
浅谈 Angular 和 UI5 这两种前端框架里控件 ID 的设计思路差异
最近笔者在工作中,修复了一些我团队负责的 Angular 应用里关于控件 id 的 issue,正好我在从事 Angular 开发之前,使用 UI5 这个前端开发框架也工作了很多年。虽然二者都是优秀的企业级前端应用的开发框架,但二者无论是从设计理念还是开发思路上来说都有着很大的差异。 所谓『管中窥豹...

SAP 电商云 Spartacus UI Angular UI 和 Accelerator JSP UI 的混合使用
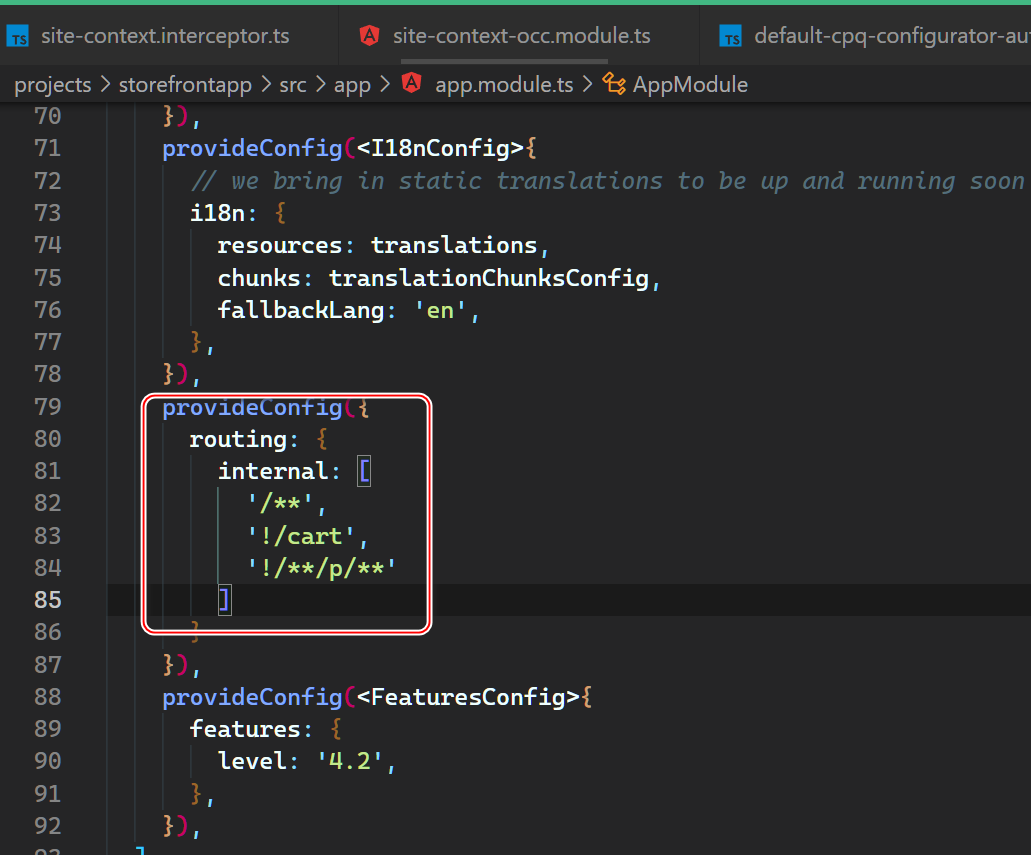
Spartacus 在技术和架构( library 发布方式 vs 模板发布方式,headless vs embedded,Angular vs JSP 技术栈)等各方面,都是一种全面的从 Accelerator 的完整范式转变。因此,对于 Commerce Cloud 已经使用 Accelerat...

SAP 电商云 Spartacus UI Angular Component 动态创建的单步调试
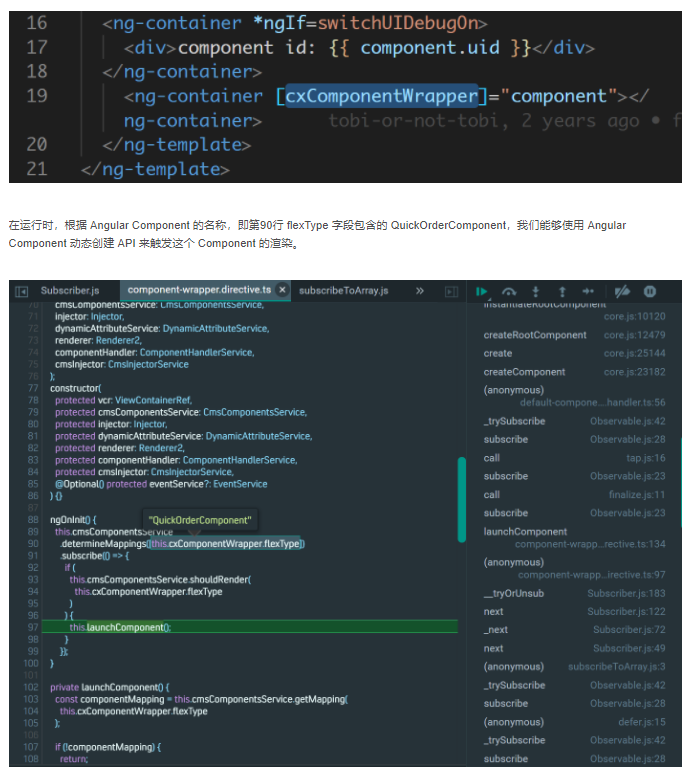
Jerry 之前的文章SAP 产品 UI 里的容器组件的概念和开发概述介绍过,SAP Spartacus Angular Component,通过我们开发团队自定义的指令 cxComponentWrapper 进行渲染。CoreModule 一旦被加载,下图第6行 facadeProviders 里...

如何找到 SAP 电商云 Spartacus UI 产品明细界面对应的 Angular 实现 Component 名称
我们看一个 PDP 即 product detail page 的实际例子:http://localhost:4200/powertools-spa/en/USD/product/3881017/angle-grinder-rt-ag-125在单页应用程序中,您可以通过显示应用程序的不同视图来控制用...

Angular单元测试里使用fixture.debugElement测试UI界面元素
场景1:使用fixture.debugElement.queryAll获得页面所有的a标签:E:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器,换言之,只要E元素是它的父级的第一个子元素,就选中。所以By.css(‘a:first-child’)返回的是下图这个a元素:

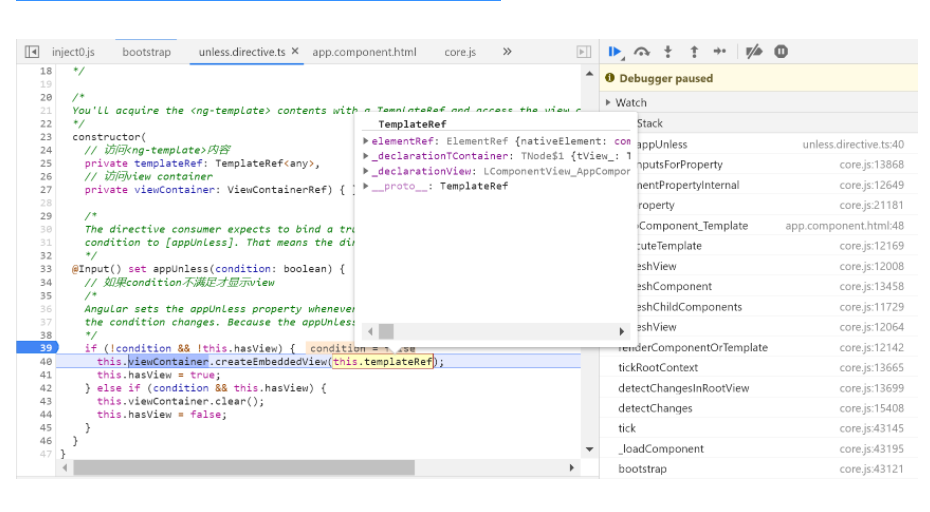
如何通过调试的方式搞清楚Angular createEmbeddedView具体创建的UI元素是什么
如何通过调试的方式搞清楚Angular createEmbeddedView具体创建的UI元素是什么

Angular Component UI单元测试的隔离策略
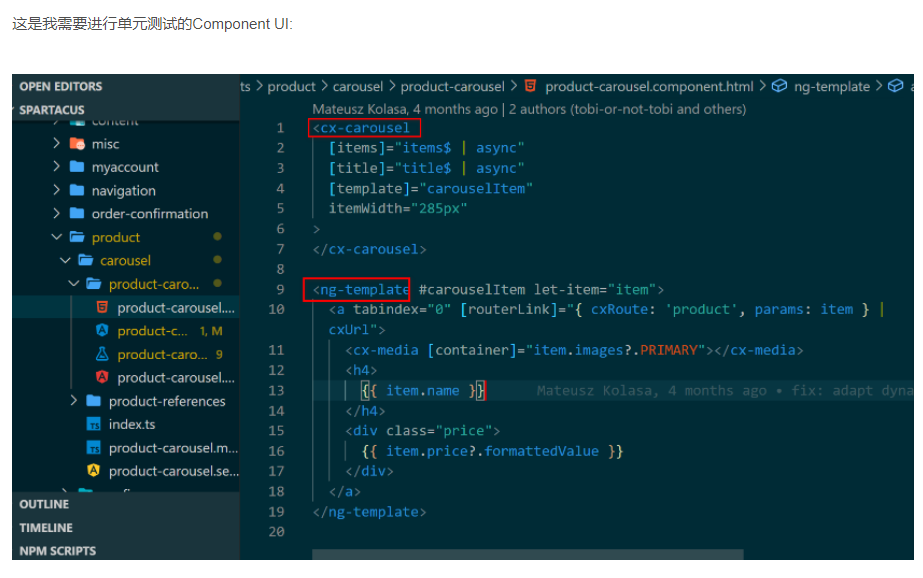
可以看到它依赖了另一个Component,其selector为cx-carousel.因此我在单元测试实现文件里,给它创建一个mock Component:MockCarouselComponent:@Component({ selector: 'cx-carousel', template: ` ...

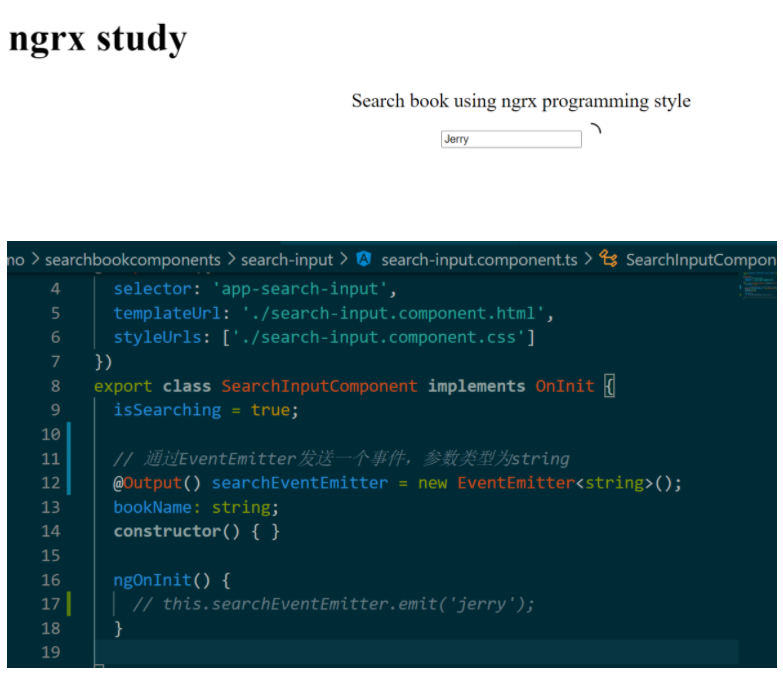
一个简单的Angular search UI实现
搜索框通过Input控件实现:

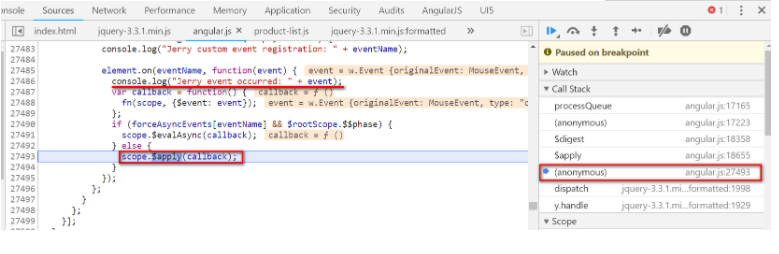
Angular的scope. apply和CRM WebClient UI的modify方法
标题的两个方法作用相同。Angular在每一次Javascript代码执行序列执行结束后,Angular都去检查绑定的数据是否发生改变,通过调用scope.apply完成。scope. apply最后调用scope.digest()方法去更新bindings或者watchers。看个例子:关于sco...

如何通过调试的方式搞清楚Angular createEmbeddedView具体创建的UI元素是什么
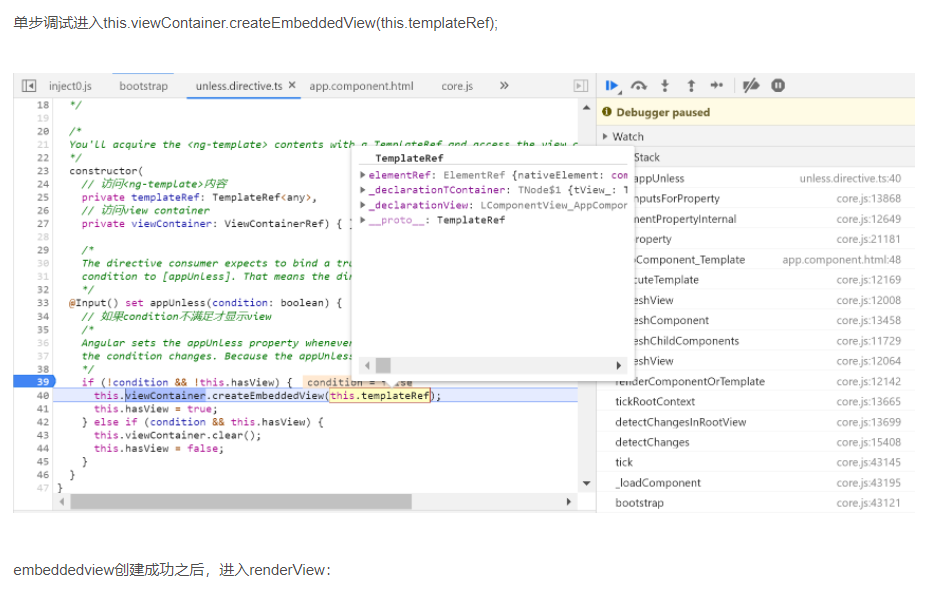
单步调试进入this.viewContainer.createEmbeddedView(this.templateRef);embeddedview创建成功之后,进入renderView:单步调试,Chrome断点停下来的地方,就是createEmbeddedView具体创建的视图位置:
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件