
Bootstrap 5 保姆级教程(十四):Flex
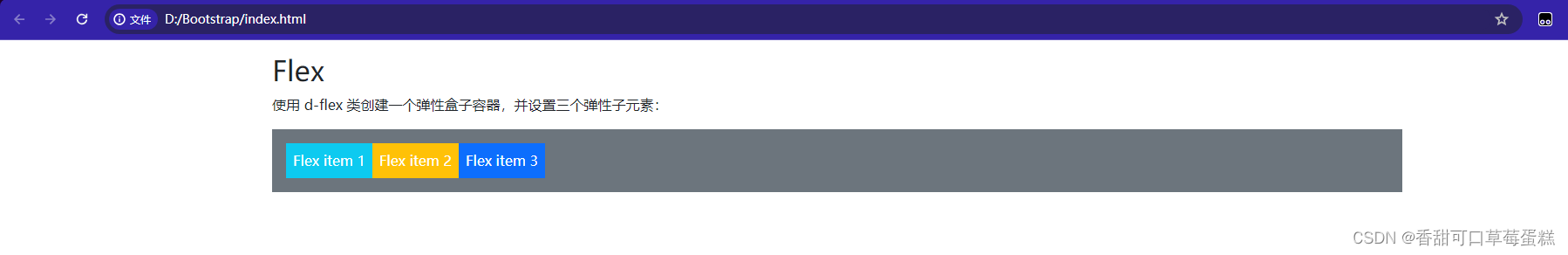
一、Flex 1.1 弹性盒子(flexbox) Bootstrap 3 与 Bootstrap 4/5 最大的区别就是 Bootstrap 4/5 使用弹性盒子来布局,而不是使用浮动来布局 以下实例使用 d-flex 类创建一个弹性盒子容器,并设置三个弹性子元素: ...

Bootstrap 5 保姆级教程(十二):弹出框 & 消息弹窗
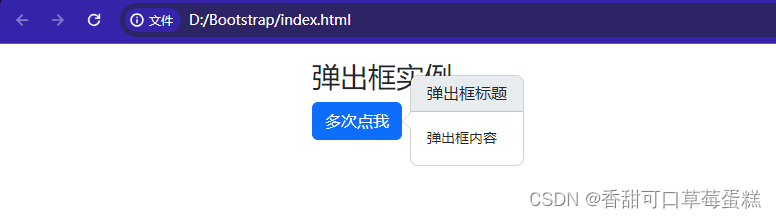
一、弹出框 1.1 创建弹出框 通过向元素添加 data-bs-toggle="popover" 来来创建弹出框。 title 属性的内容为弹出框的标题,data-bs-content 属性显示了弹出框的文本内容: 注意: 弹出框要写在 JavaScript 的初始化代码里。 以下实例可以在文档的任...

Bootstrap 5 保姆级教程(十一):模态框 & 提示框
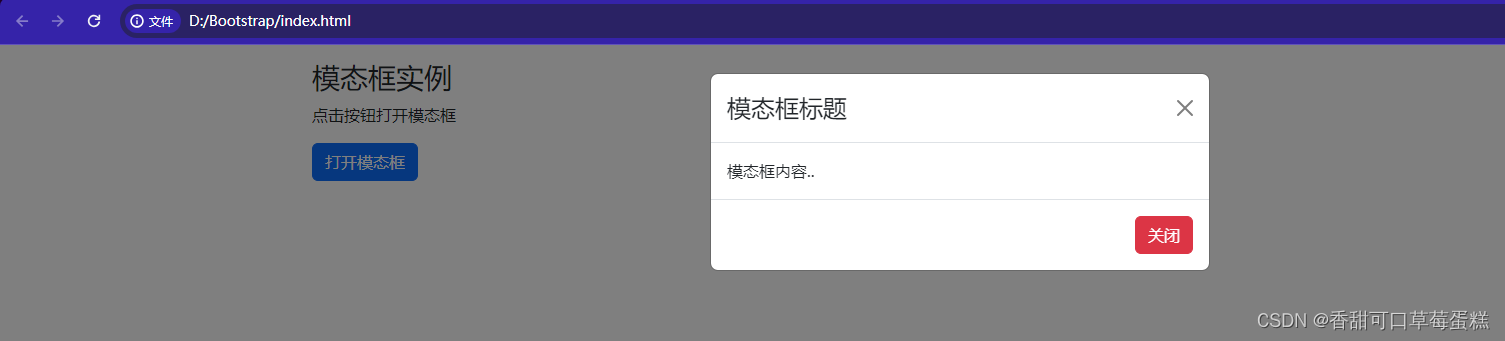
一、模态框 1.1 创建模态框 以下实例创建了一个简单的模态框效果 : <div class="container mt-3"> <h3>模态框实例</h3> <p>点击按钮打开模态框</p> ...

Bootstrap 5 保姆级教程(八):卡片 & 下拉菜单
一、卡片 1.1 简单的卡片 我们可以通过 Bootstrap5 的 .card 与 .card-body 类来创建一个简单的卡片,卡片可以包含头部、内容、底部以及各种颜色设置,实例如下: <div class="container mt-3"> <...

Bootstrap 5 保姆级教程(二):文字排版 & 颜色
一、文字排版 1.1 <h1> - <h6> Bootstrap 中定义了所有的 HTML 标题(h1 到 h6)的样式。请看下面的实例: <div class="container mt-3"> <p>字体大小会随着...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap控件
- Bootstrap开关
- Bootstrap设置
- Bootstrap table
- Bootstrap自定义
- Bootstrap列宽
- Bootstrap可视化
- Bootstrap r语言
- Bootstrap置信
- Bootstrap html
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap插件
- Bootstrap前端
- Bootstrap框架
- Bootstrap css
- Bootstrap系统
- Bootstrap导航
- Bootstrap下拉菜单
- Bootstrap js
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap报错
- Bootstrap栅格
- Bootstrap分页

