
解决前端ajax跨域请求不携带cookie信息JSESSIONID的问题
xhrFields: { withCredentials: true, //解决跨域问题 credentials: 'include',//解决前端加入Cookie请求头的问题 },
Jquery ajax捕获错误信息
主要是记录一下。接受错误的方法有三个参数在网络上查询的经常是一个,语言特点导致一个也不报错。$.ajax({ type: "POST",//方法类型 dataType: "json",//预期服务器返回的数据类型 url: requestUrl,//url data: ajaxParams, ...
fastadmin ajax 关掉提示信息,Fast.api.ajax关闭提示信息
只需要在ajax成功或者失败的回调中增加return false即可,然后就能关闭掉系统自带的成功和失败提示Fast.api.ajax({ url: communicate_form_url, loading: false, }, function(ret) { return false; // 关...

Ajax-08:Ajax设置请求头信息
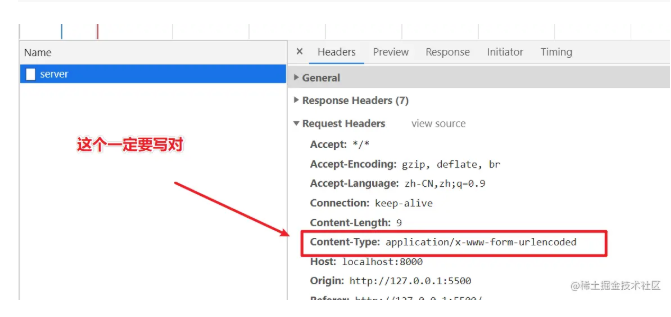
固定情况xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");自定义请求头添加自定义请求头服务器路由设置为all,并且添加自定义响应头
java ajax 请求返回信息的写法区别? 400 报错
java ajax 请求返回信息的写法区别? 400 报错 ajax 请求处理后,往往要往页面上输出一些内容 1) dwmcJsonlist = RuiciStringUtils.toJson(dwmcList); resp.setCharacterEncoding("utf-8"); &...
13、web爬虫讲解2—Scrapy框架爬虫—Scrapy爬取百度新闻,爬取Ajax动态生成的信息
crapy爬取百度新闻,爬取Ajax动态生成的信息,抓取百度新闻首页的新闻rul地址 有多网站,当你浏览器访问时看到的信息,在html源文件里却找不到,由得信息还是滚动条滚动到对应的位置后才显示信息,那么这种一般都是 js 的 Ajax 动态请求生成的信息 我们以百度新闻为列: 1、分析网...
ajax发送头信息
$.ajax({ url: "http://localhost:1005/api/values", type: "GET", beforeSend: function (xhr) { &n...
js通过ajax发送header信息php接收
一、js: 要点: 完整代码:<script> if(window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); }else{ // code...
js通过ajax发送header信息php接收
一、js: 要点: 完整代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script s...
jquery对ajax的error内的XMLHttpRequest返回的exception获取里面的信息
var params = $("form").serialize(); $.ajax({ type:"POST", url:"www.xxxxxx.com", data:params, dataType: "json", ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
