
Angular:构建现代Web应用的终极选择
Angular 是一款由 Google 推出的强大的前端开发框架,它具有丰富的功能和灵活的架构,被广泛应用于构建现代化的Web应用。本文将介绍Angular框架的特点、优势以及适用场景,帮助读者更好地了解并利用这一终极选择来构建出优秀的Web应用。 1. Angular 的特点 完整的解决方案: A...

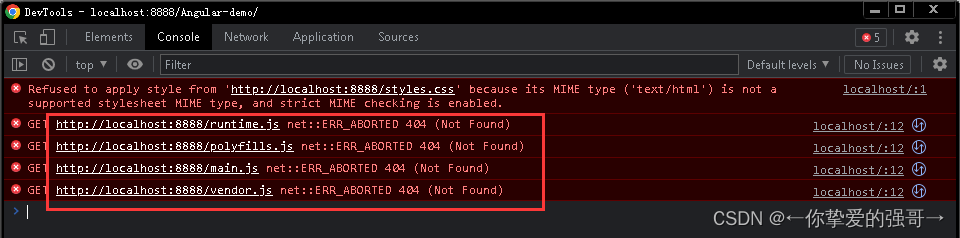
Angular打包构建项目服务器运行runtime.js、polyfills.js、vendor.js报错net::ERR_ABORTED 404 (Not Found),build修改为相对路径./
如果不采用相对路径,放在服务器根目录里面很可能资源文件访问必须要经过http://域名/项目名称/文件夹类似上面的目录,这将导致很多从根目录Nginx配置访问的index.html文件一直处于loading状态,且所有资源文件都报错404解决方案:在package.json里面 "build": "...

关于 Angular 构建之后生成的 dist 目录和 esm2020, fesm2015 等等
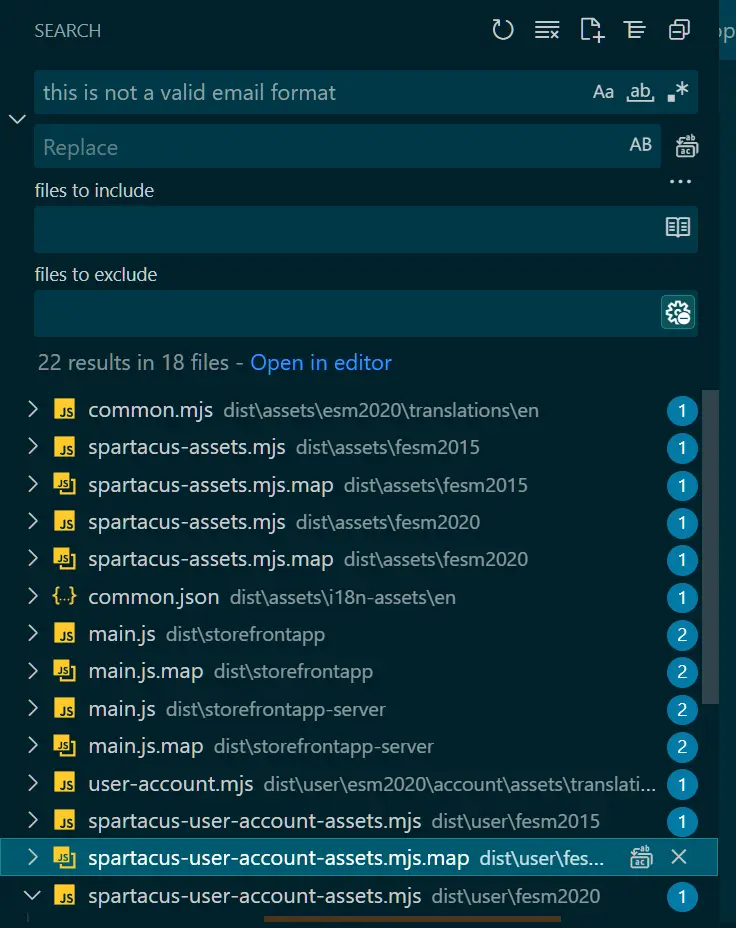
在Angular应用中,dist目录是构建应用后的输出目录,其中包含了已编译、打包和优化的应用文件。assets文件夹通常用于存放应用所需的静态资源,如图片、字体、配置文件等。esm2020、fesm2015和fesm2020是Angular构建过程中生成的文件夹,它们主要与Angular的模块加载...
什么是 Angular 预构建库
Angular 的 prebuilt libraries 是一组在 Angular 框架中预先构建好并可重复使用的代码模块和功能集合。这些库旨在帮助开发者更轻松地构建强大、高性能和可维护的 Angular 应用程序。它们包含了各种...
Angular 应用构建完成后 vendor.js 文件的使用场合
vendor.js文件的来源、作用和使用场合vendor.js文件是Angular应用中的一个重要文件,它承担了许多关键任务,包括管理应用的依赖关系、提供框架核心功能以及优化构建。本文将详细介绍vendor.js的来源、作用和使用场合,并通过示例来阐述。来源vendor.js文件的来源可以追溯到An...

angular2快速构建项目
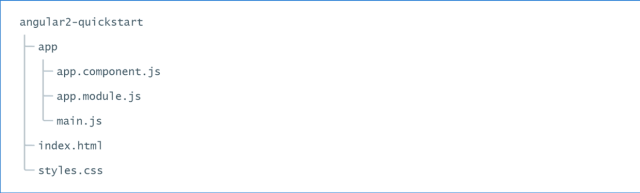
从零开始,创建一个超级简单的angular2.0的应用。文件结构:a.png1、创建一个新的文件夹,作为我们的项目目录$ mkdir angular2-quickstart $ cd angular2-quickstart2、添加我们需要的库我们推荐使用npm来获取和管理我们的开发库。(1):添加一...

Jenkins 结合 Angular 展示构建版本
一起养成写作习惯!这是我参与「掘金日新计划 · 4 月更文挑战」的第1天,点击查看活动详情。刚好最近在巩固相关的知识内容,以 angular 为主,那么咱就来参与下活动,希望能够坚持下去,顺便拿点小奖励。I am In.在 Angular 结合 Git Commit 版本处理 文末我们留下了疑问🤔...

如何以可视化方式显示 Angular 应用构建后的 bundle 文件大小
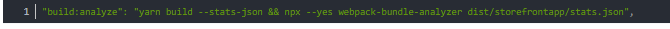
在 package.json 文件里定义如下脚本执行:上面的脚本,首先执行 yarn build.这个 build 的目标是 storefrontapp 应用。但是在此之前,需要先构建所有的 libs,包含 feature libs 和 integration libs.这个命令执行完之后,在 di...
angular4用angularcli构建后添加bootstrap:报错
初学angular4,使用angularcli构建,添加了bootstrap后为什么样式无效,已经在angular.cli.json文件中添加 "styles": [ "styles.css",  ...
MEAN架构实战:基于MongoDB、Express、Angular、Node.js构建企业级应用
曾几何时,业界流行使用LAMP架构(Linux、Apache、MySQL和PHP)来快速开发中小网站。LAMP是开放源代码的,而且使用简单、价格廉价,因此LAMP这个组合成为了当时开发中小网站的首选,号称“平民英雄”。而今,随着Node.js的流行,这使得JavaScript终于能够在服务器端拥有了...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件