编程笔记 html5&css&js 007 HTML文本:段落和格式
标题弄好后,文章的主体一般是段落,段落文字还要有合适的格式。 一、HTML 段落 段落是通过 <p> 标签定义的。 <p>这是一个段落 </p> <p>这是另一个段落</p> <br /> 元素是...
编程笔记 html5&css&js 006 HTML文本:标题
现在开始在网页中展示文字内容,通常称为文本。文本的第一个问题,就一个文章总是有大小不同的层层的标题。 一、HTML 标题 标题(Heading)是通过 <h1> - <h6> 标签进行定义的。 <h1> 定义最大的标题。 <h6>...
[帮助文档] 移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因_移动研发平台
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1.优先看网络请求有没有报错项2.找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...

HTML&CSS Day03 CSS字体及文本样式
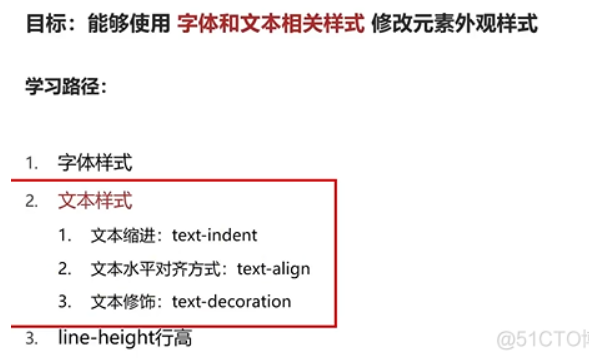
1.文本属性- 颜色属性在CSS中如何通过color属性来修改文字颜色格式: color: 值;取值:英文单词 一般情况下常见的颜色都有对应的英文单词, 但是英文单词能够表达的颜色是有限制的, 也就是说不是所有的颜色都能够通过英文单词来表达rgb rgb其实就是三原色, 其中r(red 红色) g(...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第4章CSS文本样式
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源字体样式属性名 含义 举例font-family 设置字体类型 font-family:"隶书";font-size 设置字体大小 font-size:12px;font-style 设置字体风...

html+css实战57-文本修饰符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, in...

html+css实战55-文本缩进
html+css实战55-文本缩进

html+css实战51-字体和文本样式
html+css实战51-字体和文本样式

html+css实战12-文本格式化标签
html+css实战12-文本格式化标签

Python HTML和CSS 4:CSS常用文本样式与样式选择器
一、常用的应用文本的css样式1.1、文本的css样式其实也就是给一段文本设置 字体大小、颜色、背景色、是否加粗等等,如下:color 设置文字的颜色,如: color:red;font-size 设置文字的大小,如:font-size:12px;font-family 设置文字的字体,如ÿ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML css相关内容
- HTML css数据
- HTML html5 css
- html标签HTML css
- HTML css登录
- HTML css特性
- HTML CSS JavaScript
- HTML css列表
- 笔记HTML css
- HTML css js
- HTML css变量
- HTML css object
- HTML css规则
- HTML css语言
- HTML css概述
- html5 css HTML
- 笔记css HTML
- HTML css canvas
- HTML css图像
- css HTML属性
- HTML css类型
- css HTML表单
- html5 css HTML表单
- HTML css表单
- css HTML颜色
- css HTML样式
- HTML css表格
- css HTML表格
- css HTML布局
- css HTML图片
- css HTML文本
- HTML css段落
- HTML css学习
- 前端开发HTML css javascript
- HTML CSS知识点
- css HTML标签
- 软件HTML css
- 实战HTML css
- javaweb HTML css
- HTML css计算器
- maven HTML css
- HTML css三角形
- HTML css实战
- 实习备战HTML css
- HTML css登录表单
- HTML css 3d
- HTML css首页
- HTML css电脑
- HTML css方法
HTML更多css相关
- HTML CSS权威指南
- HTML css javascript网页制作从入门到精通
- HTML CSS入门经典
- 网页HTML css
- HTML css定位
- HTML css实战布局
- 方法css jquery HTML
- HTML CSS实战案例
- HTML css实战导航
- HTML css javascript web开发
- 网站HTML css
- HTML css元素
- HTML css实战标签
- Html css设置
- HTML css实战banner
- HTML css选择器
- HTML css css3
- HTML css自定义
- HTML css文件
- HTML css实战综合案例
- HTML css权威指南伪类选择器
- jsp HTML css
- 源码HTML css
- css HTML页面
- HTML css实战内容
- HTML css实战选择器
- HTML css实战标题
- css HTML结构
- 网页技术HTML css
- HTML css实战导航布局
- HTML学习css
- 前端开发文章jquery HTML css
- HTML css jsp
- HTML css javascript网页制作从入门到精通表格
- HTML css浮动
- 大前端HTML css
- HTML css查询
- HTML css区别
- HTML css input
- HTML css边距
- 图片HTML css
- HTML css实战banner布局
- HTML css实战区域布局
- 技术源码HTML css
- HTML css入门经典属性
- HTML css实战外边距
- HTML css实战显示模式
- HTML css教程商城实例学习pc端
- HTML css标签
- javaweb篇HTML css









