
【HTML+CSS兼容性】 li中插入img元素之间存在空隙BUG问题+解决方案 前端零基础必须知道的事情!
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 场景问题描述 环境测试: Chrome、Edge、Opera、FireFox 举个栗子 当你在li元素中直接放入图片img元素之后, 默认...
[帮助文档] 移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因_移动研发平台
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1.优先看网络请求有没有报错项2.找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...

HTML&CSS Day01 功能元素与HTTP请求协议详解
1.功能元素1.1.列表标签红色列表标签的作用: 给一堆数据添加列表语义, 也就是告诉搜索引擎告诉浏览器这一堆数据是一个整体**- HTML中列表标签的分类 无序列表(最多)(unordered list) 有序列表(最少)(ordered list) 定义列表(其次)(definition lis...

HTML5 + CSS3 列表 表格 媒体元素学习笔记(四)
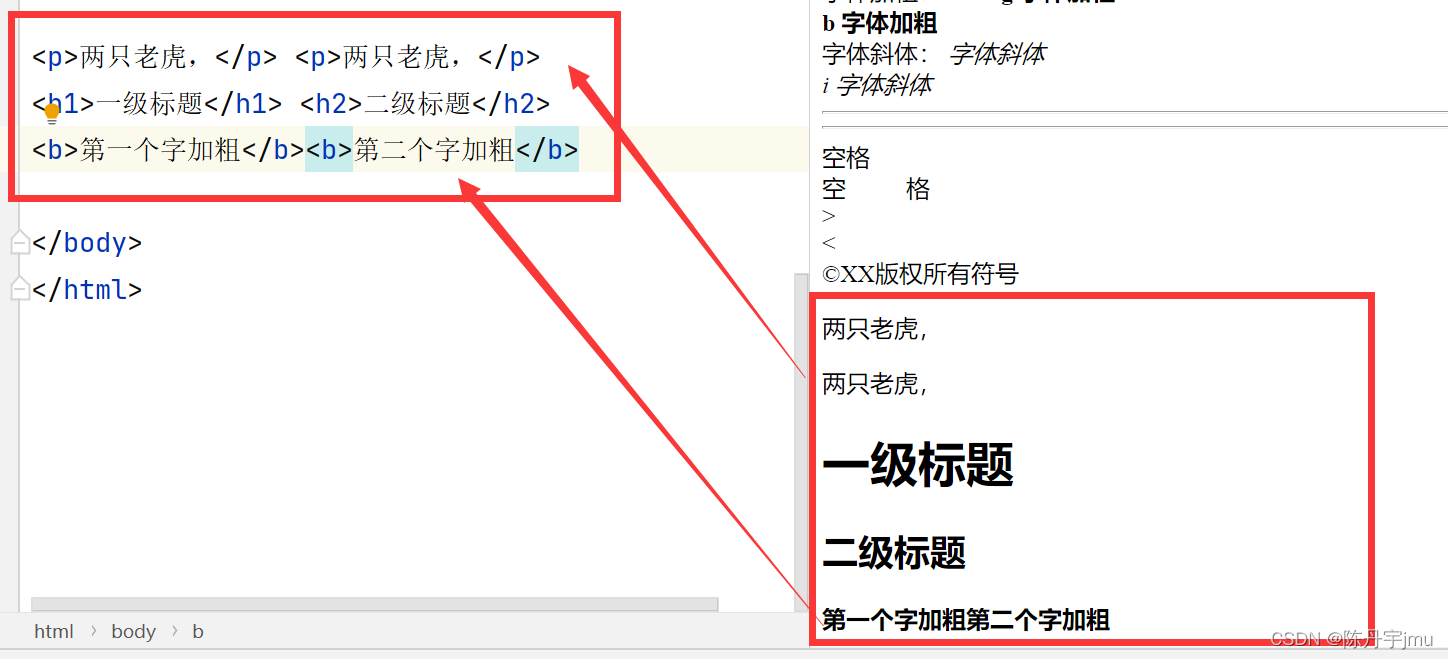
行内元素和块元素行内元素和块元素块元素无论内容多少,该元素独占一行(p、h1-h6…)行内元素内容撑开宽度,左右都是行内元素的可以排在一行(a、strong、em…)块元素间的呈现有明显的间距,行元素间的呈现会较为紧凑列表标签列表标签什么是列表列表就是信息资源的一种展示形式。它可以使信息结构化和条理...
html+css实战111-行内元素的垂直外边距
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

Python HTML和CSS 6:margin的使用技巧 和 元素溢出
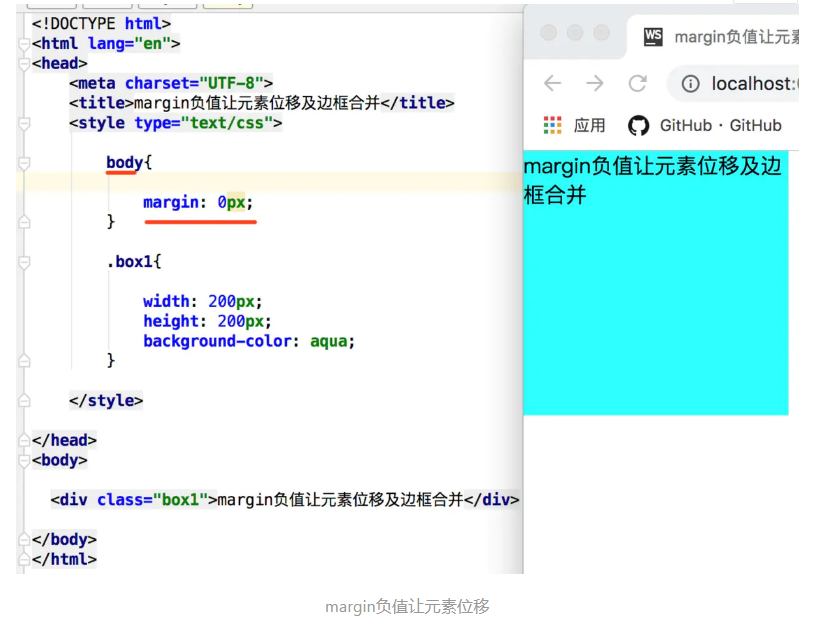
一、margin的使用技巧1.1、margin 的使用技巧一:设置元素水平居中: margin:x auto;,举例如下<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <...
03.Web大前端时代之:HTML5+CSS3入门系列~H5功能元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 2.功能元素 1.hgroup 对网页或区段(section)的标题进行组合 2.figure <figure> 标签规定独立的流内容...
02.Web大前端时代之:HTML5+CSS3入门系列~H5结构元素
Web大前端时代之:HTML5+CSS3入门系列:http://www.cnblogs.com/dunitian/p/5121725.html 1.结构元素 可以理解为语义话标记,比如:以前这么写<div id="nav"></div> 现在偷懒写:<nav&...
html/css 一个id选择器能用在不同元素上吗?
书上说假设你想选择id为footer的任意元素:#footer { color:red; } 或者可以只选择id为footer的一个‘p’元素:p#footer { color:red; } 我用validator验证过,html中不能存在一个以上的同名id选择器,那么是书上写错了?书上的意思不就是...
[HTML/CSS]盒子模型,块级元素和行内元素
目录 概述 盒子模型 块级元素 行内元素 可变元素 总结 概述 在div+css中,了解块级元素和行内元素还是非常有必要的,比如:对行内元素使用width属性就会失效。虽然自己不是做前端的,但是,在项目中,曾经也弄过从前端布局,也吃过这方面的亏。今天,群里有朋友问起这个,就趁着学习一下,也算是查漏补...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML css相关内容
- HTML css数据
- HTML html5 css
- html标签HTML css
- HTML css登录
- HTML css特性
- HTML CSS JavaScript
- HTML css列表
- 笔记HTML css
- HTML css js
- HTML css变量
- HTML css object
- HTML css规则
- HTML css语言
- HTML css概述
- html5 css HTML
- 笔记css HTML
- HTML css canvas
- HTML css图像
- css HTML属性
- HTML css类型
- css HTML表单
- html5 css HTML表单
- HTML css表单
- css HTML颜色
- css HTML样式
- HTML css表格
- css HTML表格
- css HTML布局
- css HTML图片
- css HTML文本
- HTML css段落
- HTML css文本
- HTML css学习
- 前端开发HTML css javascript
- HTML CSS知识点
- css HTML标签
- 软件HTML css
- 实战HTML css
- javaweb HTML css
- HTML css计算器
- maven HTML css
- HTML css三角形
- HTML css实战
- 实习备战HTML css
- HTML css登录表单
- HTML css 3d
- HTML css首页
- HTML css电脑
- HTML css方法
HTML更多css相关
- HTML CSS权威指南
- HTML css javascript网页制作从入门到精通
- HTML CSS入门经典
- 网页HTML css
- HTML css定位
- HTML css实战布局
- 方法css jquery HTML
- HTML CSS实战案例
- HTML css实战导航
- HTML css javascript web开发
- 网站HTML css
- HTML css实战标签
- Html css设置
- HTML css实战banner
- HTML css选择器
- HTML css css3
- HTML css自定义
- HTML css文件
- HTML css实战综合案例
- HTML css权威指南伪类选择器
- jsp HTML css
- 源码HTML css
- css HTML页面
- HTML css实战内容
- HTML css实战选择器
- HTML css实战标题
- css HTML结构
- 网页技术HTML css
- HTML css实战导航布局
- HTML学习css
- 前端开发文章jquery HTML css
- HTML css jsp
- HTML css javascript网页制作从入门到精通表格
- HTML css浮动
- 大前端HTML css
- HTML css查询
- HTML css区别
- HTML css input
- HTML css边距
- 图片HTML css
- HTML css实战banner布局
- HTML css实战区域布局
- 技术源码HTML css
- HTML css入门经典属性
- HTML css实战外边距
- HTML css实战显示模式
- HTML css教程商城实例学习pc端
- HTML css标签
- javaweb篇HTML css
- HTML css margin









