
Vue数据双向绑定实现原理
在vue中,我们知道它的核心思想是数据驱动视图,表现层我们知道在页面上,当数据发生变化,那么视图层也会发生变化。这种数据变化驱动视图背后依靠的是什么?正文开始...vue2源码中的数据劫持// src/core/instance/observer/index.js /** * Define a re...

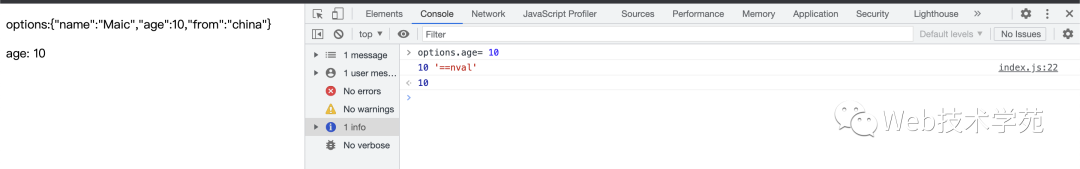
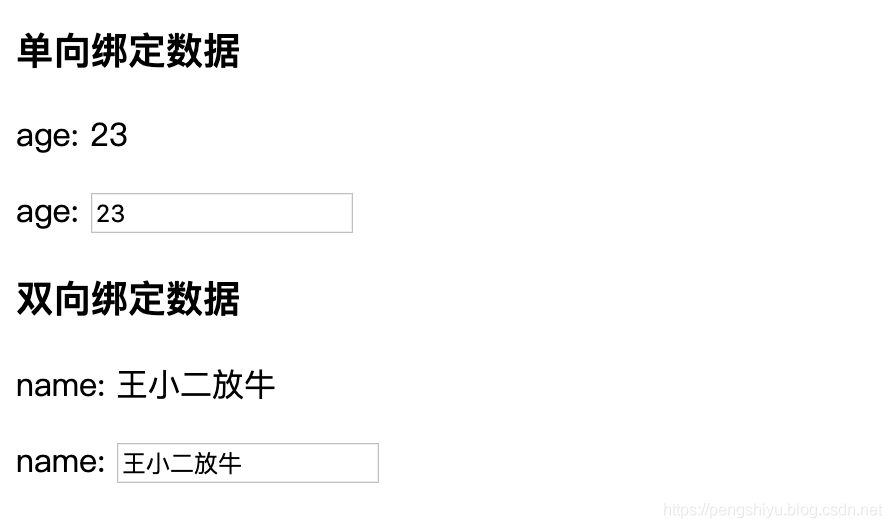
Vue:自定义v-model数据双向绑定
示例age 数据单向绑定name 数据双向绑定 <template> <div> <h3>单向绑定数据</h3> <p>age: {{ age }}</p> <p>age: <input type="text"...
前端技术-vue 指令-单向和双向绑定 | 学习笔记
开发者学堂课程【微服务+全栈在线教育实战项目演练(SpringCloud Alibaba+SpringBoot):前端技术-vue 指令-单向和双向绑定】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/...

Vue数据双向绑定.sync 和v-model
.sync修饰符父组件<comp :foo.sync="bar" ></comp> // 等价于, 组件属性名称一致,默认事件update <comp :foo="bar" @update:foo="val => bar = val"></comp&a...
Vue数据双向绑定原理是通过什么方式实现的呢?
Vue数据双向绑定原理是通过什么方式实现的呢?

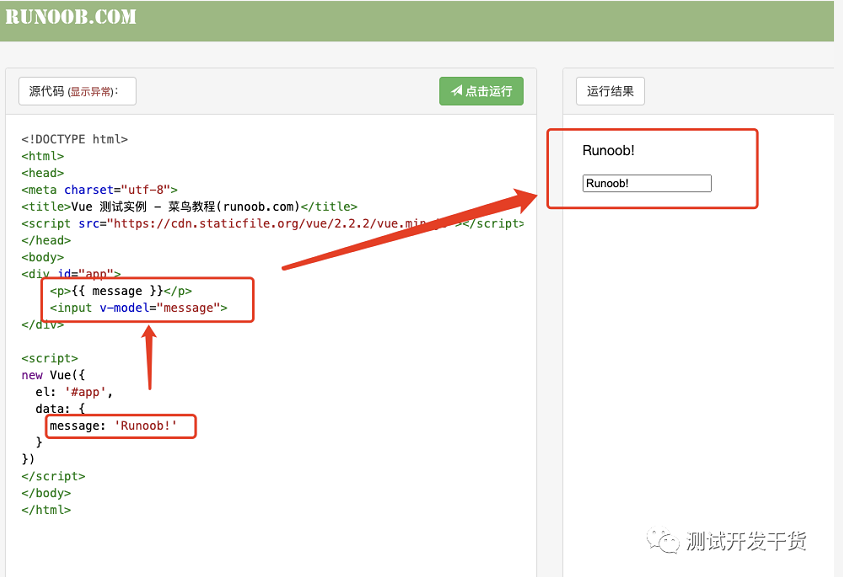
《跟热饭一起学习vue吧》Part.7 用户输入双向绑定
用户输入的双向绑定什么叫双向绑定?我们之前已经学习过,属性绑定后,vue构造器中data的变量变化是会引起dom层中元素标签的属性值变化的,而且实时刷新。那么双向绑定额意思,很显然就是说,如果标签内的属性值发生变化,那么vue构造器中data的变量值也会跟着变化!那么我们用什么元素来测...
![160行代码仿Vue实现极简双向绑定[详细注释]](https://ucc.alicdn.com/pic/developer-ecology/d1f96d2a7c2b46bb9cd6ac46d58621fd.png)
160行代码仿Vue实现极简双向绑定[详细注释]
前言现在的前端面试不管你用的什么框架,总会问你这个框架的双向绑定机制,有的甚至要求你现场实现一个双向绑定出来,那对于没有好好研究过这方面知识的同学来说,当然是很难的,接下来本文用160行代码带你实现一个极简的双向绑定机制。如果喜欢的话可以点波赞/关注,支持一下,希望大家看完本文可以有所收获。本文是在...

3分钟带你搞懂Vue双向绑定原理及问题剖析
哈喽!大家好,我是【Bug 终结者】 ,【CSDN新星创作者】,阿里云技术博主,51CTO人气博主,INfoQ写作专家 <br/>一位上进心十足,拥有极强学习力的【Java领域博主】 <br/>【Bug 终结者】博客的领域是【面向后端技术】的学习,未来会持续更新更多的【后端技...

vue组件(二)--双向绑定,父子组件访问
一. 如何实现父子组件之间的双向绑定案例描述:父子组件双向绑定父组件有一个message,子组件有一个文本框让他们两个同步变化 实现思路:1. 子组件接收父组件传递过来的参数2. 先实现子组件的双向绑定3. 子组件将数据传给父组件 实现步骤:第一步: 子组件接收父组件...
Vue数据双向绑定原理(vue2向vue3的过渡)
一、vue21、认识definePropertyvue2中的双向绑定是基于defineProperty的get操作与set操作,那么我们简单认识下defineProperty,作用: 就是直接在一个对象上定义一个新属性,或者修改一个已经存在的属性。 那么我们先来看下Object.getOwnProp...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


