
Bootstrap 5 保姆级教程(十二):弹出框 & 消息弹窗
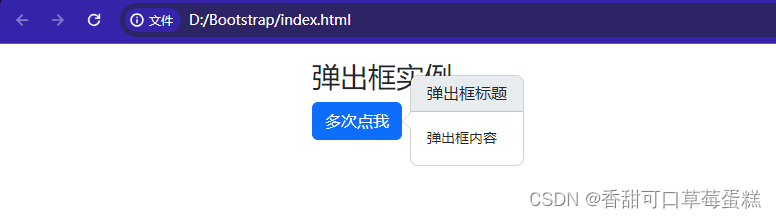
一、弹出框 1.1 创建弹出框 通过向元素添加 data-bs-toggle="popover" 来来创建弹出框。 title 属性的内容为弹出框的标题,data-bs-content 属性显示了弹出框的文本内容: 注意: 弹出框要写在 JavaScript 的初始化代码里。 以下实例可以在文档的任...

用了BootStrap的modal弹窗,vue-clipboard2虽然复制成功,可是无法粘贴
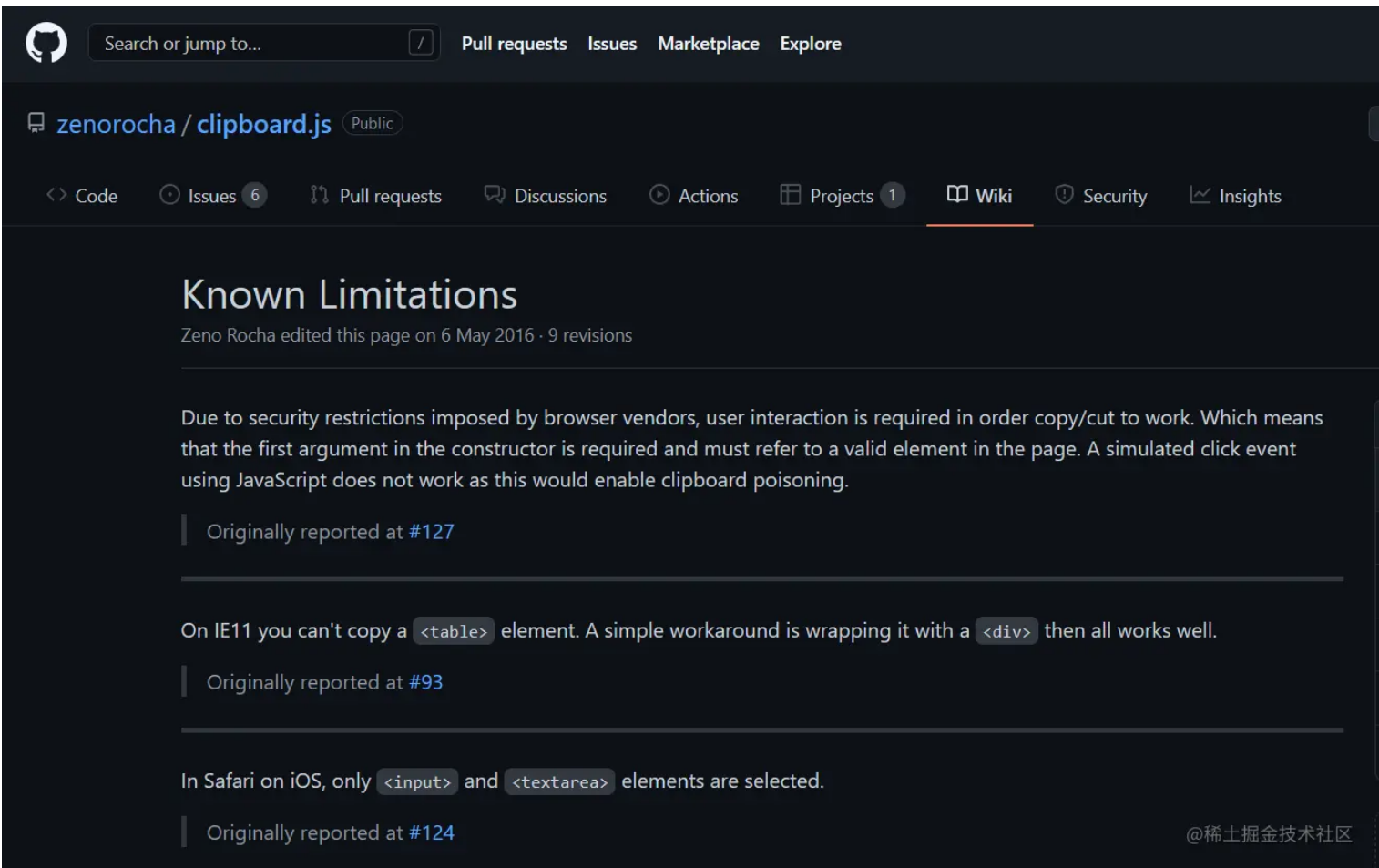
背景一开始用的 BootStrap 的 modal 弹窗里显示信息。后来有了点击复制的需求,就又使用了 Toastr ,当 BootStrap 弹窗与 Toastr 弹窗这两个同时出来时, vue-clipboard2 的复制功能失效。。解决方案这在 vue-clipboard2 的文档中有说明的w...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap控件
- Bootstrap开关
- Bootstrap设置
- Bootstrap table
- Bootstrap自定义
- Bootstrap列宽
- Bootstrap可视化
- Bootstrap r语言
- Bootstrap置信
- Bootstrap html
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap插件
- Bootstrap前端
- Bootstrap框架
- Bootstrap css
- Bootstrap系统
- Bootstrap教程
- Bootstrap导航
- Bootstrap下拉菜单
- Bootstrap js
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap栅格
- Bootstrap分页
- Bootstrap页面

