
Vue子孙三代的三级组件通信
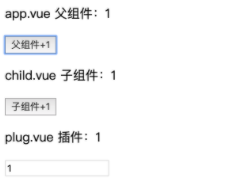
1、首先是一个简单的示例三个文件app.vue # 自定义的业务,调用自己封装的组件child.vue child.vue # 自己封装的第三方组件plug.vue,便于上层调用 plug.vue # 第三方组件,提供v-model数据绑定调用层次结构app -> child -> pl...
vue面试题4:1.组件通信;2.路由嵌套;3.< keep-alive >作用
文章目录Vue组件间通信方式都有哪些?如何路由嵌套?如何进行页面跳转?请说明< keep-alive >组件的作用Vue组件间通信方式都有哪些?一、组件间通信的概念都知道组件是vue最强大的功能之一,vue中每一个.vue我们都可以视之为一个组件通信指的是发送者通过某种媒体以某种格式来传递信息到收信...
Vue中组件间是怎么通信的啊?
Vue中组件间是怎么通信的啊?

vue再读69-组件通信的几种情况
vue再读69-组件通信的几种情况

VUE组件通信的使用
主页:写程序的小王叔叔的博客欢迎来访👀支持:点赞收藏关注一、效果 在商品详情中,点击添加购物车按钮 同步 商品首页的添加购物车按钮功能目的在vue组件中,实现一个方法多个组件随意调用,不用重新写,不用重新copy,节省时间。二、基础原理 1、什么是组件通信2、解释具体包括哪些? ...
简单vue父子iframe页面之间跨域通信传值postMessage()
学习过程中将笔记整理跟大家分享,希望对大家也有所帮助,共同成长进步~如果大家喜欢,可以点赞或留言~~,谢谢大家⭐️⭐️⭐️~1.父向子页面传值a.vue 父页面 b.vue子页面 <!--a.vue父页面 --> frameLabelStart--frameLabelEnd //a.vu...

「后端小伙伴来学前端了」Vue中自定义事件讲解及组件绑定自定义事件实现通信
前言原本这篇打算写Vue中的那个全局事件总线的原理,但是发现自己少写了这个自定义事件,不讲明白这个自定义事件的操作,不好写全局事件原理,于是就有了这篇文章拉。一、v-on指令要讲自定义事件,就得先说说v-on指令。因为v-on就是实现自定义事件的基础。v-on官网文档基本介绍v-on指令可以缩写为@...

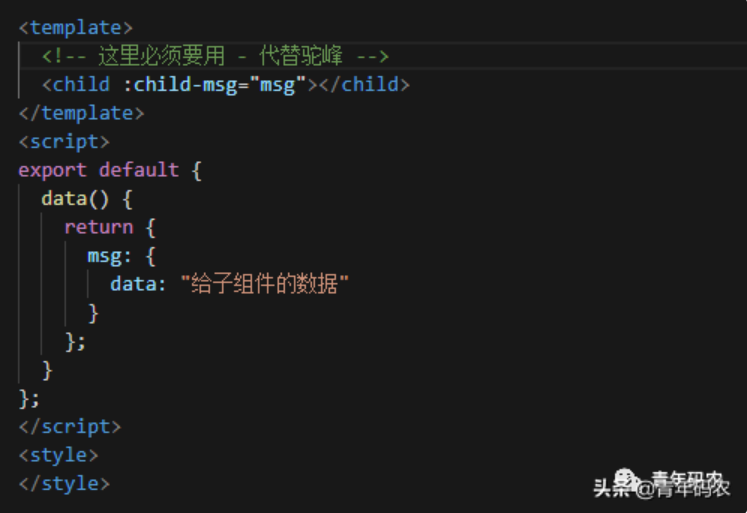
「后端小伙伴来学前端了」Vue中Props配合自定义方法实现组件间的通信
前言废话:上篇文章写了关于Vue 中的 props👉props,讲述了概念、基本使用及注意点,在这篇文章中,我们也会用到 props和方法来让组件之间实现通信。正题:组件是Vue中非常重要的一个概念,也是模块化开发的基础。在使用vue的开发过程中,每个页面就是由多个不同的组件组合而成...

vue父子组件通信以及非父子组件通信的方法
组件是 vue.js最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。一般来说,组件可以有以下几种关系,父子关系、兄弟关系和隔代关系,简化点可以分为父子关系和非父子关系,下面就讲讲vue父子组件通信以及非父子组件通信的方法。使用代码格式会比较乱,所以直接使用...

vue组件通信总结
以下这些通信方式,有的在开发中几乎用不到,不用去背,所以不用太纠结,也不要有太多心里负担,有个印象就行了,之所以整理纯粹是为了面试过程中可能会问到:vue组件之间有哪些通信方式? 回答的时候把名字一说就行了 父子组件通信绝大部分vue本身提供的通信方式,都是父子组件通信prop最常见的组件通信方式之...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


