[帮助文档] 移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因_移动研发平台
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1.优先看网络请求有没有报错项2.找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...
HTML&CSS Day06 CSS定位布局
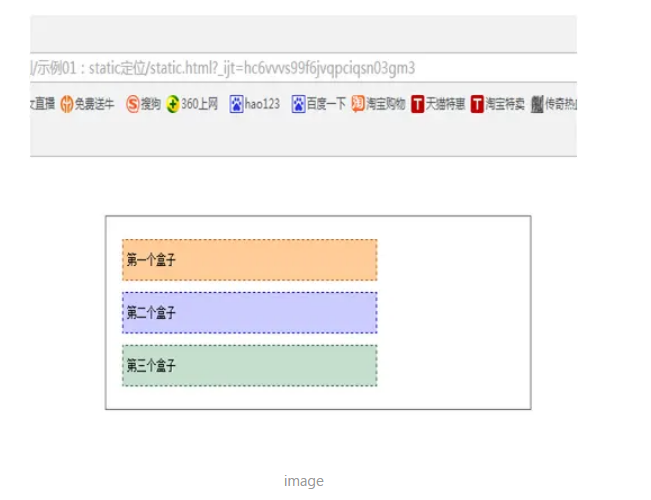
1.定位布局- 1.1.静态定位( Static positioning) 是所有元素的默认定位方式。意味着将一个元素定位在默认文档流中。 position: static;- 1.2.什么是相对定位?( Relative positioning ) 相对定位就是相对于自己以前在标准流中的位置来移动...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第7章定位
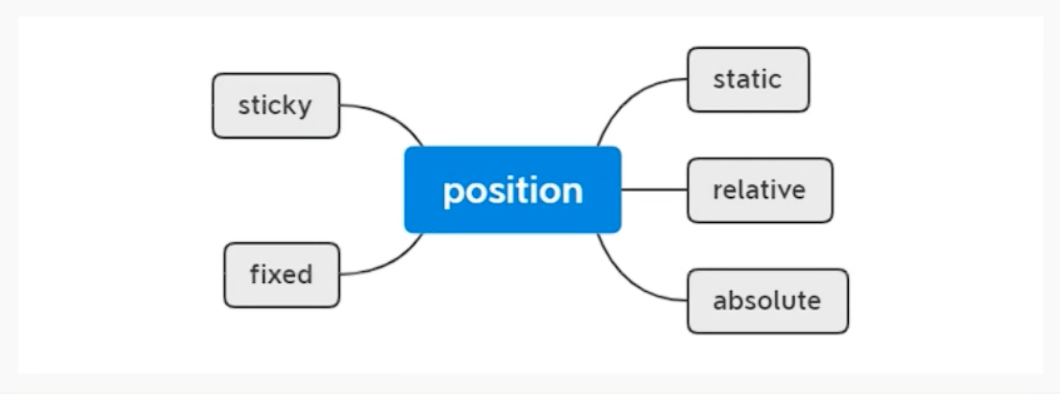
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源定位position属性static:默认值,没有定位relative:相对定位absolute:绝对定位fixed:固定定位标准文档流标准文档流:是指页面上从上到下,从左到右,网页元素一个挨一...

Canvas+HTML+CSS+Position定位
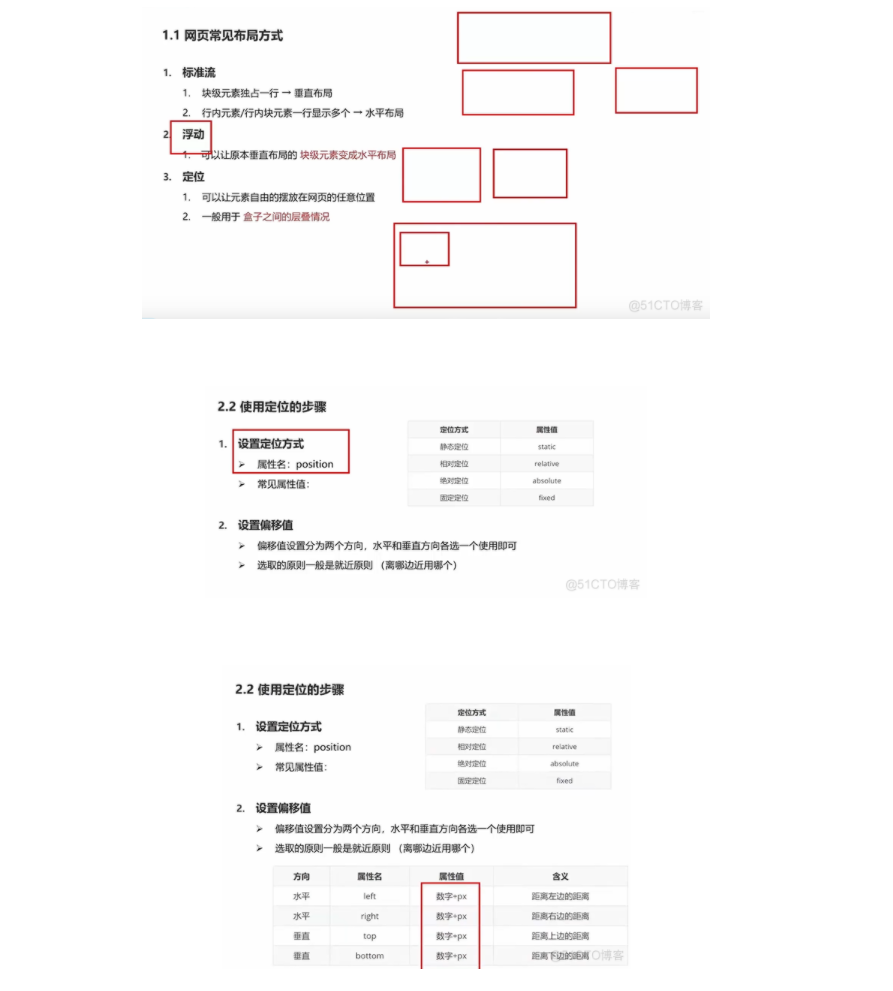
定位Position样式浮动毛病:会让出文档流,会影响后面的元素的布局。如果父元素是width:100%,没办法做到均分宽度和间隙,如果父元素是固定宽度情况,可以通过切蛋糕的方式进行计算。概述css中定位样式position属性用于指定一个元素在文档的定位方式。它是解决布局中盒子和盒子面和面的关系。...

html+css实战147-定位-作用和使用步骤
html+css实战147-定位-作用和使用步骤
html+css实战149-定位-注意事项
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

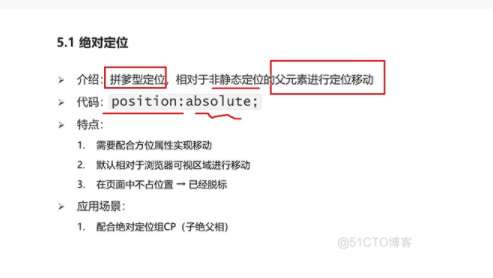
html+css实战150-定位-绝对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

html+css实战148-定位-相对relative
html+css实战148-定位-相对relative

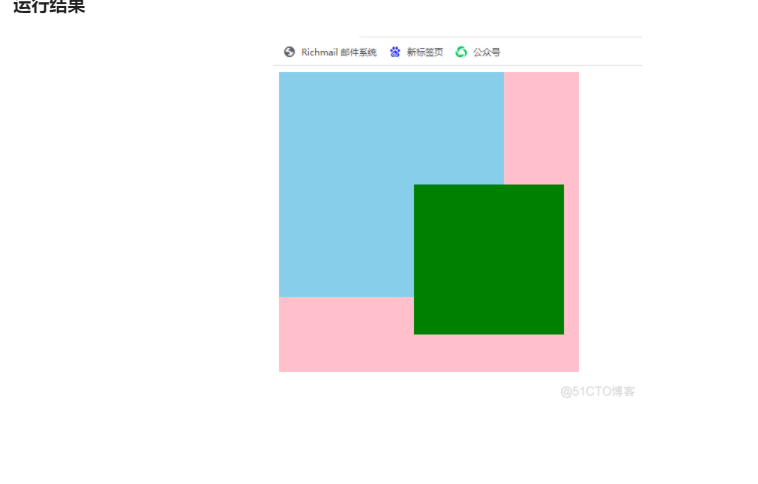
html+css实战151-定位-子绝父相
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

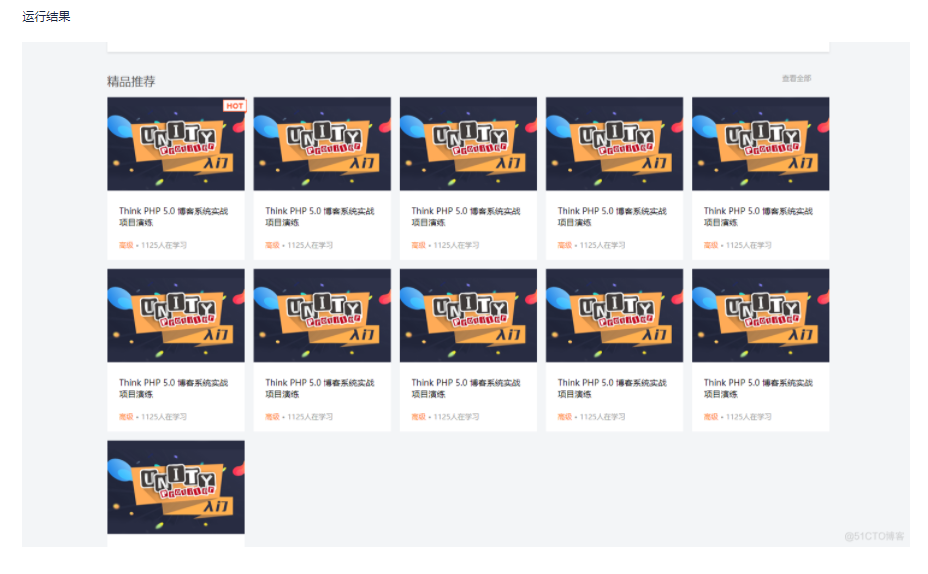
html+css实战152-定位-hot图标
index.css/* index.css是用来美化首页的 */ * { margin: 0; padding: 0; /* 內减模式 */ box-sizing: border-box; } li { list-style: non...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML css相关内容
- HTML css数据
- HTML html5 css
- html标签HTML css
- HTML css登录
- HTML css特性
- HTML CSS JavaScript
- HTML css列表
- 笔记HTML css
- HTML css js
- HTML css变量
- HTML css object
- HTML css规则
- HTML css语言
- HTML css概述
- html5 css HTML
- 笔记css HTML
- HTML css canvas
- HTML css图像
- css HTML属性
- HTML css类型
- css HTML表单
- html5 css HTML表单
- HTML css表单
- css HTML颜色
- css HTML样式
- HTML css表格
- css HTML表格
- css HTML布局
- css HTML图片
- css HTML文本
- HTML css段落
- HTML css文本
- HTML css学习
- 前端开发HTML css javascript
- HTML CSS知识点
- css HTML标签
- 软件HTML css
- 实战HTML css
- javaweb HTML css
- HTML css计算器
- maven HTML css
- HTML css三角形
- HTML css实战
- 实习备战HTML css
- HTML css登录表单
- HTML css 3d
- HTML css首页
- HTML css电脑
- HTML css方法
HTML更多css相关
- HTML CSS权威指南
- HTML css javascript网页制作从入门到精通
- HTML CSS入门经典
- 网页HTML css
- HTML css实战布局
- 方法css jquery HTML
- HTML CSS实战案例
- HTML css实战导航
- HTML css javascript web开发
- 网站HTML css
- HTML css元素
- HTML css实战标签
- Html css设置
- HTML css实战banner
- HTML css选择器
- HTML css css3
- HTML css自定义
- HTML css文件
- HTML css实战综合案例
- HTML css权威指南伪类选择器
- jsp HTML css
- 源码HTML css
- css HTML页面
- HTML css实战内容
- HTML css实战选择器
- HTML css实战标题
- css HTML结构
- 网页技术HTML css
- HTML css实战导航布局
- HTML学习css
- 前端开发文章jquery HTML css
- HTML css jsp
- HTML css javascript网页制作从入门到精通表格
- HTML css浮动
- 大前端HTML css
- HTML css查询
- HTML css区别
- HTML css input
- HTML css边距
- 图片HTML css
- HTML css实战banner布局
- HTML css实战区域布局
- 技术源码HTML css
- HTML css入门经典属性
- HTML css实战外边距
- HTML css实战显示模式
- HTML css教程商城实例学习pc端
- HTML css标签
- javaweb篇HTML css
- HTML css margin









