
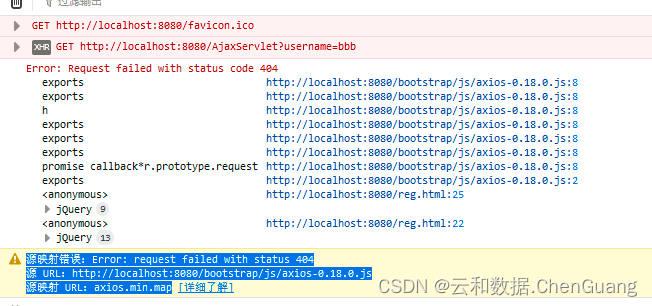
源映射错误:Error: request failed with status 404 源 URL:http://localhost:8080/bootstrap/js/axios-0.18.0.js
脚本设置源映射错误:Error: request failed with status 404 源 URL:http://localhost:8080/bootstrap/js/axios-0.18.0.jsZh.晨光于 2023-06-17 10:42:48 发布阅读量209点赞数文章标签java...

Bootstrap JavaScript插件:Affix插件 (affix.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 Affix插件(affix.js)是一个很有用的插件,它可以让你的导航始终都固定在某个位置。一开始的时候,导航出现在页面的某个位置,当页面滚动一定距离时,无论页面如何滚动,它都固定在一个位置,就像被帖在页面上一样。 使用方法 1. 必须定义一个监...

Bootstrap JavaScript插件:轮播插件 (carousel.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 Bootstrap 的轮播插件(carousel.js)是一个灵活的、响应式的、无缝循环播放的幻灯片切换插件,它的内容可以是图片、视频、或者其他任何内容。 整体结构 Bootstrap中的轮播由一个 class="carousel" 的容器定义,...

Bootstrap JavaScript插件:折叠内容插件 (collapse.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 折叠插件(collapse.js)可以很容易地让页面区域折叠起来。当列表菜单的条目特别多,而页面空间有限时,使用类似于手风琴的折叠菜单可以节约页面空间,方便用户浏览。 实例 .collapse 隐藏内容 .collapsing 在转换期间应用 ....

Bootstrap JavaScript插件:按钮 (button.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 状态提示 通过自定义属性和简单的JavaScript,就可以让按钮具有状态提示功能。比如,没有点击按钮时,正常显示;点击按钮时,触发相应的状态,并显示该状态对应的文本信息。 1. 加载状态 要让按钮显示加载状态,首先要给按钮添加 data-loa...

Bootstrap JavaScript插件:警告信息 (alert.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 警告框插件(alert.js)为警告框组件一个关闭功能,就是点击警告框的关闭按钮,可以让警告框消失,并将它从 DOM 中删除。 使用方法 1. 通过data属性关闭警告框 为警告框添加一个可选的.alert-dismissible类和一个关闭按钮...

Bootstrap JavaScript插件:弹出框(popover.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 弹出提示(popover.js)是工具提示的子类,它比工具提示多了一个 content 参数,是工具提示插件的拓展,并且弹出框依赖于工具提示插件tooltip.js,如果你定制了 Bootstrap,就一定要将依赖的插件编译进去。 初始化。由于性...

Bootstrap JavaScript插件:工具提示(tooltip.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 Bootstrap 提示工具(Tooltip)插件工具可以通过鼠标移动到选定的特定的元素上时,显示出相关的提示语。当您想要描述一个链接的时候,提示工具(Tooltip)就显得非常有用。提示工具(Tooltip)插件做了很多改进,例如不需要依赖图像...

Bootstrap JavaScript插件:可切换标签 (tab.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 一个可切换的标签导航包含两部分内容,一个是标签导航,一个是内容面板。每个标签都有一个对应的内容面板,当标签发生切换时,自动切换到相应的内容面板。内容面板如下: <div class="tab-content"> <div cla...

Bootstrap JavaScript插件:滚动监听 (scrollspy.js)
作者:WangMin格言:努力做好自己喜欢的每一件事 滚动监听插件是用来根据滚动条所处的位置来自动更新导航项的。滚动导航条下面的区域并关注导航项的变化。下拉菜单中的条目也会自动高亮显示。 用法 注意: 依赖 Bootstrap 的导航组件滚动监听插件依赖 Bootstrap 的导航组件 用于高亮显示...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

