
前端基础 - Bootstrap简单案例
Bootstrap简单案例效果图代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <!--创建视口--> <meta name="viewport" content&...

前端基础 - Bootstrap网格系统
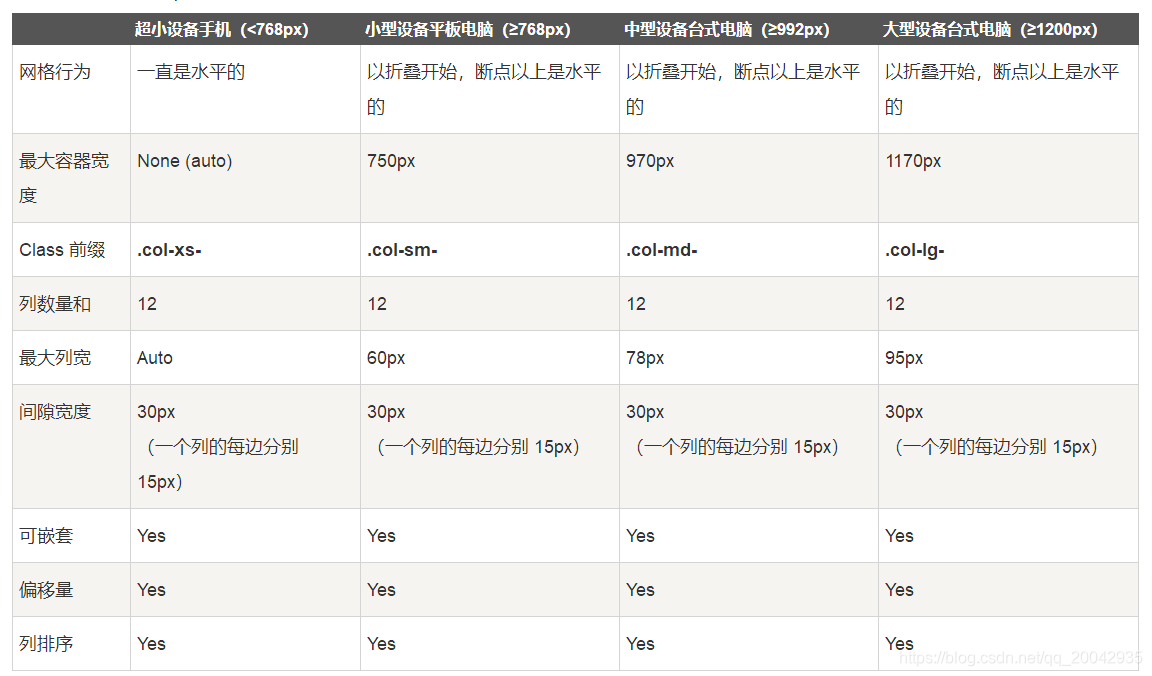
Bootstrap网格系统什么是 Bootstrap 网格系统(Grid System)?Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合...

前端基础 - Bootstrap简介
Bootstrap简介简介Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。优势移动设备优先: 自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式浏览器支持: 所有的主流浏览器都支...

【前端异常】解决前端引入Bootstrap的dropdowns 菜单时报错,Uncaught TypeError: Bootstrap‘s dropdowns require Popper.js
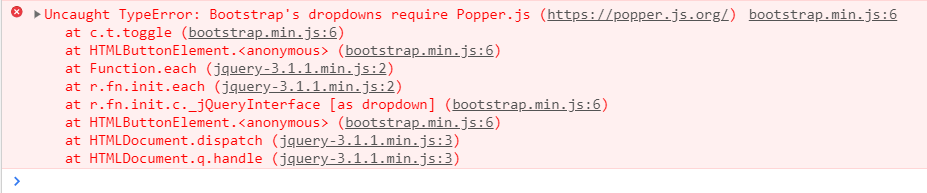
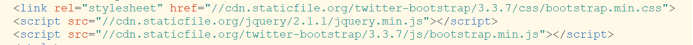
1、问题描述在做网站时,引用了Bootstrap的下拉菜单,测试代码的时候遇到了下拉菜单无法显示的问题,我使用bootstrap的dropdown部件,打开网页后点击dropdown,报了如下错误:Uncaught TypeError:Bootstrap dropdown require Poppe...

前端组件之Bootstrap与Ant design of Vue
架构1、前言2、Bootstra跟Ant design对比2.1 简介2.1.1 Bootstrap2.1.2 Ant design2.2 特性2.2.1 Bootstrap2.2.2 Ant Design Of Vue2.3 入门条件BootstrapAnt Design Of Vue2.4 部分...

前端|BootStrap 布局组件
部分组件的使用 1.Bootstrap 图标(Glyphicons)使用图标的方法非常简单,只需要在任何内联元素上应用对应的样式即可。如:<span class=“glyphicon glyphicon-home”></span> 2.Bo...

前端|Bootstrap 实例 - 简单的轮播插件
1.Bootstrap轮播(Carousel)插件Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。要使用Bootstrap,需要先引入Bootstrap的相关文件。图...
前端|Bootstrap的栅格系统
引言之前学习了bootstarp框架中的布局容器,了解到布局容器对bootstarp框架来说是非常重要的。此外,与之形影不离还有bootstarp框架中的栅格系统。今天就来谈一谈bootstarp框架中的栅格系统,了解它是如何与布局容器配合使用的。解决方案栅格系统英文为“grid systems”,...
前端封装库/工具库的UI框架之Bootstrap
Bootstrap是由Twitter开发团队推出的一款流行的前端框架,它基于HTML、CSS和JavaScript实现,并提供了一系列的样式、布局、组件等功能,可以帮助开发人员快速创建响应式的Web应用程序。Bootstrap的优势主要体现在以下几个方面:响应式设计:Bootstrap使用了响应式设...

前端:Bootstrap 模态框
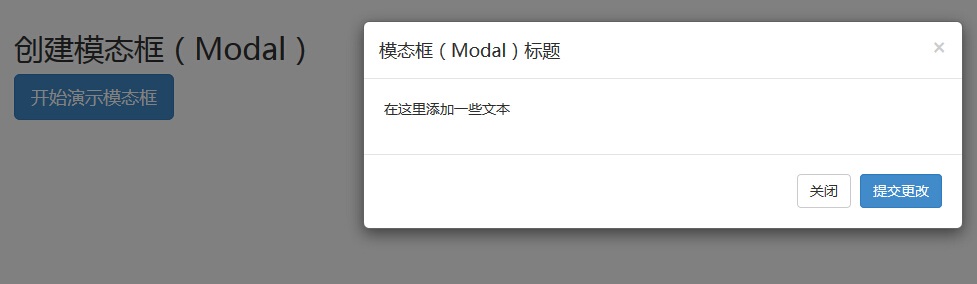
模态框比较常用,整理一下<html lang="en"> <head> <title>Document</title> <!-- 1、引入必要的文件 --> <link rel="stylesheet" href="https://c...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap页面
- Bootstrap笔记

