关于指定 Angular CLI 使用的包管理器
首先,让我们解析一下这个命令:ng config -g cli.packageManager npm。这是一个 Angular CLI 的命令,主要用于设置或读取 Angular CLI 的配置。ng 是 Angular CLI 的命令行接口,可以用来执行各种操作,包括创建新的 Angular 项目...
Angular 应用启用 PWA 特性的 Angular CLI 命令行
ng add @angular/pwa --project <project-name> 这条命令在 Angular CLI 中,是用于将一个标准的 Angular 应用程序转化为一个渐进式网页应用(PWA,Progressive Web App)的命令。首先,我们需要理解 P...

Angular入门,开发环境搭建,使用Angular CLI创建你的第一个Angular项目
前言: 最近一直在使用阿里的NG-ZORRO(Angular组件库)开发公司后端的管理系统,写了一段时间的Angular以后发现对于我们.NET后端开发而言真是非常的友善。因此这篇文章主要是对这段时间使用Angular做一些小总结,希望可以帮到有需要的同学。Angular学习前必备基础知识点:Ty...

NgRx 和 Angular CLI 版本不一致的错误
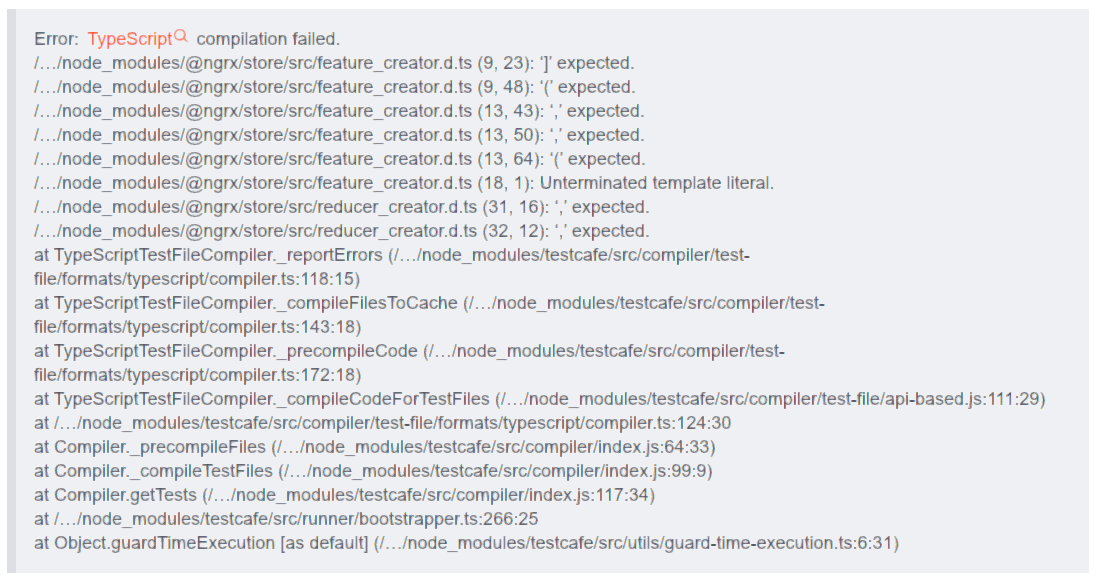
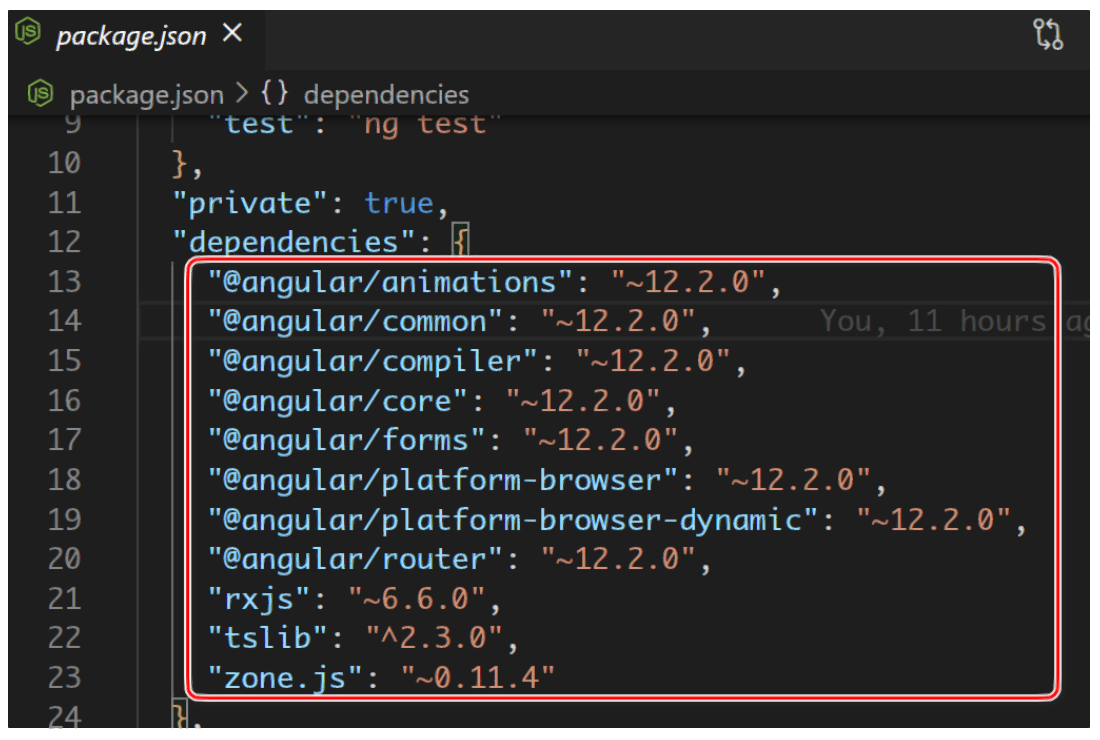
我最近试图用 Angular Schematics 安装基于 Spartacus 4.0.1 的 Storefront,yarn install 之后执行 yarn start,遇到如下错误消息:按照错误消息搜索了很久,只在网上搜索到有一个人和我有类似的错误:https://ww...

Angular CLI 全局 ng.cmd 文件内容分析
文件内容如下:SETLOCAL:开始批处理文件中环境改动的本地化操作。在执行 SETLOCAL 之后所做的环境改动只限于批处理文件。要还原原先的设置,必须执行 ENDLOCAL。在批处理文件中开始环境变量的本地化。 本地化一直持续到遇到匹配的 endlocal 命令或到达批处理文件的末尾。更多细节见...

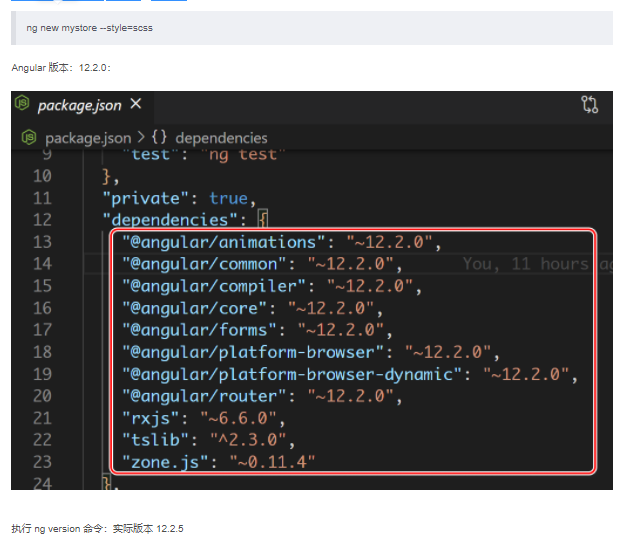
使用 Angular CLI 创建基于 Angular 12 的应用
命令行创建一个新的 Angular 应用:ng new mystore --style=scssAngular 版本:12.2.0:执行 ng version 命令:实际版本 12.2.5开发依赖:Angular CLI 12.2.5ng serve 之后,访问 localhost:4200:Ang...

Angular CLI builder 学习笔记
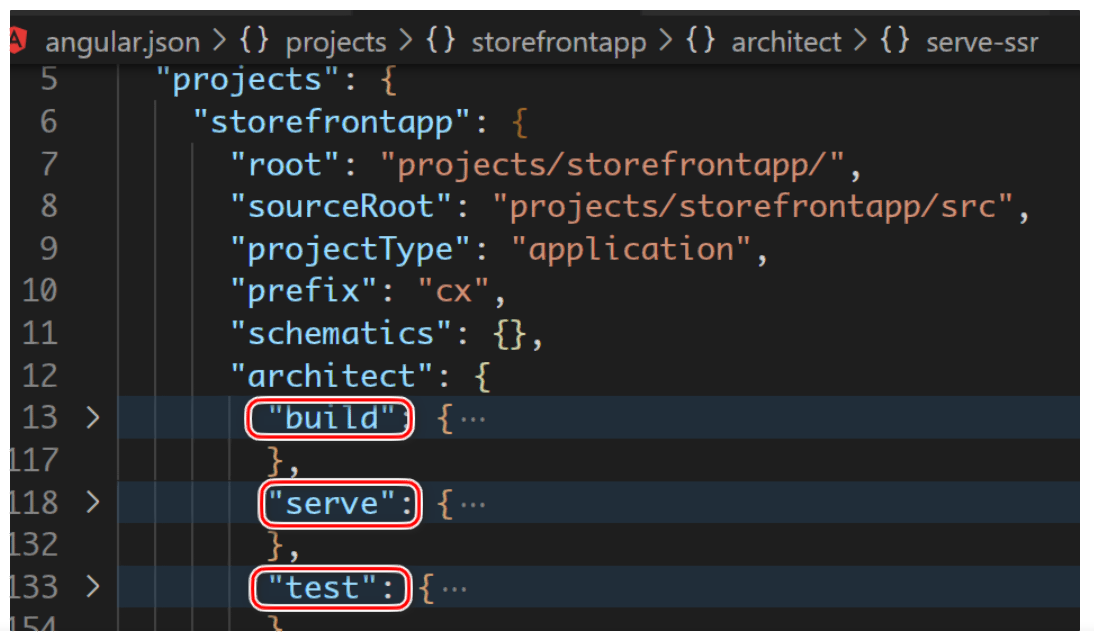
处理器函数接收两个参数:一组 options 输入(JSON 对象)和一个 context(BuilderContext 对象)。前者由使用 Angular CLI 的用户指定。Context 对象则由 Builder API 创建。Angular 提供了一些构建器,供 CLI 命令使用,如 ng ...

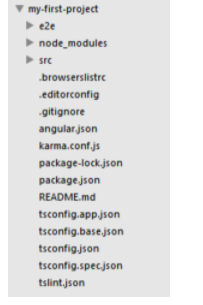
Angular CLI创建的项目文件用途一栏
官网介绍地址:https://angular.io/guide/file-structure我用Angular CLI创建的项目结构列表:.editorconfig:EditorConfig helps maintain consistent coding styles for multiple d...

使用 Angular CLI 创建基于 Angular 12 的应用
使用 Angular CLI 创建基于 Angular 12 的应用

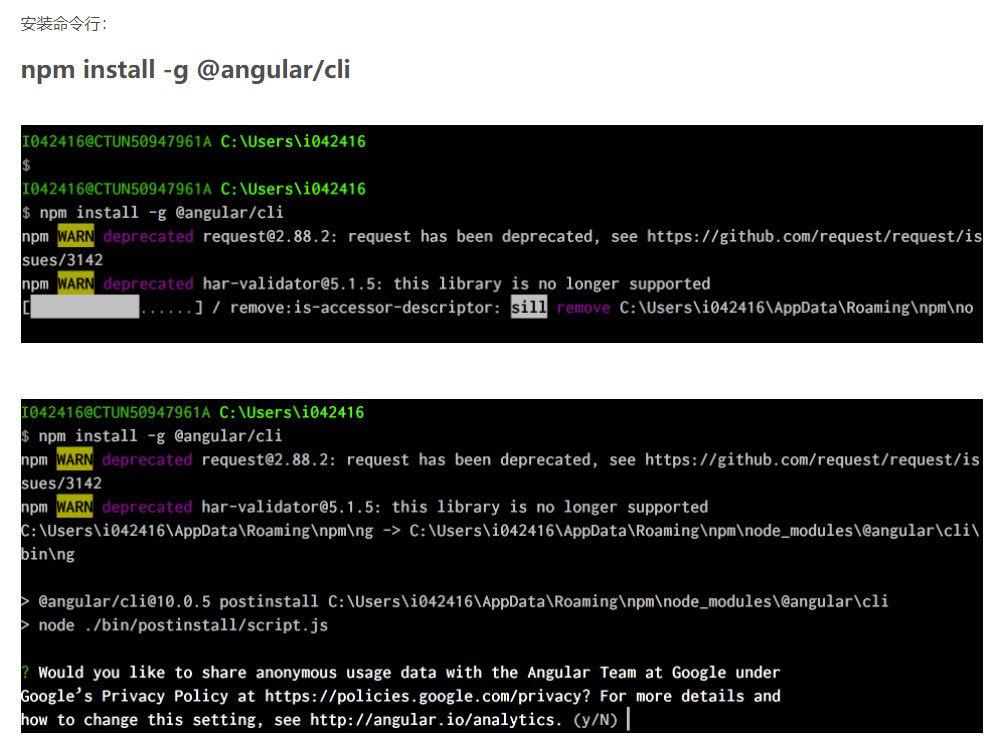
Angular CLI的安装和使用
Angular CLI的安装和使用
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular cli相关内容
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件