angular的数据绑定条件判断
html文件//条件判断:*ngIf是直接影响元素手否被渲染,而非控制元素的显示和隐藏 //*ngIf=“” html文件 <div *ngIf="falg"> <p>falg为true</p> </div> <div *ngIf="bool"&...

Angular数据绑定的学习笔记
Property binding in Angular helps you set values for properties of HTML elements or directives.property binding用于给html元素或者Directive的属性设置值。The metadata...

Angular应用从Component到Html的数据绑定是如何实现的 -数据流的讨论
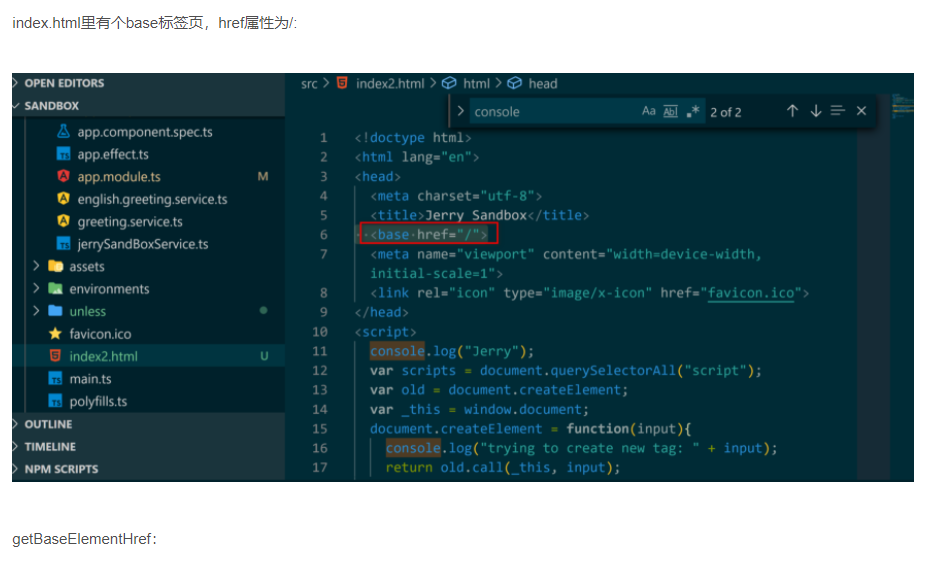
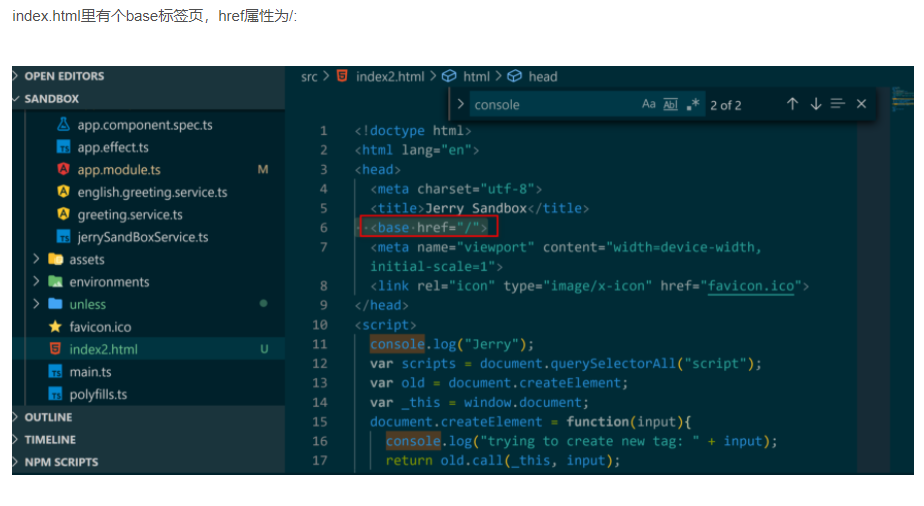
relativePath里有个document.createElement(‘a’)动态创建的场景:Component html:<input [value]= "userInput"/>/** * Invoke this method to explicitly process cha...

Angular应用从Component到Html的数据绑定是如何实现的 -数据流的讨论
<input [value]= "userInput"/>/** * Invoke this method to explicitly process change detection and its side-effects. * * In development mode, `tic...

Angular 父子Component的数据绑定实现
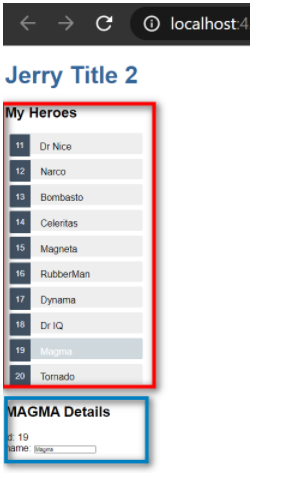
看个具体的例子:我有一个风格为Master Detail的Angular应用。下图红色高亮区域包含了一个hero detail Component,即下图蓝色高亮区域所示。这两个Component的selector可以在Chrome开发者工具的element标签页里看到:具体实现步骤:(1) 在ap...

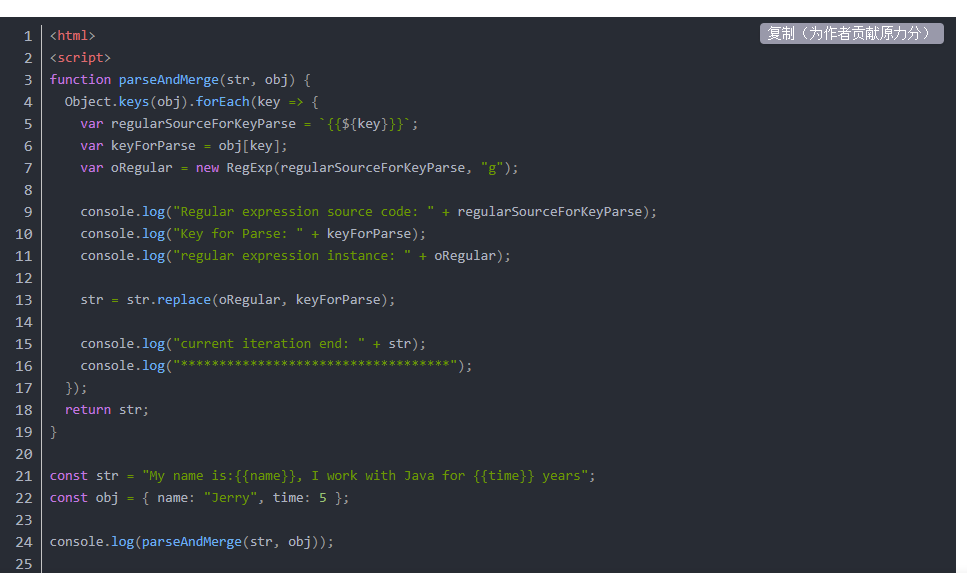
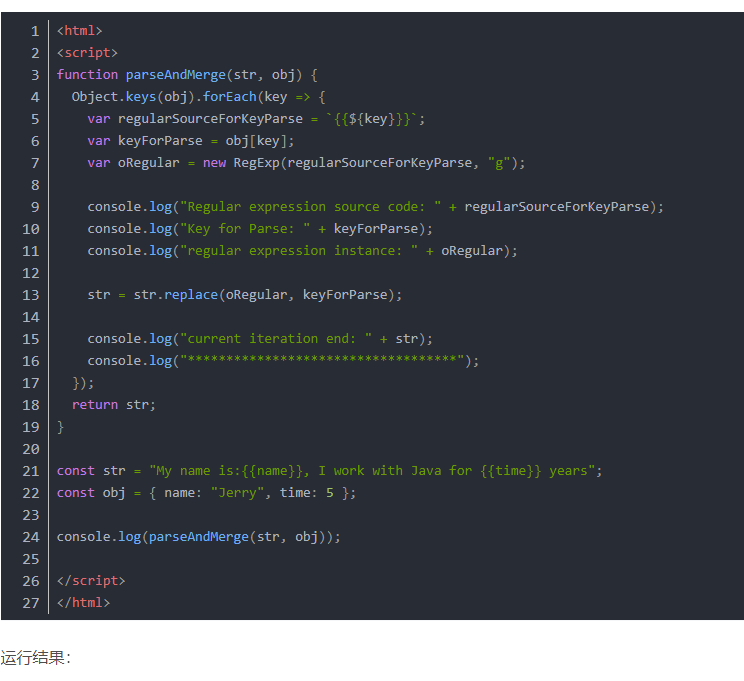
一段简单的JavaScript代码,模拟Angular数据绑定信息的解析和替换
一段简单的JavaScript代码,模拟Angular数据绑定信息的解析和替换

Angular应用从Component到Html的数据绑定是如何实现的 -数据流的讨论
/** * Invoke this method to explicitly process change detection and its side-effects. * * In development mod...
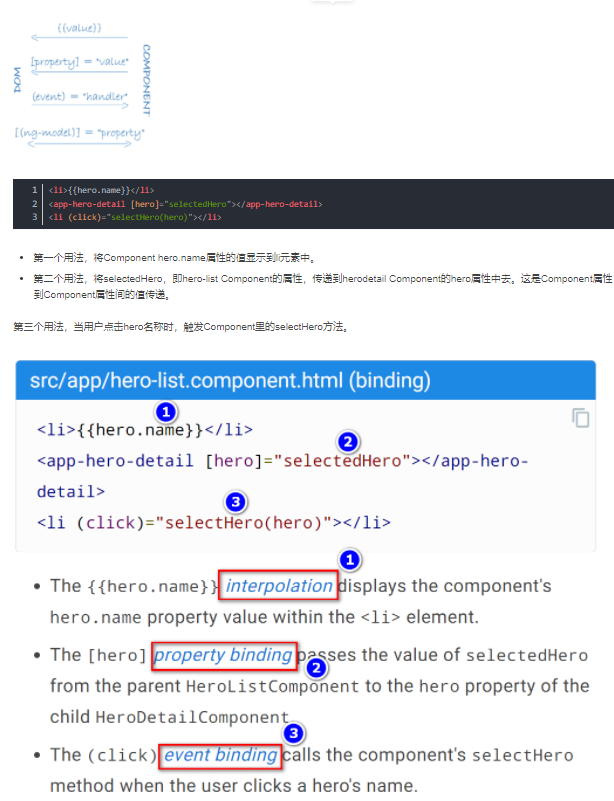
Angular中,数据绑定有哪些类型呀?
Angular中,数据绑定有哪些类型呀?
Angular中的双向数据绑定是通过Object.defineProperty实现的吗?
Angular中的双向数据绑定是通过Object.defineProperty实现的吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular数据绑定相关内容
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件