Bootstrap栅格系统
Bootstrap是一个流行的前端开发框架,它提供了强大的栅格系统,用于创建响应式布局。栅格系统是Bootstrap中的核心组件,它可以让开发人员轻松地将页面划分为行和列,实现自适应布局。本文将介绍Bootstrap的栅格基础知识,并提供一些代码片段作为示例。 栅格系统是基于行(row)和列(col...

Bootstrap 全局CSS样式:bootstrap 流式栅格系统
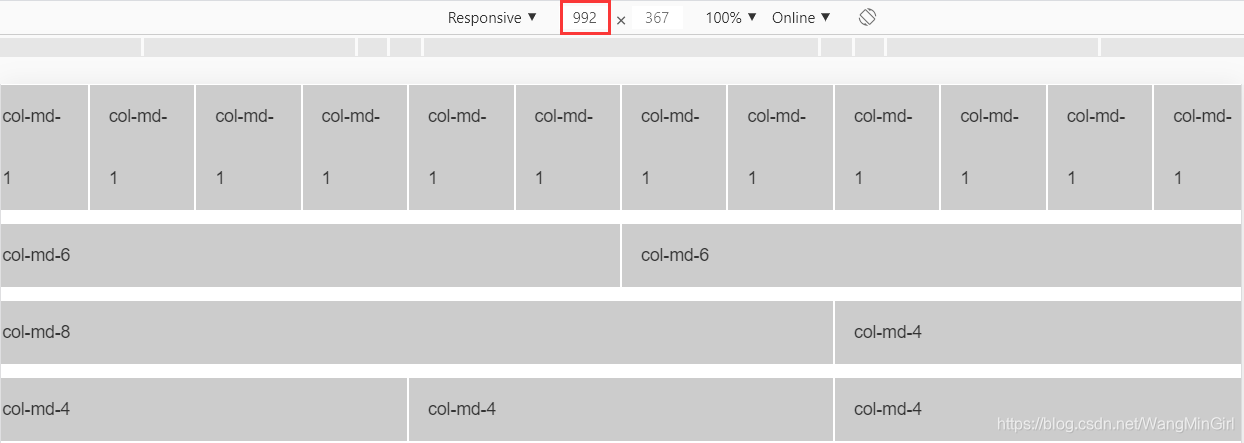
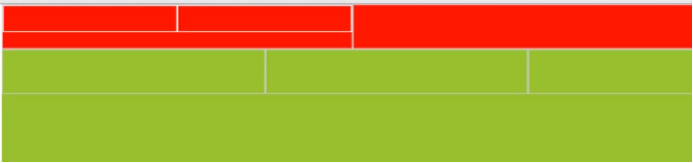
作者: WangMin格言: 努力做好自己喜欢的每一件事 Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列,栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,项目的内容就可以放入创建好...
前端|Bootstrap的栅格系统
引言之前学习了bootstarp框架中的布局容器,了解到布局容器对bootstarp框架来说是非常重要的。此外,与之形影不离还有bootstarp框架中的栅格系统。今天就来谈一谈bootstarp框架中的栅格系统,了解它是如何与布局容器配合使用的。解决方案栅格系统英文为“grid systems”,...
bootstrap栅格系统的使用 适合初学者
/ 栅格系统底层依托于媒体查询 使用栅格系统最外层必须使用: container-fluid: 宽度是100%,取的是body的宽度 <div class="container-fulid"> // 行 <div class="row"> // col...

BootStrap栅格系统
**之前的博客写的是媒体查询 但是自己手写属实很麻烦那么我们可以使用BootStrap框架提供的class类实现快速的响应式网页**简介BootStrap是由Twitter公司开发维护的UI框架,提供大量的css样式,开发者结合HTML以及Javascript,快速开发出响应式网页以及交互效果中文官...

Bootstrap-栅格系统-扩展|学习笔记
开发者学堂课程【移动Web前端开发:Bootstrap-栅格系统-扩展】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/594/detail/8445Bootstrap-栅格系统-扩展 内容介...

Bootstrap-栅格系统|学习笔记
开发者学堂课程【移动 Web 前端开发:BootBootstrap-栅格系统统】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/594/detail/8444Bootstrap-栅格系统 一、...

Bootstrap 栅格系统补充 类名
代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, ...

Bootstrap栅格系统 案例
第一行和第四行要记住代码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=devi...

【BootStrap】栅格系统、表单样式与按钮样式-附有源码(3)
##实例<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"&g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap类
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

