
React全家桶:非受控、受控组件 --高阶函数_函数柯里化--生命周期--DOM的diffing算法
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!非受控组件非受控组件(...
react-10-钩子函数-生命周期
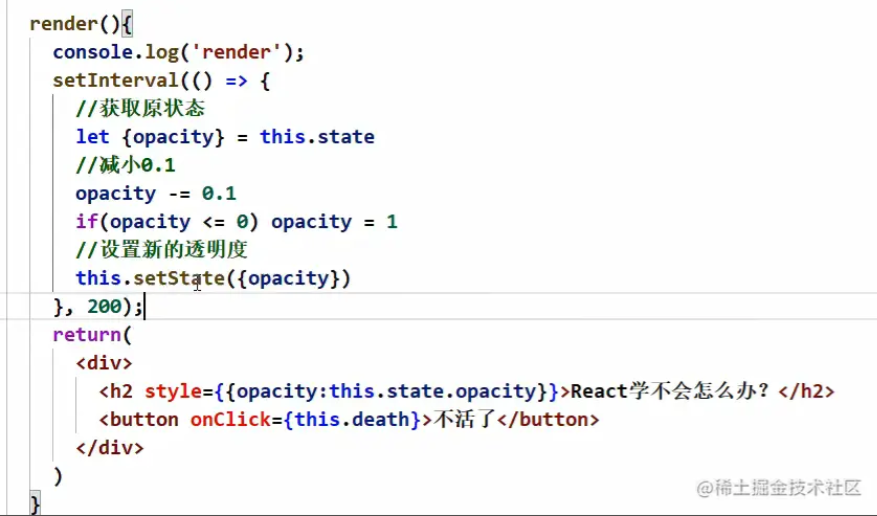
1. 前言前文state的文章已经用到了 生命周期函数,但是还没有详细讲解,这节课,详细的分析下理清楚他们什么时候调用,也就清楚这些钩子有什么用了2. 计数器 demo通过计数器demo来 分析 钩子定义state 用来计数render 布局点击 事件 this 修改方式 箭头函数用法setStat...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native环境
- React Native运行
- React Native框架
- React Native原理
- React Native异步
- React Native setstate
- React Native同步
- React Native前端
- React Native封装
- React Native代理
- React Native native
- React Native笔记
- React Native学习
- React Native vue
- React Native实战
- React Native hooks
- React Native开发
- React Native redux
- React Native方法
- React Native渲染
- React Native事件
- React Native源码
- React Native区别
- React Native js
- React Native jsx
- React Native hook





