
HTML图片标签(2) HTML5+CSS3+移动web 前端开发入门笔记(三)
图片标签 HTML中,可以使用标签来插入图片。具体的语法为: <img src="图片路径" alt="替代文本"> ...
第二站:探索HTML中的图片标签
欢迎来到《JavaWeb的奇妙冒险》教学系列的第二站!在这一站中,我们将学习HTML中的图片标签,揭开图片在网页中的神秘面纱。准备好了吗?让我们开始吧!第二站:探索HTML中的图片标签1. 为什么要学习图片标签?在网页设计中,图片是不可或缺的元素之一。学习图片标签将使你能够在网页中嵌入各种图片,丰富...

HTML图片音频视频标签、超链接标签、列表标签和布局标签示例
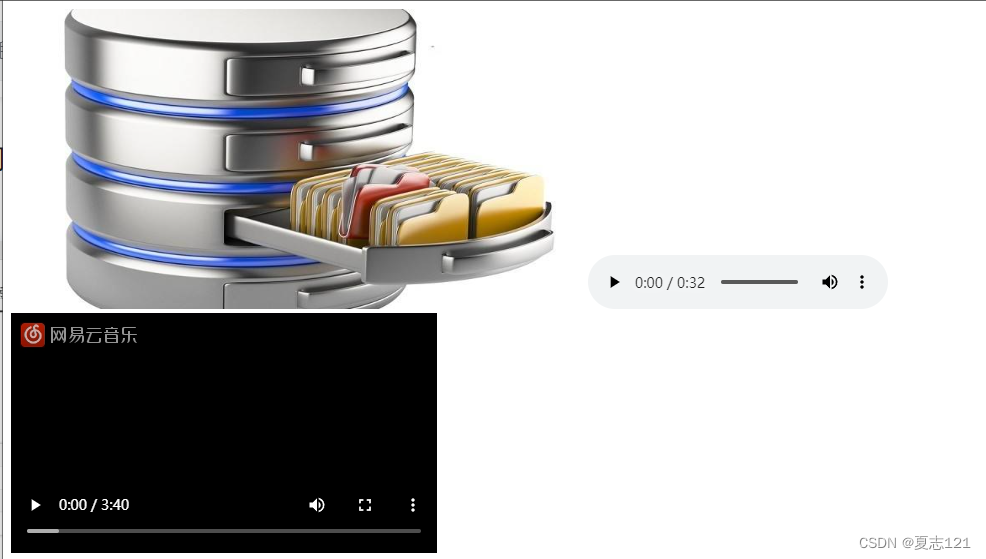
每种HTML标签都能在使用中带不同的属性项,不同的标签说明的内容显示不同的效果。下面简单介绍了五种标签的简单示例。一、图片音频视频标签标签描述<img>定义图片<audio>定义音频<voideo>定义视频1、img:定义...
HTML5图片标签和路径
图片标签和路径1,图像标签img属性(属性之间没有顺序的) <img src="图像URL"/>、 alt 替换文本 图像显示不出来用的时候用文字显示 <img src="图像URL" alt="我是qijian"/> ...

一文搞懂HTML图片与链接标签
文章目录一、引入图片1.代码2.展示效果二、引入链接1.代码2.运行结果三、将图片与链接绑定到一块1.代码2.运行结果一、引入图片使用标签:img 将标签内的属性src修改为图片所在的链接 1.代码<!DOCTYPE html> <html lang="en"> <he...

web前端学习(三)——HTML5的字体、特殊符号、插入图片及头部元素的相关标签设置
1.HTML5中字体的相关标签设置① <em>...</em> 标签:将其中的内容转换为斜体。(类似于 <i>...</i>)② <strong>...</strong> 标签:将其中的内容进行加粗。 (类似于<...

那些酷炫的网页你也可以做到——第四篇(HTML图片标签和超链接标签)
HTML图片标签图片标签功能:将图片与html文件相关联,在网页中显示出好看的图片 <img />内部闭合的标签,可以引入图片 属性:图片的链接地址 相对路径:图片和html在同一个目录下 绝对路径:带盘符的目录 width:图片的显示宽度 height:图片的显示高度 a...
HTML:图片和视频标签的使用
介绍:在html网页中,图片和视频是基本的元素,在网页中插入图片和视频有自己的标签,分别是img、embed,来源都是使用src来链接。 插入图片: <img src="图片的来源" alt="图片的介绍" title="鼠标放在图片时显示的信息">  ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML标签相关内容
- HTML基本标签
- HTML viewport标签
- HTML开发meta标签
- HTML开发标签
- HTML结构标签
- HTML网页标签
- HTML标签样式
- HTML块级标签
- HTML标签元素
- HTML标签css3
- HTML标签html5
- HTML标签空格
- HTML标签换行
- HTML标签标题
- HTML标签文本
- HTML标签字符
- HTML标签段落
- HTML标签注释
- HTML语法标签
- HTML标签网站
- HTML超链接标签
- HTML文档标签
- HTML文本标签
- HTML map标签
- HTML页面标签
- HTML table标签
- h5 HTML标签
- 如何处理HTML标签浏览器兼容
- HTML标签浏览器兼容
- HTML标签语义化
- HTML标签作用
- HTML水平线标签
- HTML文本格式标签
- HTML换行水平线标签
- HTML input标签类型
- 前端学习HTML标签
- HTML基本知识标签
- HTML标签图片
- HTML标题标签
- HTML标签区别
- jquery HTML select标签
- HTML概述标签
- HTML audio标签
- HTML标签缓存
- HTML video标签视频
- HTML标签控件
- HTML form标签
- HTML布局标签
HTML更多标签相关
- 前端开发HTML标签
- HTML标签学习笔记
- HTML语言标签
- HTML学习标签
- HTML基础标签
- HTML新增标签
- HTML标签描述
- 网页HTML标签
- HTML代码标签
- HTML标签canvas
- HTML入门教程标签
- HTML基础教程标签
- 去除HTML标签
- HTML div标签
- HTML svg标签
- 闭合HTML标签
- HTML元素标签
- 标签HTML
- HTML实践标签
- field HTML标签
- HTML标签语义
- HTML标签href
- javaweb HTML标签
- HTML标签onclick
- HTML标签闭合
- 移动应用开发HTML标签
- HTML学习笔记标签
- wtforms input HTML标签
- HTML特性标签
- html5标签HTML
- HTML标签案例
- HTML标签表格
- 正则表达式HTML标签
- HTML链接标签学习笔记
- HTML标签嵌套规则
- 废弃HTML标签不要用
- 文章HTML标签
- ie HTML标签
- HTML标签动画
- HTML标签实现抖音
- HTML marquee标签
- 文本HTML标签
- HTML标签用法
- 语义化HTML标签
- HTML标签详解
- HTML入门结构块级标签
- HTML移动应用开发入门经典标签属性
- HTML frameset标签
- HTML video标签属性
- HTML标签canvas制作动画









