
SAP Spartacus页面css类的赋值逻辑
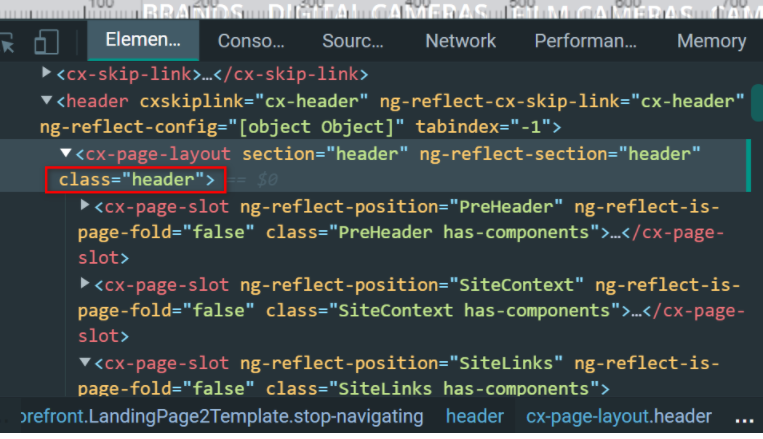
我们在SAP Spartacus渲染出的页面HTML原生代码里,能观察到DOM节点的class值,比如header:navigation:footer:LandingPage2Template:这些css style的赋值所在:具体设置css style的代码位置:

SAP Spartacus元素被选中后,focus颜色的css实现
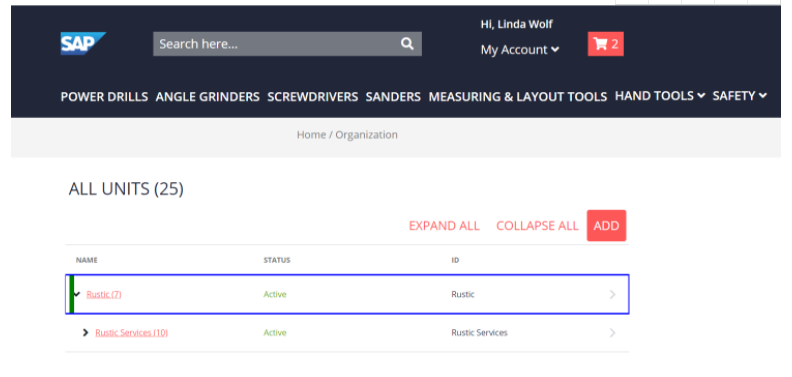
如下图,当按下tab键,让Spartacus元素处于被选中状态后,显示的蓝色border:这个border的颜色通过变量–cx-color-visual-focus定义:我们点击storefronstyles的root.scss, 发现里面并没有–cx-color-visual-focus这个变量:...

如何自定义SAP Spartacus店铺的购物车图表css风格
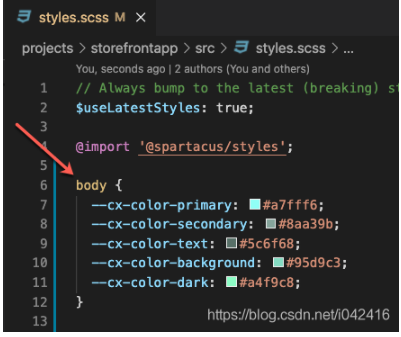
如下图所示:打开项目文件夹下的文件style.scss:将如下代码粘贴进去:修改结果:运行时可以看到,购物车图表的风格来自我项目里的scss文件了:

SAP Spartacus里如何禁掉默认的css style
使用语法:$skipComponentStyules: (cx-mini-cart, cx-searchbox);将上述代码粘贴到style.scss的首部,然后在@import "~@spartacus/styles/index"后面,就可以编辑自定义的style去覆盖Spartacus标准的sc...

如何覆盖 SAP Spartacus 默认的 css style
在 Spartacus 中覆盖样式的一种方法是在 src/styles.scss 中定义它们。 但是我发现在 Spartacus 3.4 中,我必须添加 !important 指令来覆盖样式。 有没有更好的方法来做到这一点,或者 !important 是覆盖样式的唯一方法?:root { --cx-...

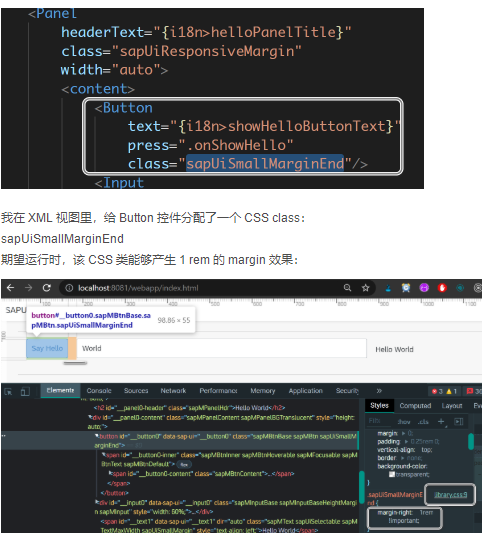
SAP UI5 CSS 类 sapUiSmallMarginEnd 的工作和添加原理
上图来自 SAP UI5 官网的例子。然而,我的例子运行出来失败了,我的 button 控件渲染出的 HTML 原生代码,并没有出现这个 CSS 类,我期望的 margin 效果并没有实现:

SAP UI5 Web Component里如何自定义CSS style
没有进行样式自定义时候的应用外观:在public文件夹的index.html里的head标签页里,添加一个style设置: 之后的效果:
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







