Chrome 插件开发-主动获取所有页签的tabid,background.js直接向所有页签同步传递消息
有时候 backgroud.js 需要向所有的页签同时同步消息,这时就要获取到所有页签的 tabid 了,下面的方法即可实现。function open_all_tab(){ // 获取所有的页签 chrome.tabs.getAllInWindow(null, function(tabs){ fo...

Chrome 插件开发-桌面通知设置实战演示,设置通知显示、存在时间
给大家先看下效果: 之前用的是 webkitNotifications.createNotification() 方法,现在已经不用了。 现在用的是 chrome.notifications.create() 方法。我在 backgroud.js 里设置桌面通知显示。 创建通知时 type、tit...

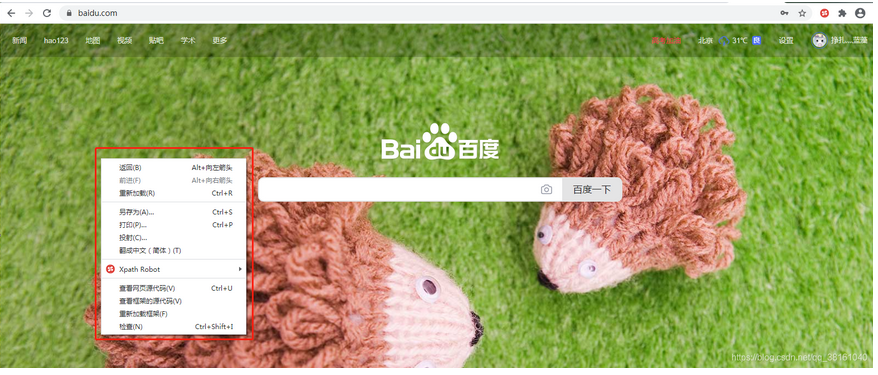
Chrome 插件开发-右键菜单开发实战演示,浏览器页面右键菜单选项设置,插件右键菜单点击插件名跳转主页设置
Chrome 插件开发 - 菜单选项浏览器页面右键菜单选项设置① 核心代码演示② 效果展示③ 详细参数文档插件右键菜单点击插件名跳转主页设置① 核心代码演示② 演示效果图浏览器页面右键菜单选项设置右键菜单指的是我们在浏览器页面里鼠标弹出来的菜单,我们可以在这个菜单里加入我们插件的功能选项,高端大气...
Chrome 插件开发之美空模特橱窗:报错
这里选择最夺人眼球(通常是男人,异常的时候会有女人)的美空模特封面展示,扩展了chromePageOverrite:newTab事件,也就是在新建一个tab窗口的时候读取美空模特封面,Grid方式显示,单击能连接到模特主页。我们使用瑞士军刀(很多Coder这样说)JQuery最新版,并利用开源的JQ...
【转】Chrome插件开发之一: 搭建基本结构
欢迎喜爱Chrome的谷友进入Chrome插件开发的世界! 你很幸运,因为Chrome插件开发是如此简单,你不需要明白什么是ActiveX,不需要知道什么叫COM,嗯,让他们一边凉快去吧,这里只有HTML & Javascript,这里是互联网的世界! 首先,会英文的同学请浏览...
Chrome 插件开发,入门Demo
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/catoop/article/details/70246058 1、Chrome扩展文件 Chrome扩展文件以.crx为后缀名,在Google Chrome扩展官方网站下载扩展时,Chrome会将.c...
Chrome插件开发入门教程
最近在用百词斩这个网站来学单词,感觉很不错,就是在回顾单词列表的时候只有单词和意思,却没有读音。感觉很不方便,思来思去,想到了Chrome插件可以胜任这个工作,于是小小的研究了一下。 Chro...
Chrome 扩展插件开发
闲来没事,试着玩下chrome 扩展插件开发,先记录下关键的东西吧。 1、创建一个开发目录 2、按照chrome扩展协定,创建:manifest.json文件,文件必须UTF8编码,文件中定义了些扩展的信息,属性和描述等。 3、目前强制“manifest_version”属性为2,1已经过时。 &n...
google chrome插件开发,自己动手,丰衣足食
因为平时上网都用chrome,但总感觉除了速度快,简洁以外总还有地方满足不了我的需要,然后找插件…后来发现,插件虽然海量但找个称心如意的也不是件容易的事儿,用在找插件的时间都能自己写一个了,于是,今年夏天开始的闲暇时间也写了几个,然后在应用中心断断续续发布了,这些插件原本是给自己用的,但也有几个用户...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Chrome您可能感兴趣
- Chrome配置
- Chrome chromedriver
- Chrome函数计算
- Chrome教程
- Chrome分析
- Chrome developer
- Chrome工具
- Chrome标签
- Chrome tools
- Chrome性能
- Chrome浏览器
- Chrome插件
- Chrome开发者工具
- Chrome扩展
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome谷歌
- Chrome应用
- Chrome开发
- Chrome selenium
- Chrome web
- Chrome网页
- Chrome功能
- Chrome方法
- Chrome javascript
- Chrome js
- Chrome网站
- Chrome版本
