【JavaScript技术专栏】JavaScript网络请求与Ajax技术
在Web开发中,客户端与服务器的交互是不可避免的。为了实现动态的数据更新,无需刷新整个页面即可从服务器获取数据的技术变得尤为重要。这种技术就是Ajax(Asynchronous JavaScript and XML),它允许我们在后台与服务器进行小量数据的交换和更新部分网页内容。而在Ajax的核心,...
地图集web项目_技术学习(一)_前后端数据传输(ajax)
之间经历的一些弯路和众多bug就不说了,直接解释代码吧:第一个前后端数据交互://jsp页面的ajax函数 array.push(11); array.push(12); array.push(13); array.push(14); $.ajax({ ...
互联网开发技术中学完前端开发5-Ajax和JSON应该要掌握什么啊?
互联网开发技术中学完前端开发5-Ajax和JSON应该要掌握什么啊?
互联网开发技术中前端开发5-Ajax和JSON里有什么内容啊?
互联网开发技术中前端开发5-Ajax和JSON里有什么内容啊?

MVC框架模式技术实例(用到隐藏帧、json、仿Ajax、Dom4j、jstl、el等)(2)
生成验证码:ImgServlet.java:package cn.hncu.servlets; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedI...

MVC框架模式技术实例(用到隐藏帧、json、仿Ajax、Dom4j、jstl、el等)(1)
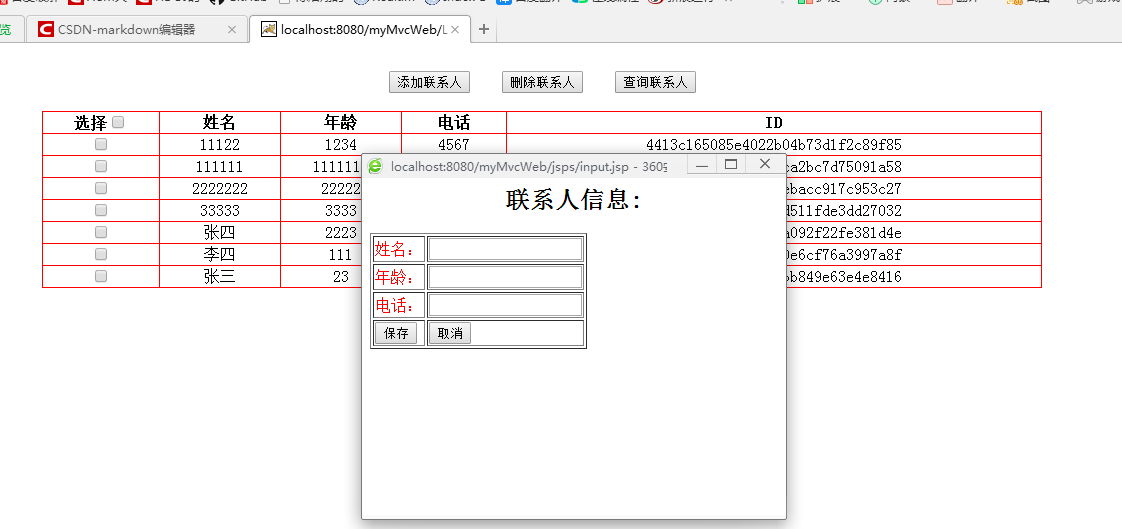
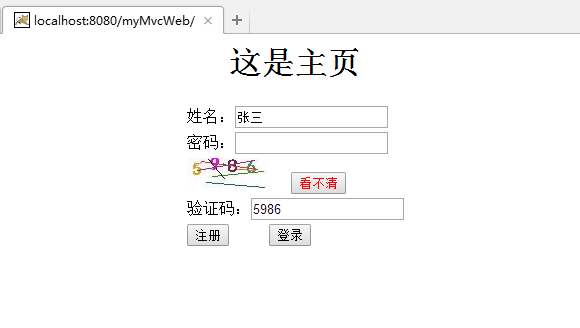
前言:刚刚学完了MVC,根据自己的感悟和理解写了一个小项目。 完全按照MVC模式,后面有一个MVC的理解示意图。用MVC模式重新完成了联系人的管理系统:用户需求: 多用户系统,提供用户注册、登录功能,对于没有登录的用户,不允许使用任何功能。 可以查询、增加和删除联系人信息。 详细设计&am...
“.NET技术”Ajax和WEB服务数据格式:自定义返回格式
这是这一系列的最后一篇文章了,前面我们讲到了XML,SOAP,HTM格式和第二部分的JSON和JSONP。现在我们来看看自定义数据格式。 最佳的数据传输格式应该是使用最少的传输量表达最需要的数据。想想之前在XML和JSON中定义的书的数据。我们每一本书包含6条数据,所以我们可以简单的按照下面...
一起谈.NET技术,用Dojo实现Ajax请求:XHR、跨域、及其他
在任何浏览器上方便地实现Ajax请求是每一个Ajax框架的初衷。Dojo在这方面无疑提供了非常丰富的支持。除了XMLHttpRequest之外,动态script、iframe、RPC也应有尽有,并且接口统一,使用方便,大多数情况下都只需要一句话就能达到目的,从而免除重复造轮子的麻烦。而且,Doj...
一起谈.NET技术,Ajax和WEB服务数据格式:自定义返回格式
这是这一系列的最后一篇文章了,前面我们讲到了XML,SOAP,HTM格式和第二部分的JSON和JSONP。现在我们来看看自定义数据格式。 最佳的数据传输格式应该是使用最少的传输量表达最需要的数据。想想之前在XML和JSON中定义的书的数据。我们每一本书包含6条数据,所以我们可以简单的按照下面...
一起谈.NET技术,使用WCF实现SOA面向服务编程——使用AJAX+WCF服务页面开发
在上一篇讲到,如果将BLL层的每一个类都转化为*.svc,这是一个不实在的想法。它会使服务变化复杂,难于管理。 这时候,我们第一时间想到的是23个简单开发模式中的Factory,在这里,Factory正好派上用场。我们把这个Factory称之为管道(pipeline) ,通过这个管道客户端可...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
