
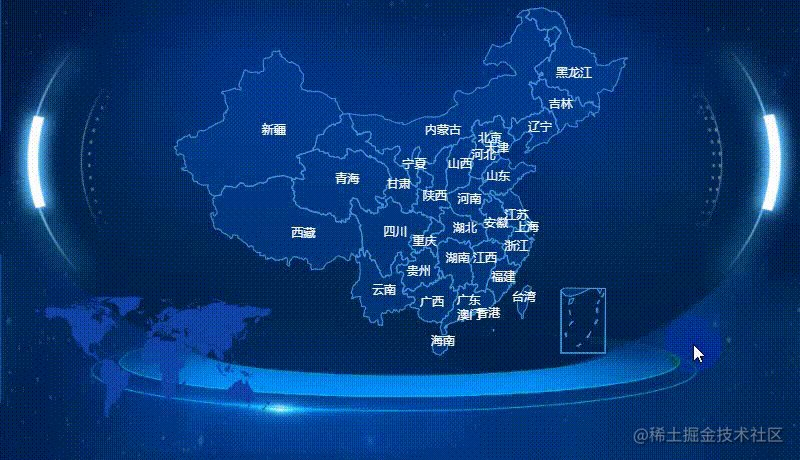
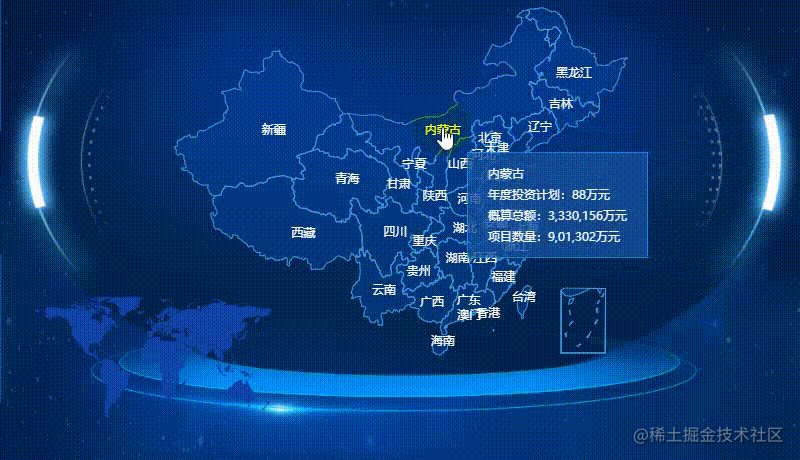
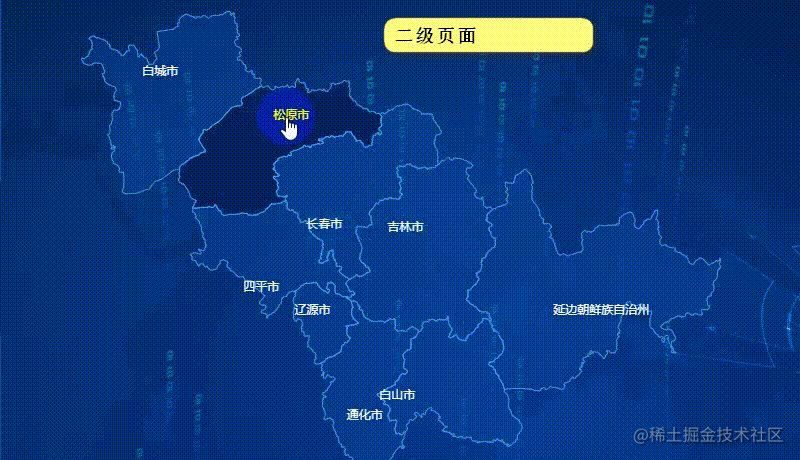
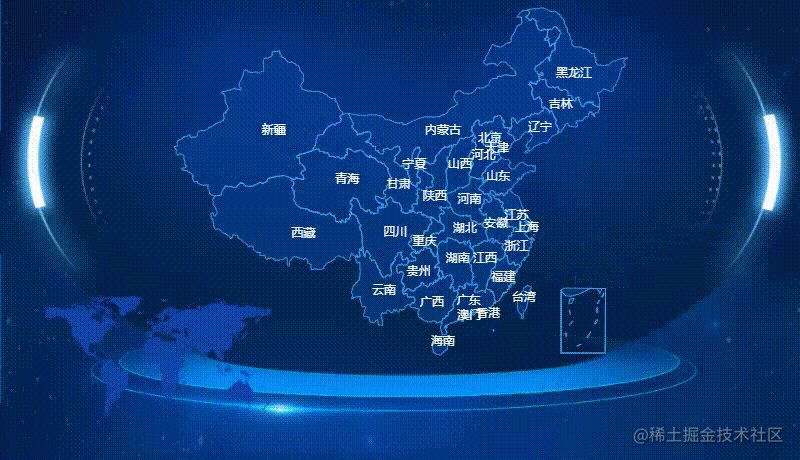
vue 使用echarts 实现世界地图、中国地图、以及下钻地图绘制
学习过程中将笔记整理跟大家分享,希望对大家也有所帮助,共同成长进步~如果大家喜欢,可以点赞或留言~~,谢谢大家⭐️⭐️⭐️~文章首发于https://juejin.cn/post/7085536087078076430需求:世界地图和中国切图可以互相切换,点击一级中国地图跳转带下钻二级页面(这里的下...

3分钟搞懂Vue整合Echarts实现可视化界面
哈喽!大家好,我是【Bug 终结者】 ,【CSDN新星创作者】,阿里云技术博主,51CTO人气博主,INfoQ写作专家 <br/>一位上进心十足,拥有极强学习力的【Java领域博主】 <br/>【Bug 终结者】博客的领域是【面向后端技术】的学习,未来会持续更新更多的【后端技...

vue中使用echarts,自动切换选中目标动画
vue中使用echarts,自动切换选中目标动画第一步新建js文件,将一下代码复制进去(function (global) { global.tools = global.tools || {}; /** * echarts tooltip轮播 * @param chart ECharts实例 * ...
vue中如何使用echarts,使用axios获取数据
1==》首先准备一个容器 <div id="echartContainer" style="width:400px; height:400px"></div> <!--创建一个echarts的容器-->2==>在当前的页面中使用axios &nbs...

当,Vue遇上ECharts
过当爱情遇上美,那么一切便啥都好说。当Vue遇上ECharts,那便一切都难说。之前运用的ECharts:百度搜索,ECharts=>进入官网=>找到实例,打开它=>找到差不多的模型,双击=>看见实例代码,Ctrl+A、Ctrl+...

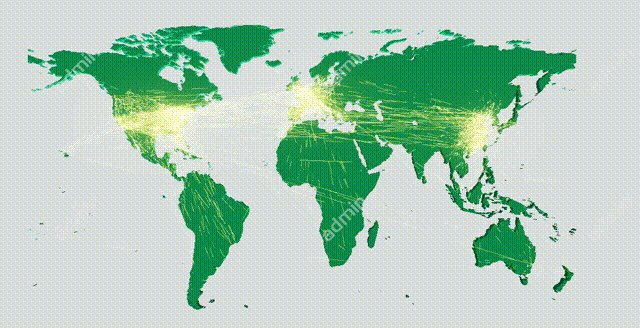
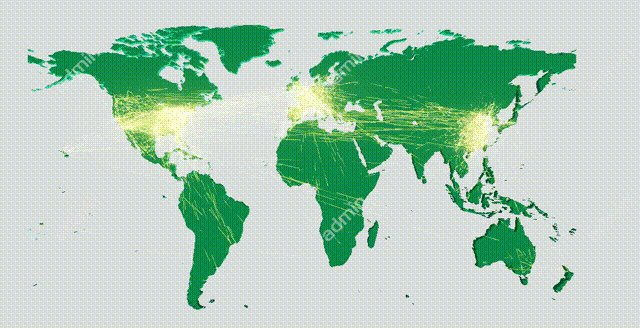
在Vue项目中引入 ECharts 3D 路径图 Flights GL(需安装echarts、echarts-gl、jQuery依赖,已踩坑)
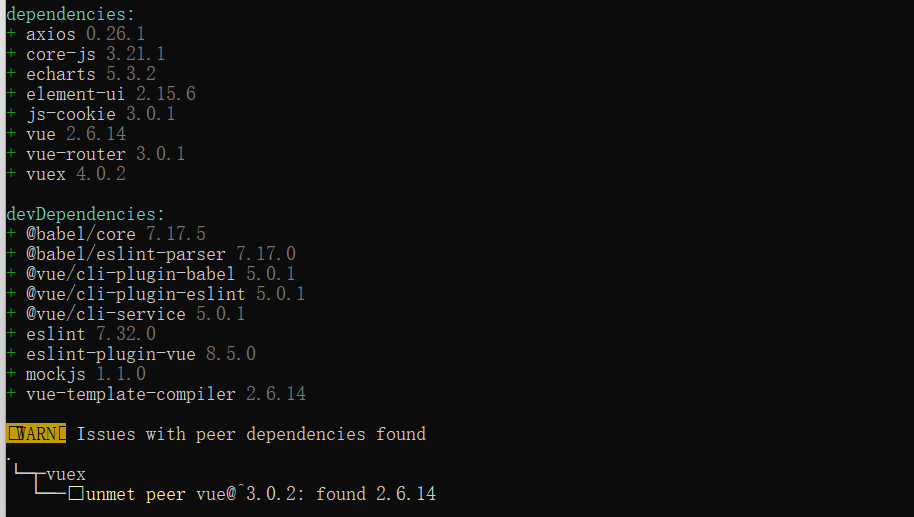
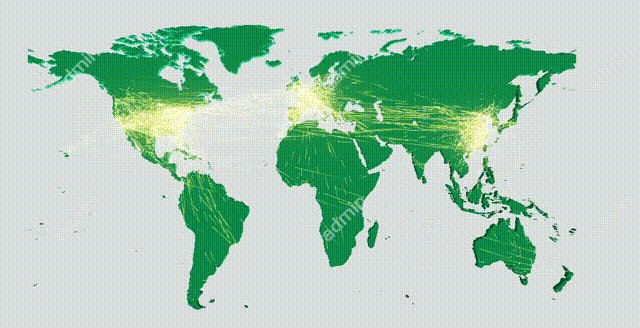
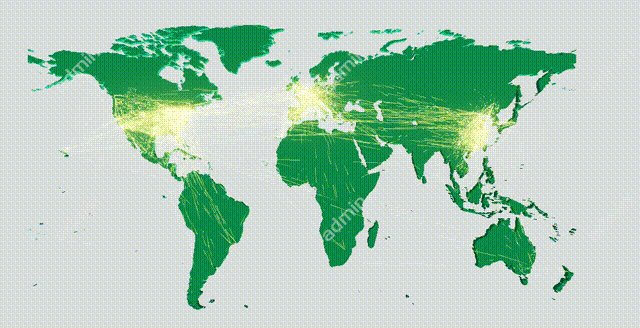
一、案例效果图二、依赖包的下载(echarts、echarts-gl、jQuery) 如下是 ECharts 官网给出的代码,但要注意的是,该代码需要 echarts、echarts-gl、jQuery 的加持才能正常使用;如果不安装依赖包,直接...

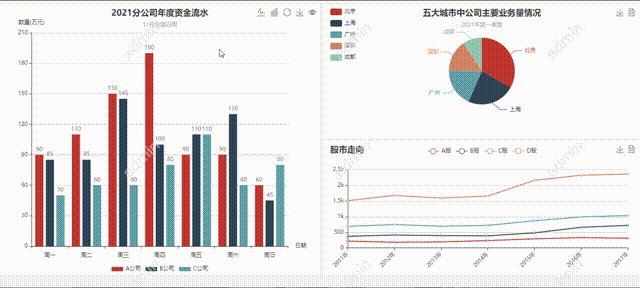
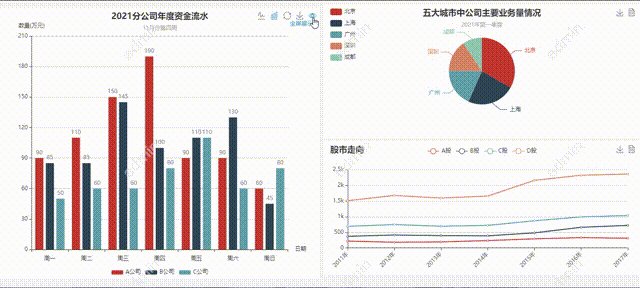
ECharts用法及常用配置项详解(Vue环境)
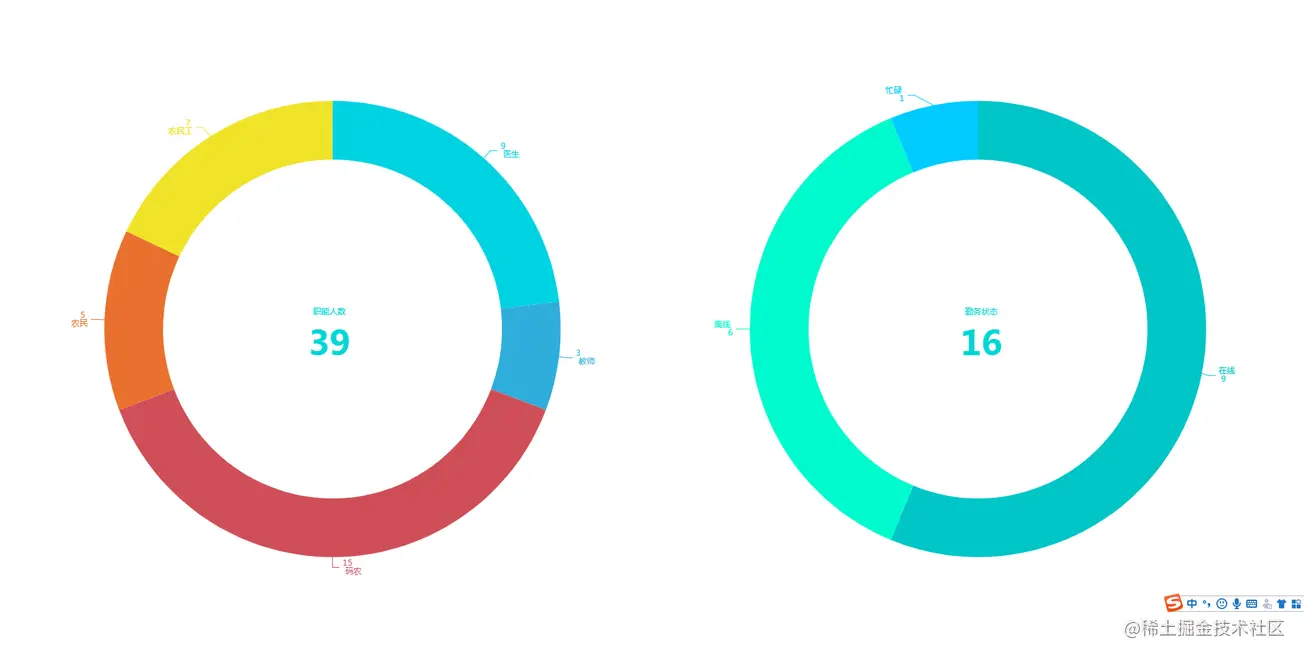
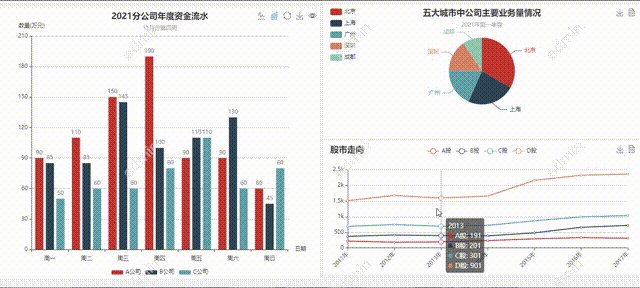
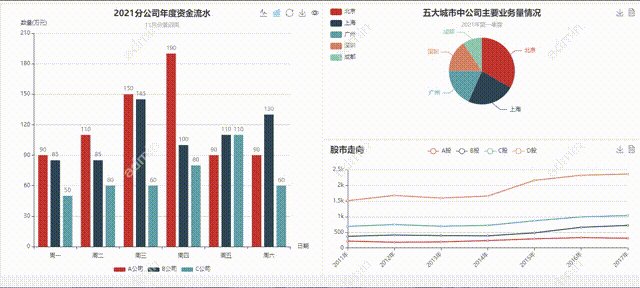
一、案例展示 本例通过一个 echarts 图表的 demo 来熟悉图表的各属性; 此 demo 实现了图表数据的展示、缩放、全屏展示、拖拽以及自定义工具如图表切换等功能;效果如下:二、ECh...

Vue环境下用ECharts绘制中国地图,并实现拖动、缩放与各省份自动轮播高亮显示
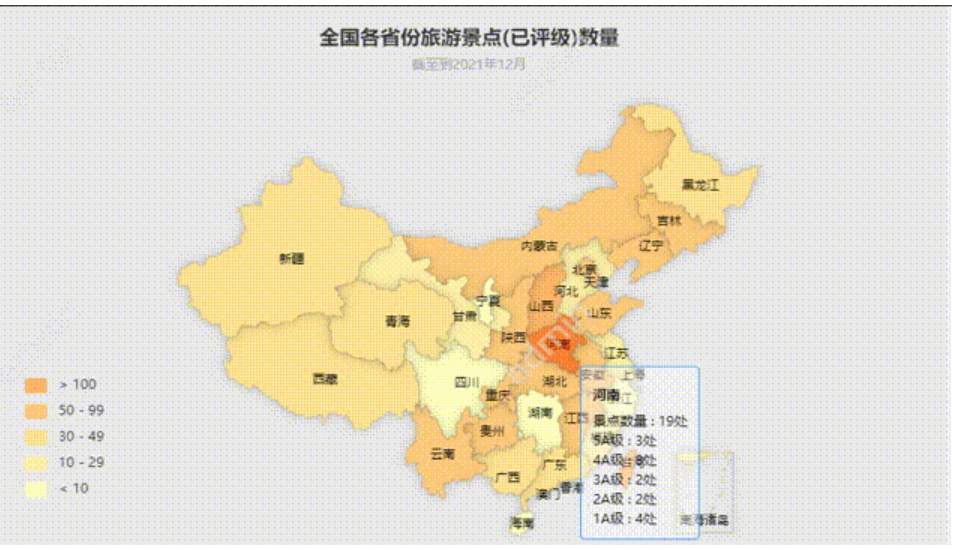
实现效果 完整代码+详细注释:<template> <div class="echart"> <div class="content"> <div id="map_cn"></div> </div> ...

Vue环境下,在单页面中遍历显示出多个Echarts图表
在开发的过程中我们常常会用到 Echarts 图表,而有时候一个页面当中会有多处都使用到相同的一个图表只是数据有所差别;这个时候如果我们去一个个重新创建 dom、重新渲染,那就太麻烦了,代码量多不说还不便于修改。 最好的方法就是借助...
如何在 Vue 中加入图表 - Vue echarts 使用教程 - 卡拉云
文章首发:《如何在 Vue 中加入图表 - Vue echarts 使用教程 - 卡拉云》在 Vue 搭建的后台管理工具里添加炫酷的图表,是所有数据展示类后台必备的功能,本教程手把手教大家如何在 Vue 中加入 Echarts ,一个基于 JavaScript 的开源可视化图表库,Echarts 涵...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。


