vue中使用echarts实现地图可视化(下)
vue3中的使用绘制一个散点图<template> // 默认宽高是100%, 所以要将父元素设置宽高,才会显示散点。 <vue-echarts :option="option"></vue-echarts> </template> <scrip...

vue中使用echarts实现地图可视化(上)
在实现vue中地图可视化之前。我们先来看看如何渲染百度地图。百度地图的简单使用先申请百度地图秘钥:lbsyun.baidu.com/index.php?t…获取秘钥:lbsyun.baidu.com/apiconsole/…申请秘钥后,引入百度地图js库,将百度地图api挂载到window上。<...

VUE之Echarts可视化图表双Y轴配置详解
具体实现步骤:配置双y轴yAxis: [ { type: 'value', axisLabel: { formatter: '{value}' }, axisTick: { show: false// 刻度 ...

VUE之Echarts图表x轴y轴提示文字过长处理为省略号
只需对显示文字格式修改即可yAxis: { type: 'category', axisLine: { show: false // 轴线 }, axisTick: { show: false// 去除刻度 }, axisLabe...

VUE之Echarts地图引入及配置项详解
步骤:建立dom用于渲染地图组件<div ref="map_ref" style="width:100%;height:100%" class="map_charts" />引入所需js文件import echarts from 'echarts' require('echarts/ma...

VUE之Echarts图表y轴刻度提示文字过长显示为省略号
实现方法:在y轴配置中定义:yAxis: { type: 'value', // max: '1200', axisLine: { show: false, lineStyle: { color: 'white' } ...

vue项目中使用echarts
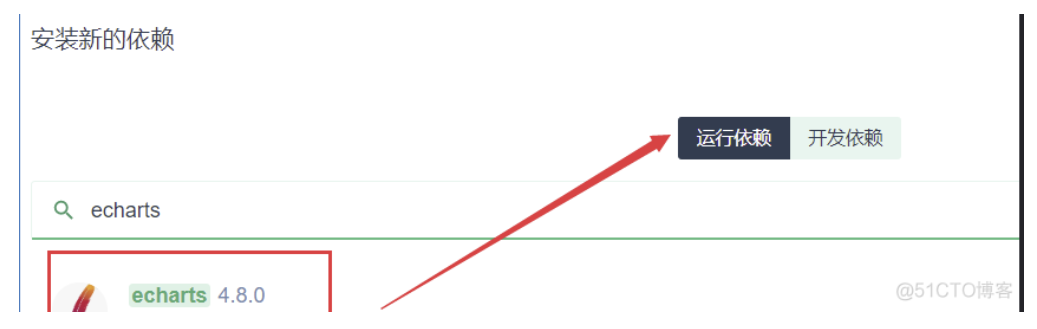
1. 安装npm install echarts --save2. 引入全部组件如果你项目里需要用到各种各样的图表,建议使用本条。main.js 中引入 // 引入echarts import echarts from 'echarts' Vue.prototype.$echarts = ...

vue + echarts实现中国地图省份下钻联动
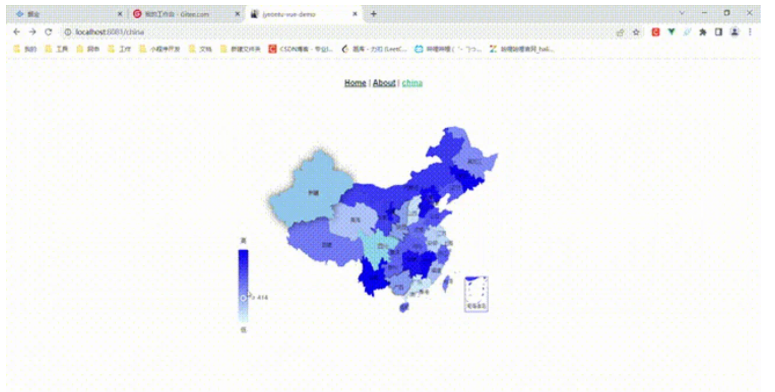
说在前面最近在捣鼓自己的个人博客网站,在管理统计页中想要加入地区用户访问数量统计图,原本准备使用饼图进行呈现,但是最后还是选择了呈现效果更好地地图来进行展示。在这里对此功能进行总结,也给大家分享一下在vue中echarts地图的使用,以及如何实现省市下钻联动体验http://jyeontu.xyz/...

重读vue电商网站44之使用 echarts
根据官方文档示例,我们先展示测试数据。Javascript<template> <div> <!-- 面包屑导航区域 --> <el-breadcrumb separator="/"> <el-breadcrumb-item :to="{ pat...

vue使用echarts实现世界地图和中国地图以及切换地图功能
学习过程中将笔记整理跟大家分享,希望对大家也有所帮助,共同成长进步~如果大家喜欢,可以点赞或留言~~,谢谢大家⭐️⭐️⭐️~功能是中国地图和世界地图的展示,并可以互相切换的功能。(无法上传视频格式没有做动图,具体效果大家可以复制代码到本地实操看)效果图如下:准备工作:首先先引入echars.js、c...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


