如何删除 Angular SSR 应用 State Transfer 嵌入到 HTML 里的某些字段
笔者这篇文章介绍了 Angular SSR 应用 State Transfer 的工作机制和错误排查方法。SSR 服务器端发送给客户端 response 里包含的 State Transfer 数据的一个例子如下:<script id="serverApp-state" type="appli...
Angular 服务器端渲染的静态 HTML 变为客户端的动态应用的过程
首先,让我们先了解一下 Angular 服务器端渲染 (SSR) 的工作原理。当你的 Angular 应用启用服务器端渲染后,用户在浏览器中请求页面时,服务器会预先渲染出 HTML,并且将其发送到客户端。这样做的优点是可以改善首屏加载时间,提升 SEO 效果,因为搜索引擎可以抓取到预渲染的...
Angular 服务器端渲染场景里,服务器端和客户端渲染出的 HTML 源代码有可能不完全一致
在 Angular 服务器端渲染场景中,服务器端渲染出的 HTML 源代码和客户端渲染出的 HTML 源代码可能不完全一致,这是由以下几个原因造成的:异步加载的组件Angular 应用程序中可能存在一些异步加载的组件,这些组件在服务器端渲染时可能还没有加载完成,因此服务器端渲染的 HTML 内容可能...

Angular html 页面里的井号 #
Angular html 页面里的井号 #

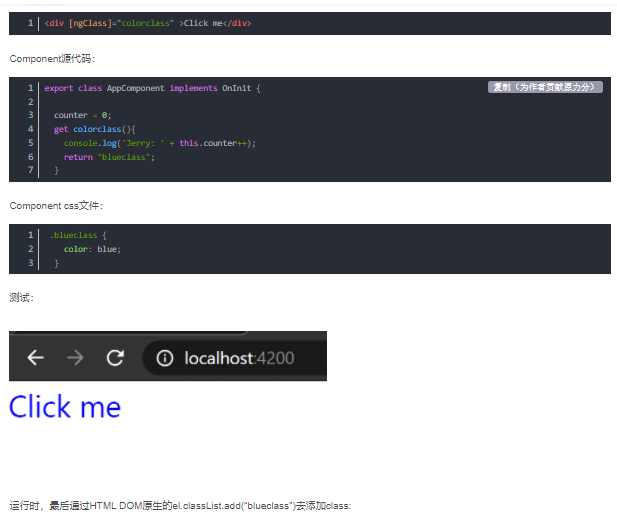
使用Angular的property binding给HTML DOM元素的class动态赋值
eval @ VM2789:1 addClass @ platform-browser.js:1238 addClass @ animations.js:613 (anonymous) @ common.js:3930 _toggleClass @ common.js:3924 (anonymous...

Angular form控件原生HTML代码里ng-reflect-form属性和其值的生成时机
Angular form控件原生HTML代码里ng-reflect-form属性和其值的生成时机

Angular应用从Component到Html的数据绑定是如何实现的 -数据流的讨论
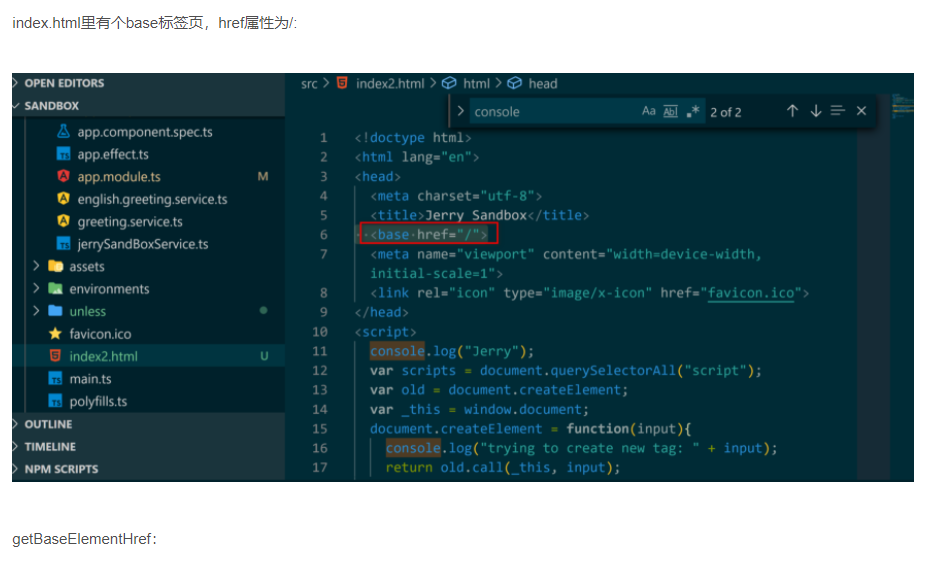
relativePath里有个document.createElement(‘a’)动态创建的场景:Component html:<input [value]= "userInput"/>/** * Invoke this method to explicitly process cha...

Angular应用从Component到Html的数据绑定是如何实现的 -数据流的讨论
<input [value]= "userInput"/>/** * Invoke this method to explicitly process change detection and its side-effects. * * In development mode, `tic...

Angular async pipe在Component html模板中的一个实际应用
title$是消费cx-carousel的Component传入的Observable对象。this.componentData$是从Commerce Cloud后台返回的原始数据,但是UI展示只对title感兴趣,所以调用map operator进行数据映射。

Angular html property的值如何被更新的
html页面里有一个input element,通过语法[(ngModel)]双向绑定到model hero的name字段。上图的方法负责更新element的property:/** * @license * Copyright Google LLC All Rights Reserved. * *...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件