Vue中[title]函数是什么呀?
Vue中[title]函数是什么呀?
Vue中Data为什么是个函数呀?
Vue中Data为什么是个函数呀?

《跟热饭一起学习vue吧》Part.8 v-on监听和methods函数仓库
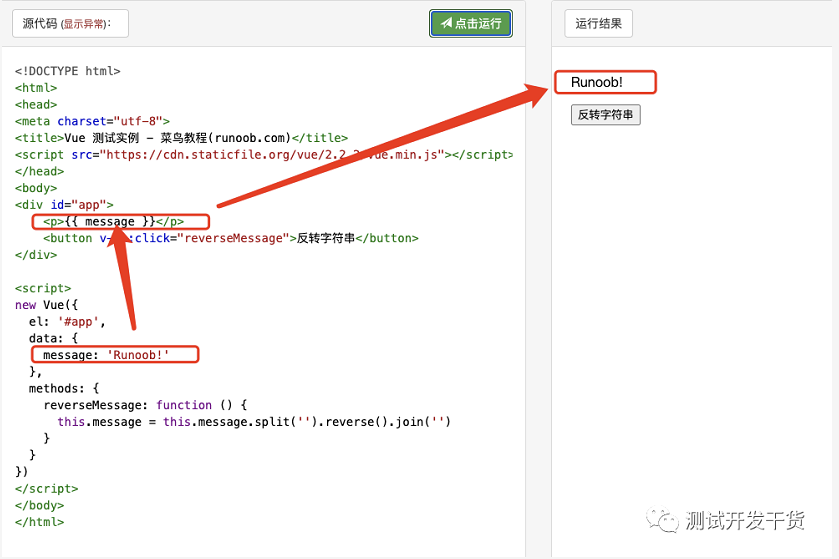
v-on监听 和 methods函数仓库v-on指令,我们一般用在按钮标签上,也就是button等。可以对用户的点击等操作 进行反馈。那么它绑定的是什么呢?当然可以是 函数了!比如:v-on:click="reverseMessage" ,其中v-on是指令,click是参数...

重学Vue【createComponent函数做了什么?】
重学Vue源码,根据黄轶大佬的vue技术揭秘,逐个过一遍,巩固一下vue源码知识点,毕竟嚼碎了才是自己的,所有文章都同步在 公众号(道道里的前端栈) 和 github 上。正文之前一个简单的 vue 是如何渲染到页面上的,从本篇开始,开始过下 vue 内部的组件化逻辑,组件化也是 vu...

重学Vue【createElement函数做了什么?】
重学Vue源码,根据黄轶大佬的vue技术揭秘,逐个过一遍,巩固一下vue源码知识点,毕竟嚼碎了才是自己的,所有文章都同步在 公众号(道道里的前端栈) 和 github 上。正文上一篇说到挂载是用 mountComponent 函数来进行的,而 mountCompnent 函数里面最主要的是一个upd...

重学Vue【Vue的 render函数】
重学Vue源码,根据黄轶大佬的vue技术揭秘,逐个过一遍,巩固一下vue源码知识点,毕竟嚼碎了才是自己的,所有文章都同步在 公众号(道道里的前端栈) 和 github 上。正文render在 Vue实例挂载的实现 中可以看到 render 函数是Vue实例挂载渲染的重点,那本篇过说一下 vm 的 r...

「后端小伙伴来学前端了」Vue脚手架中 render 函数
前言上一篇文章写了:「后端小伙伴来学前端了」分析Vue脚手架结构简单说明了Vue的脚手架结构,但是上篇文章还欠了个小点没有说完,就在这篇文章中补齐。就是所谓的render函数。一、main.js中引入的原来是残缺版vue.js我们来接着看看main.js这个入口文件。// 引入vue import ...
vue中有async函数是吗
vue中有async函数是吗

vue-自定义指令-渲染函数-标题组件-svg使用
1.前言vue基础这块想来想去也没太多可以写的就写下指令和 render吧2. directives自定义指令2.1 v-foucs指令 全剧注册虽然现在经常使用autofocus自动获取焦点但是有时候还是会有兼容性问题,还需要自己写,正好是个好的切入点autofocus在移动版 Safari上不工...

webapck搭建环境,让你知道vue中的h函数的作用和虚拟节点如何上树!
搭建环境npm init 初始化项目npm i -D snabbdom 安装npm i -D webpack@5 webpack-cli@3 webpack-dev-server@3 简单介绍snabbdom 是一个DOM库.[重要]不能够直接运行在Node环境中,我们需要搭建一个web...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


