【专栏:HTML 与 CSS 移动端开发篇】CSS 媒体查询与移动端特定样式
在当今的移动端开发中,CSS 媒体查询扮演着至关重要的角色。它允许我们根据不同的设备特性和条件来应用特定的样式,从而实现更加灵活和自适应的网页设计。本文将深入探讨 CSS 媒体查询在移动端开发中的应用,以及如何利用它们来实现移动端特定的样式。 一、CSS 媒体查询的基本概念 CSS 媒体查询是一种条...
[帮助文档] 移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1.优先看网络请求有没有报错项2.找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...
HTML&CSS Day09 CSS媒体查询
媒体查询- 什么是媒体查询? 媒体查询可以让我们根据设备显示器的特性(如视口宽度、屏幕比例、设备方向:横向或纵向)为其设定CSS样式,媒体查询由媒体类型和一个或多个检测媒体特性的条件表达式组成。媒体查询中可用于检测的媒体特性有 width 、 height 和 color (等)。使用媒体查询&am...

HTML5 + CSS3 列表 表格 媒体元素学习笔记(四)
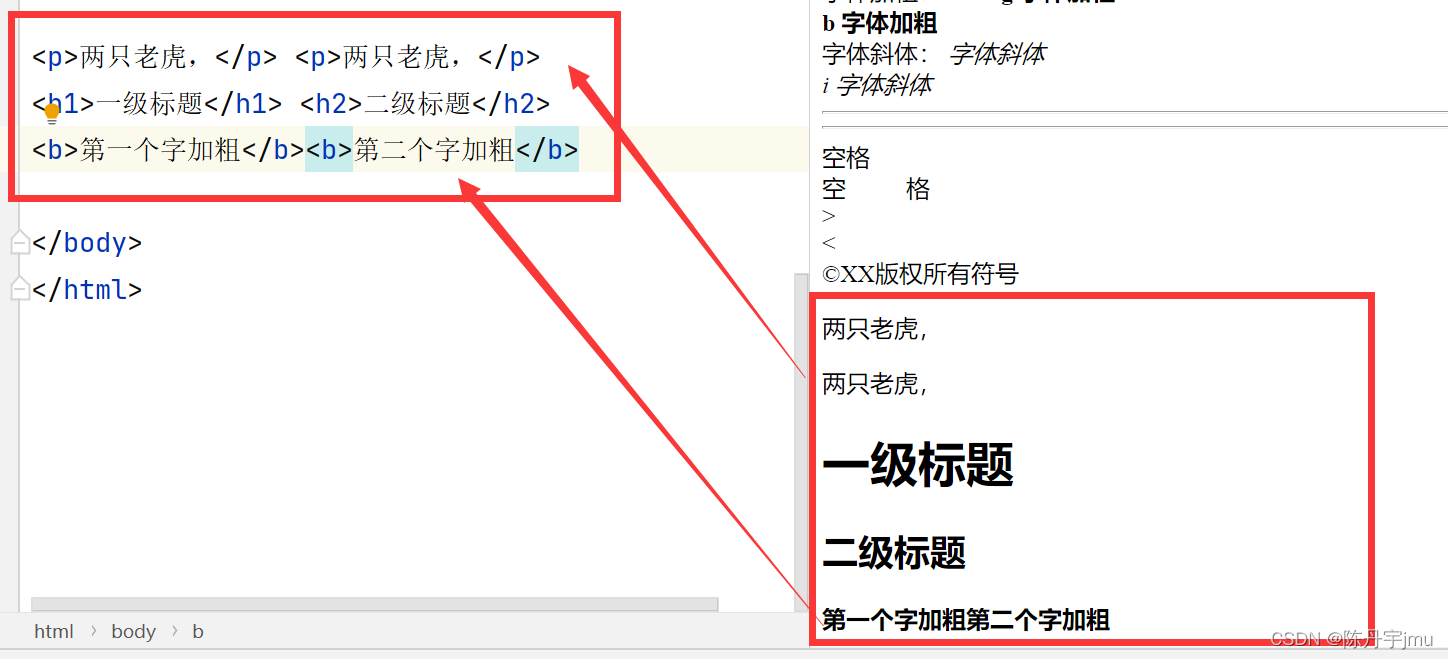
行内元素和块元素行内元素和块元素块元素无论内容多少,该元素独占一行(p、h1-h6…)行内元素内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)块元素间的呈现有明显的间距,行元素间的呈现会较为紧凑列表标签列表标签什么是列表列表就是信息资源的一种展示形式。它可以使信息结构化和条理...
html/css媒体查询是否是脉冲式的?
或者说整个css文件是否是自动检测更新的.我这样说的理由很简单,我有两个@media规则,一个是(min-width:481px),另一个是(max-width:480px).在我并没有刷新页面的情况下使浏览器窗口变到最小,页面自动应用了小尺寸规则.
html/css媒体查询是否是脉冲式的?
或者说整个css文件是否是自动检测更新的.我这样说的理由很简单,我有两个@media规则,一个是(min-width:481px),另一个是(max-width:480px).在我并没有刷新页面的情况下使浏览器窗口变到最小,页面自动应用了小尺寸规则.
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML css相关内容
- HTML标签css选择器
- HTML css选择器表格
- 网页制作HTML css
- HTML css字体
- HTML css表格
- HTML css选择器
- HTML CSS JavaScript
- HTML css作业
- 代码HTML css
- HTML css js
- HTML css实践
- HTML css技术
- HTML css构建
- HTML css浮动
- HTML css3 css
- html5 css HTML
- 文件HTML css
- HTML css分类
- 开发HTML css
- HTML css实战页面
- HTML css实战项目
- HTML css实战
- HTML css移动端开发移动端
- HTML css技术应用
- HTML css应用
- HTML css前端开发
- HTML css flexbox
- HTML css grid
- HTML css网页设计
- HTML css html5 css3
- HTML css css3
- HTML css html5
- HTML css响应式
- HTML css画廊
- HTML css移动端
- HTML css查询
- HTML css开发样式
- HTML开发css
- HTML css标签
- HTML css开发布局
- HTML css网页布局
- HTML css优先
- 工具HTML css
- HTML css bootstrap
- HTML css图标
- HTML css字体图标
- HTML css计算器
- HTML css爱心
HTML更多css相关
- 笔记HTML css
- HTML CSS权威指南
- HTML css javascript网页制作从入门到精通
- 笔记css HTML
- HTML CSS入门经典
- HTML css学习
- HTML css首页
- 大前端HTML css
- 网页HTML css
- HTML css定位
- HTML css实战布局
- 方法css jquery HTML
- HTML css表单
- HTML CSS实战案例
- HTML实践css
- HTML css列表
- HTML css 3d
- javaweb HTML css
- HTML css登录
- 实战HTML css
- HTML css文本
- HTML css特性
- HTML css面试题
- HTML css实战导航
- HTML css加载
- HTML css元素
- HTML html5 css
- HTML css javascript web开发
- 系统HTML css
- HTML css banner
- HTML css方法
- 网站HTML css
- HTML css实战标签
- HTML css实战选择器
- Html css设置
- HTML css实战banner
- HTML css功能
- HTML css笔记
- 原生HTML css
- HTML css游戏
- HTML css自定义
- HTML HTML css
- css HTML表单
- css HTML标记
- HTML css旋转
- HTML css文件
- 网页技术HTML css
- HTML css实战综合案例
- HTML css权威指南伪类选择器
- jsp HTML css









