
webgl学习笔记3_javascript的HTML DOM
HTML DOM 方法 HTML DOM 方法是您能够(在 HTML 元素上)执行的动作。 HTML DOM 属性是您能够设置或改变的 HTML 元素的值。 HTML DOM 能够通过 JavaScript 进行访问(也可以通过其他编程语言)。 在 DOM 中,所有 HTML 元素都被定义为对象。 ...

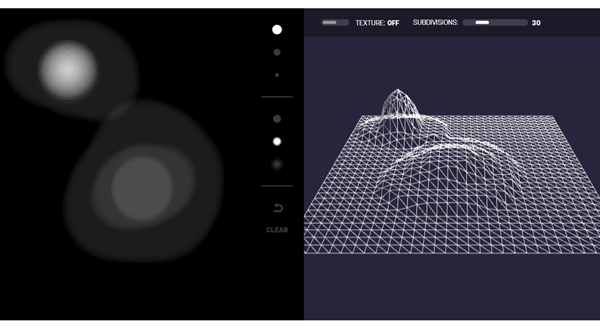
使用 WebGL 为 HTML5 游戏创建逼真的地形
推荐:使用NSDT场景编辑器快速搭建3D应用场景建 模 和 3D 地形大多数 3D 对象是 使用建模工具创建,这是有充分理由的。创建复杂对象 (如飞机甚至建筑物)很难在代码中完成。建模工具 几乎总是有意义的,但也有例外!其中之一可能是案例 就像飞行拱廊岛连绵起伏的丘陵一样。我们最终使用了 我们发现更...
如何在浏览器中启用 WebGL 以使用 HTML5 3D 查看器
描述WebCenter 中的 HTML5 3D Collada Viewer(自 14.1 以来新增)要求在浏览器中启用 WebGL。较旧的浏览器可能不支持此功能,或者要求用户首先显式启用此功能。本页介绍如何为所有主要浏览器启用此功能。WebGL 3D 查看器本文是以下超级用户文章的摘要:如何在浏览...
PixiJS - 基于 WebGL 的超快 HTML5 2D 渲染引擎
Pixi.js 是一个开源的HTML5 2D 渲染引擎,使用 WebGL 实现,不支持的浏览器会自动降低到 Canvas 实现。PixiJS 的目标是提供一个快速且轻量级的2D库,并能兼容所有设备。此外,让开发者无需了解WebGL,就可以感受到硬件加速的力量。 &nb...
WebGL实现HTML5贪吃蛇3D游戏
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。 自己写不出来,站在巨人肩膀...
WebGL实现HTML5的3D贪吃蛇游戏
js1k.com收集了小于1k的javascript小例子,里面有很多很炫很酷的游戏和特效,今年规则又增加了新花样,传统的classic类型基础上又增加了WebGL类型,以及允许增加到2K的++类型,多次想尝试提交个小游戏但总无法写出让自己满意还能控制在这么小的字节范围。 自己写不出来,站在巨人肩膀...
WebGL概念及HTML5推广给X3D规范带来的新出路
近日诞生了一个与X3D相关的项目网站:www.x3dom.org X3DOM (读作X-Freedom)是一个实验性的开源运行环境,以JavaScript与WebGL实现,用来支持正在Web3D及W3C社区中讨论的 - 怎样整合HTML5与声明性3D内容。它尝试实现当前的HTML5规范中有关声明性3...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









