关于 SAP UI5 预定义的 CSS Margin class
与 padding 不同,margin 是透明的,不是控件可单击区域的一部分,并且它们与相邻边距折叠在一起,这意味着它们不会相互添加。 例如,有两个相邻的 32 像素 margin,则结果是仅显示一个 32 像素边距,而不是 64 像素的空间。SAPUI5 中预定义的所有边距都支持从右到左 ...
什么是 SAP UI5 中的预定义CSS响应式边距(Responsive Margins)
SAP UI5是SAP公司的开源前端开发框架,用于构建现代、移动优先的Web应用程序。预定义的CSS响应式边距是UI5框架中的一个重要特性,它可以帮助开发人员轻松管理和控制应用程序中不同元素之间的间距,以适应不同的屏幕大小和设备类型。本文将详细介绍预定义的CSS响应式边距的概念、用途以及通过示例演示...

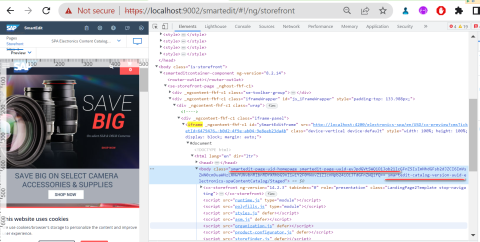
用 SmartEdit 打开 SAP Commerce Cloud Storefront 时动态在 body 标签注入的 css class
当我们使用 SAP SmartEdit 打开 SAP Commerce Cloud Storefront 时,在商户网站中,还必须在body标签中作为CSS类名包含以下唯一标识符:smartedit-page-uid-:指定指定目录和目录版本的唯一页面标识符。这是为了支持旧版实现...

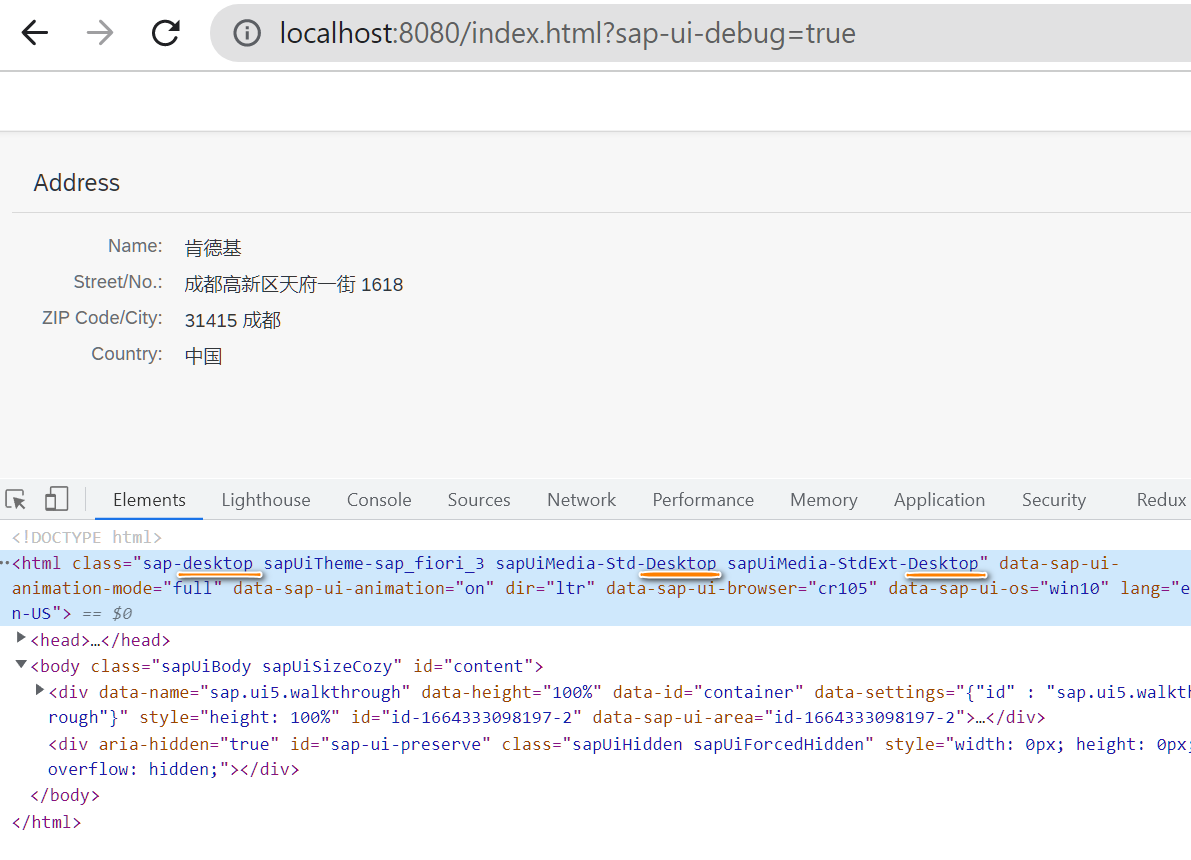
SAP UI5 index.html 根节点的 css 类填充逻辑
打开笔者 SAP UI5 教程的任何一个应用,可以在 index.html 里找到根节点的这些 css 类:其中如下图高亮显示的三个 css 类,都带上了 desktop 的后缀:这些 css 类是怎么填充的?如果不是 phone,也不是 tablet,那就一定是 desktop 了,...

SAP UI5 应用开发教程之三十六 - 使用 Chrome 开发者工具 Elements 标签动态修改 CSS 类试读版
说明在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,...

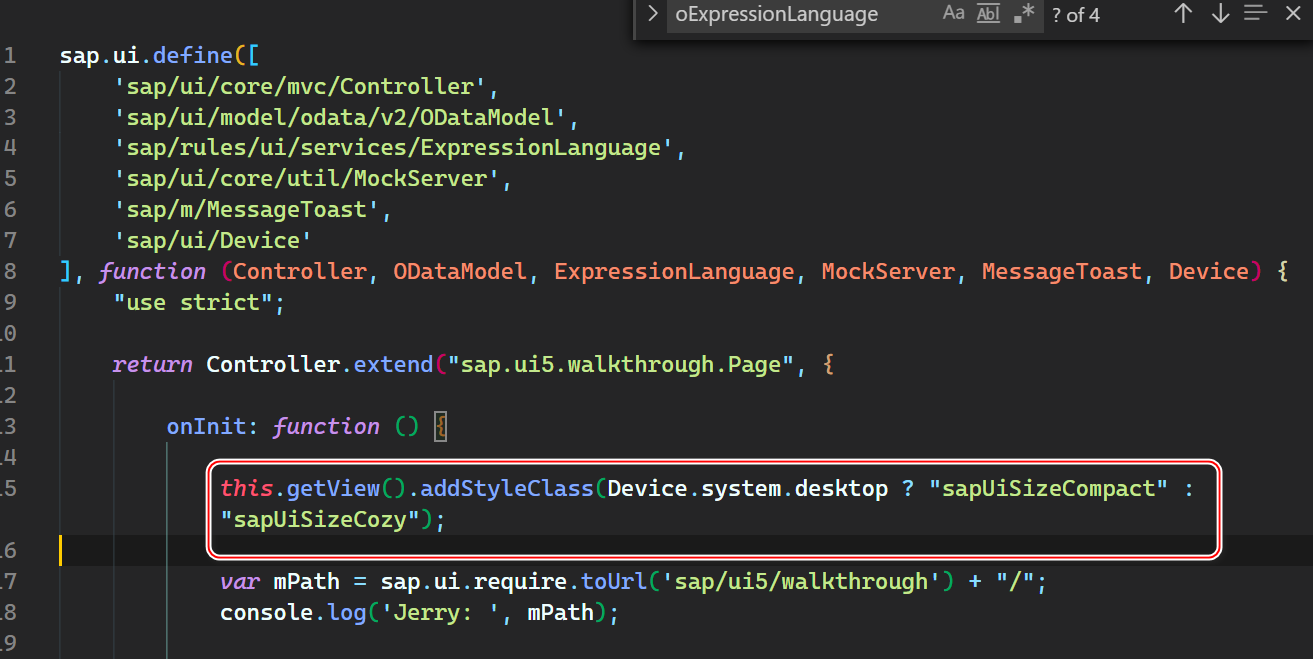
使用代码给 SAP UI5 XML 视图添加自定义 CSS
一个例子如下图所示:this.getView().addStyleClass(Device.system.desktop ? "sapUiSizeCompact" : "sapUiSizeCozy"); 样式表以与纯 HTML 相同的方式包含在 XML 视图中。 要向 SAPUI5 控件添加更多 ...

SAP UI5 应用开发教程之三十六 - 使用 Chrome 开发者工具 Elements 标签动态修改 CSS 类试读版
说明Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较...

SAP UI5 初学者教程之十三 - 如何添加自定义 CSS 类试读版
教程目录SAP UI5 本地开发环境的搭建SAP UI5 初学者教程之一:Hello WorldSAP UI5 初学者教程之二:SAP UI5 的引导过程 BootstrapSAP UI5 初学者教程之三:开始接触第一个 SAP UI5 控件SAP UI5 初学者教程之四:XML 视图初探SAP U...

SAP UI5 初学者教程之十二 - 使用 CSS 类对 UI 进行进一步美化试读版
教程目录SAP UI5 本地开发环境的搭建SAP UI5 初学者教程之一:Hello WorldSAP UI5 初学者教程之二:SAP UI5 的引导过程 BootstrapSAP UI5 初学者教程之三:开始接触第一个 SAP UI5 控件SAP UI5 初学者教程之四:XML 视图初探SAP U...

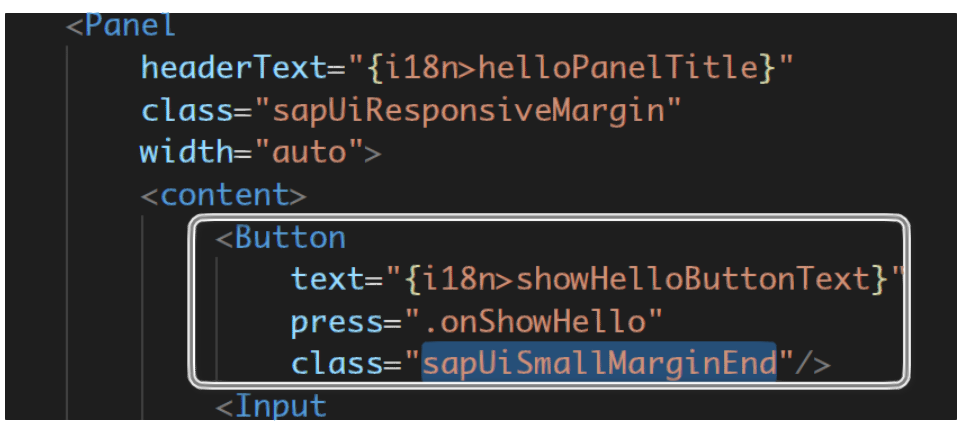
SAP UI5 CSS 类 sapUiSmallMarginEnd 的工作和添加原理
我做 SAP UI5 开发时遇到一个问题:我在 XML 视图里,给 Button 控件分配了一个 CSS class:sapUiSmallMarginEnd期望运行时,该 CSS 类能够产生 1 rem 的 margin 效果:上图来自 SAP UI5 官网的例子。然而,我的例子运行出来失败了,我的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







