
视图模板引擎——Vue【双向绑定】原理剖析
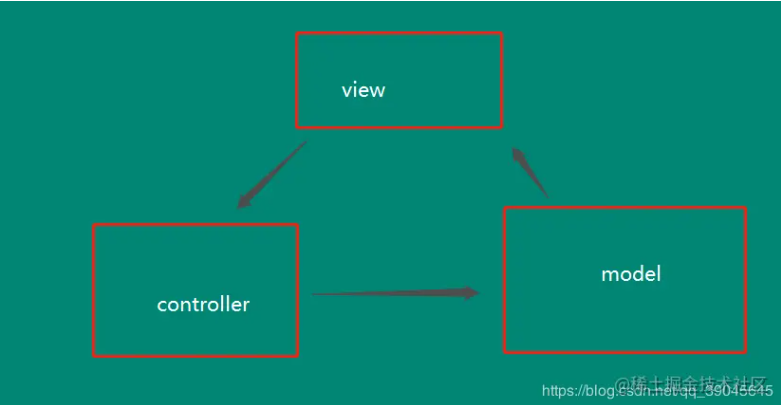
首先我们来了解一下MVC、MVP、MVMM这三大架构模式在前端角度上的理解。MVC分别是 Model(模型)、View(视图)、Controller(控制器)三个模块。View(视图层)最主要完成前端的数据展示,Controller(控制层)是...

Vue数据双向绑定原理(vue2向vue3的过渡)
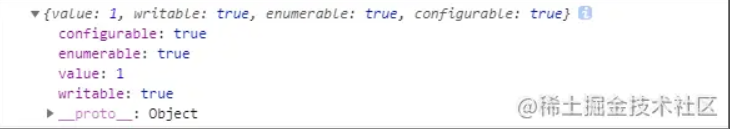
众所周知,Vue的两大重要概念:数据驱动组件系统接下来我们浅析数据双向绑定的原理一、vue21、认识definePropertyvue2中的双向绑定是基于defineProperty的get操作与set操作,那么我们简单认识下defineProperty,作用: 就是直接在一个对象上定义一个新属性,...
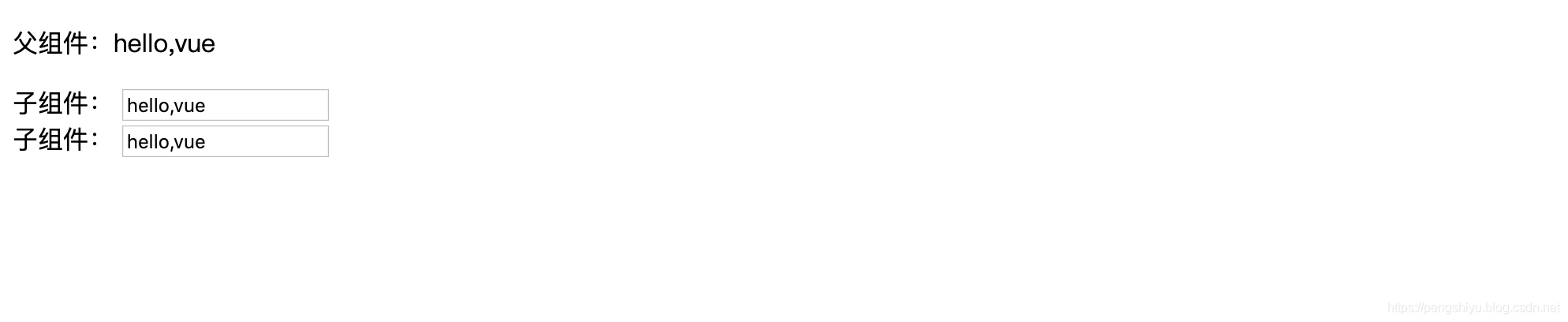
Vue回炉重造之如何使用props、emit实现自定义双向绑定
下面我将使用Vue自带的属性实现简单的双向绑定。下面的例子就是利用了父组件传给子组件(在子组件定义props属性,在父组件的子组件上绑定属性),子组件传给父组件(在子组件使用$emit()属性定义一个触发方法,在父组件上的子组件监听这个事件)。import Vue from 'vueEsm&...

Vue(三)双向绑定、监视函数、事件修饰符、双向绑定原理
双向绑定 前面的指令和 {undefined{ }} 都是单向绑定,当用户主动在文本框中输入内容后,如果使用 :value="str" 方式绑定,用户输入的内容是无法自动回到程序中的变量中保存的。这是因为单向绑定只能将程序中的变量值,自动同步到页...

3分钟带你搞懂Vue双向绑定原理及问题剖析
一、什么是Vue双向绑定?所谓双向绑定,指的是vue实例中的data与其渲染的DOM元素的内容保持一致,无论谁被改变,另一方会相应的更新为相同的数据。二、Vue的双向绑定⌚双向绑定的原理Vue数据双向绑定原理是通过数据劫持结合发布者-订阅者模式的方式来实现的,首先是对数据进行监听,然后当监听的属性发...

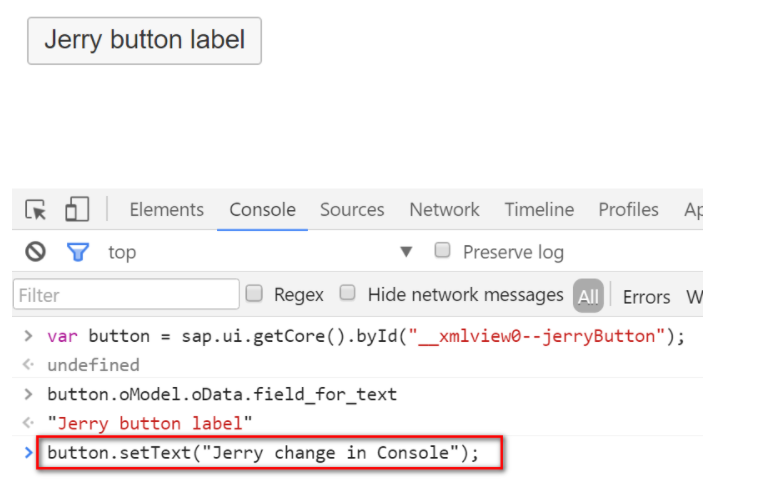
SAP UI5和Vue的数据双向绑定实现原理比较
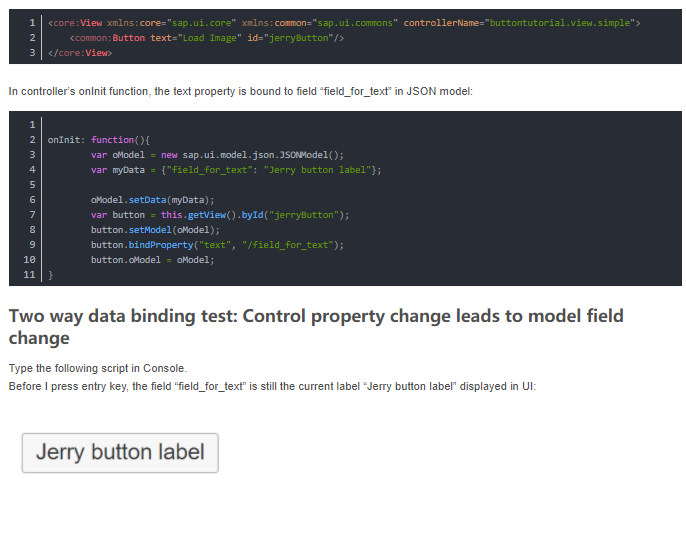
Two-way data binding in UI5Two way data binding test: Control property change leads to model field changeTwo way data binding test: model field change...

SAP UI5和Vue的双向绑定比较
Recently when I do self study on Vue I find many articles in the internet with full of praise on Vue‘s reactive Two-Way Data binding trait. This fact ...

Vue数据双向绑定.sync 和v-model
结论:.sync 和v-model两者的本质都是语法糖,目的都是实现组件与外部数据的双向绑定。v-model 是 .sync的一种体现。.sync 比较灵活;v-model较单一.sync修饰符父组件<comp :foo.sync="bar" ></comp> // 等价于,...
Vue中,可以用哪个指令进行数据双向绑定呢?
Vue中,可以用哪个指令进行数据双向绑定呢?
Vue中,可以用哪个指令进行数据双向绑定呀?
Vue中,可以用哪个指令进行数据双向绑定呀?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


