学习Ajax使用异步对象发送请求
简介:【5月更文挑战第1天】Ajax,全称Asynchronous JavaScript and XML(异步JavaScript和XML),是一种用于创建更好、更快以及交互性更强的Web应用程序的技术。 一、什么是Ajax Ajax,全称Asynchronous JavaScript and XM...
JavaScript学习 -- ajax方法的POST请求
在Web开发中,通过POST请求将数据发送给服务器是一种常见的方式。使用jQuery可以轻松地发送POST请求,这需要使用jQuery的ajax()方法。本文将介绍jQuery如何使用POST请求发送数据,并提供一个实际的例子。使用$.ajax()方法发送POST请求使用jQuery的ajax()方...

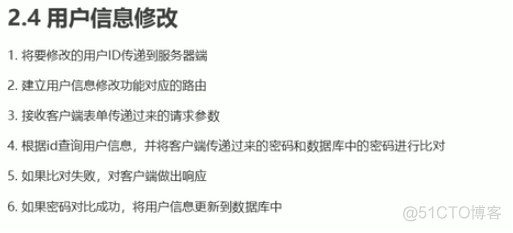
【PHP学习】—利用ajax原理实现密码修改功能(九)
【PHP学习】—利用ajax原理实现密码修改功能(九)

【PHP学习】—利用ajax原理实现登录功能(八)
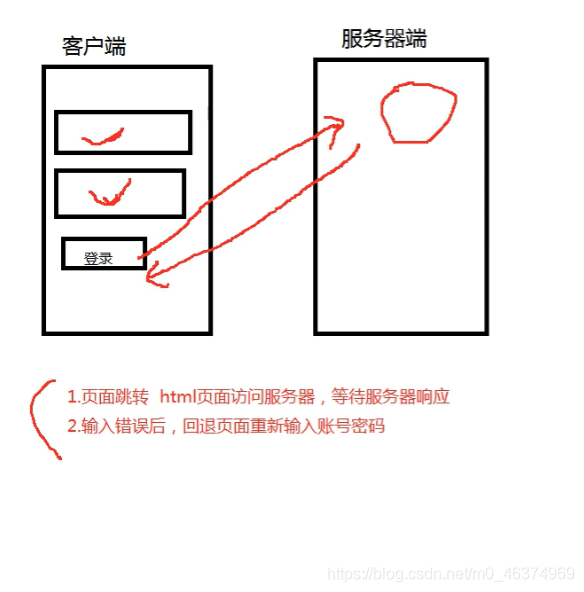
【PHP学习】—利用ajax原理实现登录功能(八)通过学习上篇文章我们发现这种方法存在了一定的缺陷,利用页面跳转,HTML页面访问服务器,要等待服务器响应,账号密码输入错误后,还要回退页面重新输入账号和密码,通过观察其他平台的登录页面可以发现页面是不刷新的,也不存在页面跳...
JavaScript学习 -- ajax方法的POST请求
在Web开发中,通过POST请求将数据发送给服务器是一种常见的方式。使用jQuery可以轻松地发送POST请求,这需要使用jQuery的ajax()方法。本文将介绍jQuery如何使用POST请求发送数据,并提供一个实际的例子。使用$.ajax()方法发送POST请求使用jQuery的ajax()方...

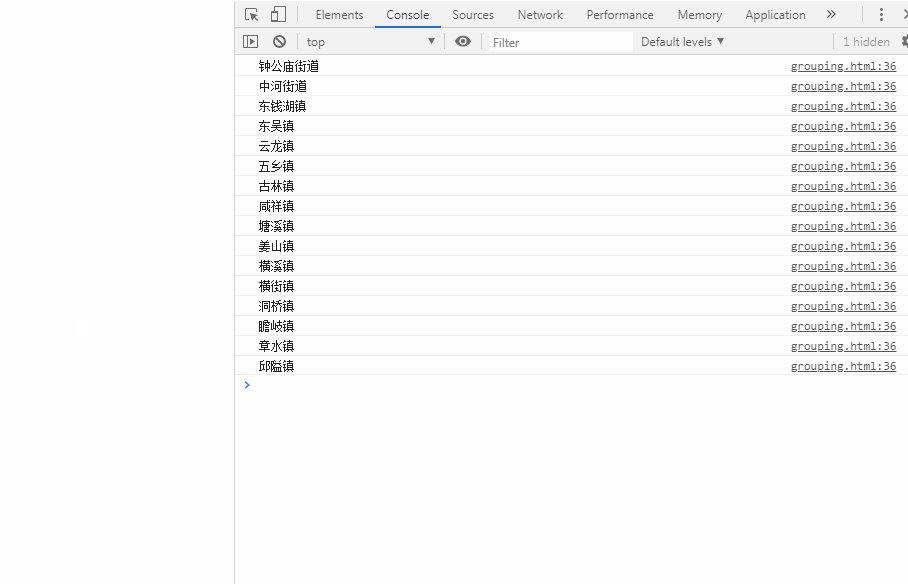
大数据量学习:ajax获取数据后将数组重新分组后分批定时渲染的解决方案
ajax调用数据 $.getJSON("data/yinzhou.json", "", function (res, status) { var data = res.features; // console.log(data); //分组渲染; if (status ==...
地图集web项目_技术学习(一)_前后端数据传输(ajax)
之间经历的一些弯路和众多bug就不说了,直接解释代码吧:第一个前后端数据交互://jsp页面的ajax函数 array.push(11); array.push(12); array.push(13); array.push(14); $.ajax({ ...

express学习43-ajax基础
// 引用expess框架 const express = require('express'); // 创建博客展示页面路由 const admin = express.Router(); // 渲染登录页面 admin.get('/login', require('./admin/loginPa...

express学习43-ajax的运行环境
// 引用expess框架 const express = require('express'); // 处理路径 const path = require('path'); // 创建网站服务器 const app = express(); app.use(express.static(path....

express学习45-ajax的运行原理
express学习45-ajax的运行原理
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
