
vue如何在render函数中使用判断(2)
在render函数中使用判断可以提高 页面的多样性// 这是render函数的使用方法 export default{ data(){ return{ isRed:true, arr:[1,2,3,4], inputValue:"" } }, // h...

vue render函数的使用(1)
1、render函数是什么???// 在vue中我们使用模板HTML语法组建页面的// 除此之外,使用还可以使用render函数,用js语言来动态穿件构建DOM(这就是rneder函数)// 因为vue是虚拟DOM,拿到template模板时也要转译成VNode的函数。// 而直接使用render函...
Vue躬行记(7)——渲染函数和JSX
一、渲染函数 虽然在大部分场景中,都会选择直观而清晰的模板,但遇到一些复杂的场景时,就不得不使用渲染函数render()了。1)render() 假设有一个page组件,它会根据外部传入的type特性,有选择的渲染,其模板如下所示。<script type="text/x-...

Vue(三)双向绑定、监视函数、事件修饰符、双向绑定原理
双向绑定 前面的指令和 {undefined{ }} 都是单向绑定,当用户主动在文本框中输入内容后,如果使用 :value="str" 方式绑定,用户输入的内容是无法自动回到程序中的变量中保存的。这是因为单向绑定只能将程序中的变量值,自动同步到页...
Vue防抖函数的封装和使用
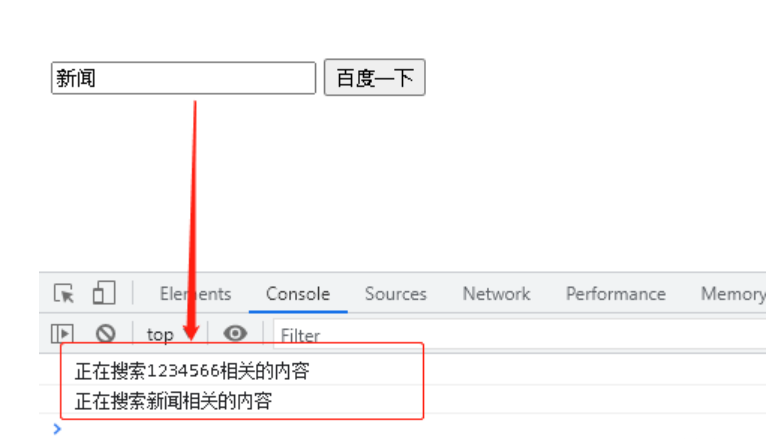
Vue中的防抖函数封装和使用如搜索框中,每改变一个数值就请求一次搜索接口,当快速的改变数值时并不需要多次请求接口,这就需要一个防抖函数:// 防抖函数 export function debounce(func, delay) { // func 函数 delay间隔时间 let timer ret...

vue中异步函数async和await的用法
先说一下async的用法,它作为一个关键字放到函数前面,用于表示函数是一个异步函数,因为async就是异步的意思, 异步函数也就意味着该函数的执行不会阻塞后面代码的执行。 写一个async 函数async function timeout() { return 'hello world'; }语...

小谈 Vue 中函数和计算属性的区别
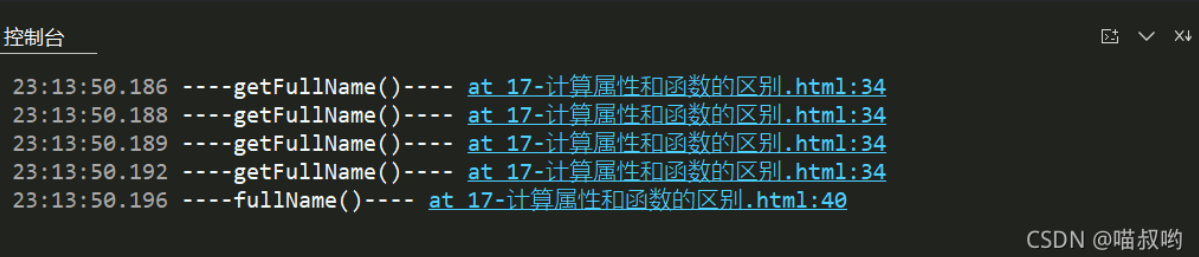
在 vue 中存在函数和计算属性,部分开发人员其实并不清楚函数和计算属性的区别,甚至有些开发人员还认为函数和计算属性在任何情况下都能相互转换。情况真的是这样吗?下面我就来简单的说一下函数和计算属性的区别。首先我们来看一个例子,在网页中分别使用计算属性和函数实现姓名拼接,代码如下:<!DOCTY...
Vue生命周期的“mounted”函数中需要配合什么才可以操作DOM呢?
Vue生命周期的“mounted”函数中需要配合什么才可以操作DOM呢?
vue render函数?报错
页面 为啥不渲染呢?页面也没报错,求大神解答
Vue自定义指令封装节流函数的方法示例
Vue自定义指令封装节流函数的方法示例
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


