单张图片的...
Ajax请求服务端的五种方式
@TOC首先要引入jQuery<script type="text/javascript" src="js/jquery-1.8.3.js"></script>下载jQuery:https://jquery.com/download/方式一 (一般方式)框架:$.ajax({...
学习AJAX必知必会(2)~Ajax基本使用,设置请求行、请求体、请求头,服务端响应JSON数据
一、Ajax的基本使用1、核心对象 XMLHttpRequest,AJAX 的所有操作都是通过该对象进行的。2、发送ajax请求(4个步骤):创建xhr对象,然后open方法初始化,设置请求方式和请求路径,接着send方法发送请求,从而接收服务端响应回来的数据(通过绑定事...

Ajax服务端响应JSON数据
案例:当键盘上的按键被按下时,就会向服务端发送请求,服务端再返回结果,然后把返回的结果在下面的 div 中做一个呈现express作为服务端响应server.js//1. 引入express const express = require('express'); //2. 创建应用对象 const ...

Ajax-09:服务端响应JSON数据
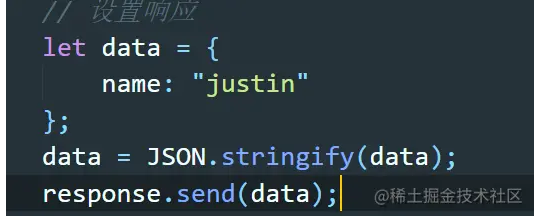
服务端响应的数据应是字符串格式将对象通过JSON.stringify(data)转化为字符串客户端通过设置响应体格式或者通过JSON.parse获取搭配json实现效果
Ajax-10:服务端保存即自动重启工具包nodemon安装
安装代码npm install -g nodemon使用方式nodemon xxx.js实现效果在未使用该工具之前,如果对服务器端的代码做了修改,需要暂停服务器端,重新node以下才可以实现刷新,但是通过nodemon可以无需暂停,保存即实现刷新。
ajax向php服务端请求数据用datables显示400 请求报错
ajax向php服务端请求数据用datables显示,数据有但显示“No data available in table” ajax向php服务端请求数据用datables显示,数据有但显示“No data available in table”。问题具体描述:https://segm...
jQuery通过Ajax向PHP服务端发送请求并返回JSON数据
服务端PHP读取MYSQL数据,并转换成JSON数据,传递给前端Javascript,并操作JSON数据。本文将通过实例演示了jQuery通过Ajax向PHP服务端发送请求并返回JSON数据。阅读本文的读者应该具备jQuery、Ajax、PHP相关知识,并能熟练运用。 JSON(JavaScript...
AJAX从服务端获取数据的三种方法
本文为原创,如需转载,请注明作者和出处,谢谢! 在本文中将给出一个例子来介绍使用AJAX技术从服务端获得数据的三种方法。这个例子很简单,就是两个选择框(html中的<select>标签),通过选中第一个select的某一项后,会从服务端得到一些数据,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
