react生命周期函数
React 组件的生命周期可分为三大阶段:挂载阶段(Mounting)、更新阶段(Updating)和卸载阶段(Unmounting)。 1.挂载阶段(Mounting) 在组件被插入到 DOM 中后,会触发以下生命周期方法: construct...
react 生命周期函数
在 React 组件的生命周期中,有一系列的方法可以被重写,以便在组件不同的阶段执行特定的操作。以下是 React 组件的常用生命周期方法:constructor(props): 构造函数,在组件创建时调用,用于初始化状态 (state) 和绑定方法。通常需要调用 super(props) 来确保在...

一篇读懂React、vue框架的生命周期函数
原文合集地址如下,有需要的朋友可以关注 本文地址 合集地址 当涉及到前端框架时,React 和 Vue.js 是两个非常受欢迎的选择。它们都提供了强大的工具和功能,帮助开发者构建交互式的、可扩展的应用程序。在这两个框架中,生命周期函数是一个重要的概念,它们允许我们在组件的不同阶段执行特定的代码。 R...
Vue和React对比学习之生命周期函数(Vue2、Vue3、老版React、新版React)
简介Vue和React是目前前端最火的两个框架。不管是面试还是工作可以说是前端开发者们都必须掌握的。今天我们通过对比的方式来学习Vue和React的生命周期这一部分。本文首先讲述Vue2、Vue3、老版React、新版React的生命周期,然后分析了老版本三个生命周期方法的问题,以及在新版本的替代方...
搞懂React的state和生命周期函数(lifecycle methods)
搞懂React的state和生命周期函数(lifecycle methods)State and Lifecycle何谓stateA component needs state when some data associated with it changes over time. For exam...

快速梳理 React 的组件生命周期函数图|学习笔记
开发者学堂课程【React 入门与实战:快速梳理 React 的组件生命周期函数图】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/585/detail/8122快速梳理 React 的组件生命周期函数...
React中生命周期函数是什么呀?
React中生命周期函数是什么呀?

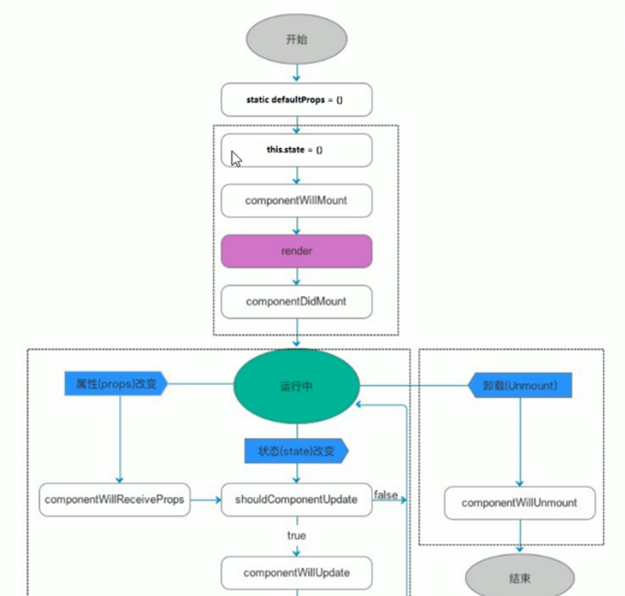
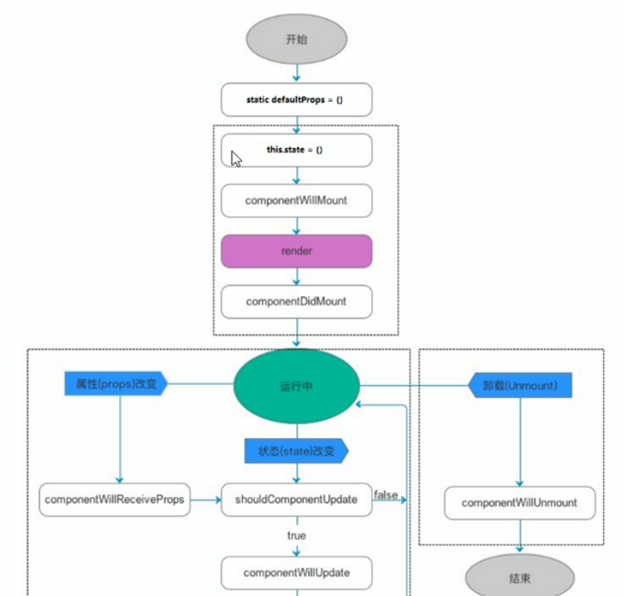
快速梳理React的组件生命周期函数图
快速梳理React的组件生命周期函数图 内容介绍:一、生命周期的概念二、React组件的生命周期 一、生命周期的概念每个组件的实例从创建、到运行、直到销毁,这三个阶段就叫生命周期;在这个过程中,会触发一系列事件,这些事件就叫做组件的生命周期函数。 二、React组件的生...
react 生命周期函数介绍
constructor():构造函数 执行:组件加载钱最先调用一次,仅调用一次。 作用:定义状态机变量。 注意:第一个语句必须为super(), 否则会报错:'this' is not allowed before super() constructor(props) { super(props);...
React中,可以用哪个生命周期函数来进行性能优化呢?
React中,可以用哪个生命周期函数来进行性能优化呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
React Native您可能感兴趣
- React Native开发
- React Native web
- React Native hooks
- React Native最佳实践
- React Native学习
- React Native ssr
- React Native前端工程化
- React Native angular
- React Native vue
- React Native前端框架
- React Native native
- React Native前端
- React Native实战
- React Native方法
- React Native渲染
- React Native源码
- React Native事件
- React Native区别
- React Native js
- React Native jsx
- React Native hook
- React Native框架
- React Native原理
- React Native功能
- React Native ui





