
SAP UI5 使用 CSS 的一些注意事项
本节列出了 SAPUI5 中与 CSS 样式相关的一些最重要的规则。SAPUI5 控件使用 CSS 进行样式设置,并且由于应用程序可以提供自己的 CSS,因此它们可以调整样式。 然而,这种适应越深,它们就越有可能与未来的 SAPUI5 更新或其他库和应用程序相关联。但如果我们遵循下面列出的规则,可以...

SAP UI5 初学者教程之十三 - 如何添加自定义 CSS 类试读版
一套适合 SAP UI5 初学者循序渐进的学习教程教程目录SAP UI5 本地开发环境的搭建SAP UI5 初学者教程之一:Hello WorldSAP UI5 初学者教程之二:SAP UI5 的引导过程 BootstrapSAP UI5 初学者教程之三:开始接触第一个 SAP UI5 控件SAP ...

SAP UI5 初学者教程之十二 - 使用 CSS 类对 UI 进行进一步美化试读版
一套适合 SAP UI5 初学者循序渐进的学习教程教程目录SAP UI5 本地开发环境的搭建SAP UI5 初学者教程之一:Hello WorldSAP UI5 初学者教程之二:SAP UI5 的引导过程 BootstrapSAP UI5 初学者教程之三:开始接触第一个 SAP UI5 控件SAP ...

SAP CRM Fiori 应用和 SAP Commerce Cloud (电商云) UI 如何通过调整 CSS 来改变UI显示风格
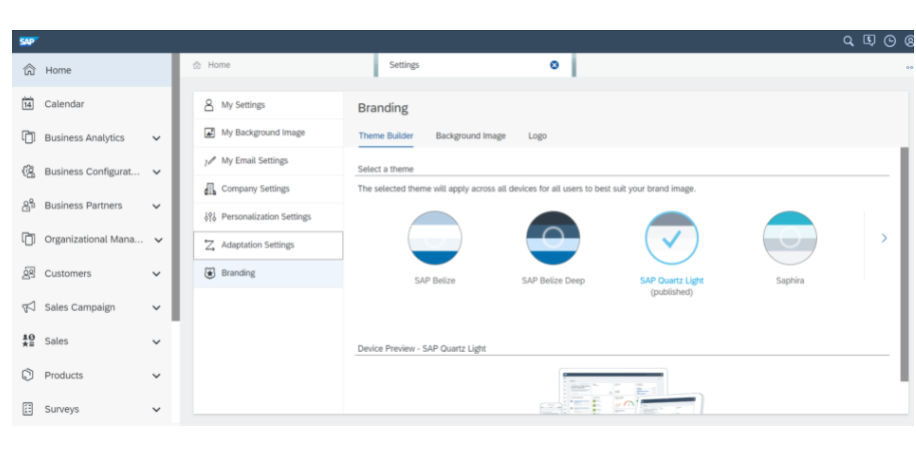
这是Jerry 2021年的第 19 篇文章,也是汪子熙公众号总共第 290 篇原创文章。本文分别针对 SAP CRM Fiori 应用和 SAP Commerce Cloud (电商云) UI,介绍两个通过更改 CSS 达到更改其 UI 显示风格的例子。不少 SAP 产品都提供了个性化设置,允许 ...

SAP Spartacus 4.0 关于SSR CSS 处理逻辑的一些 warning 消息的处理
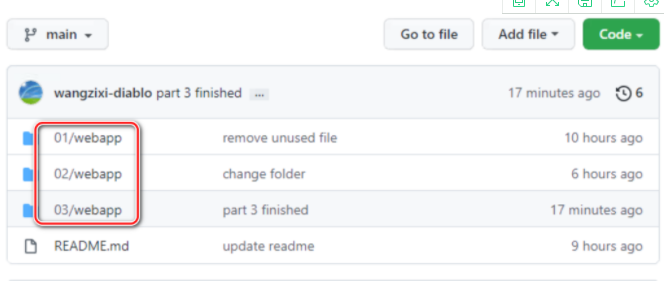
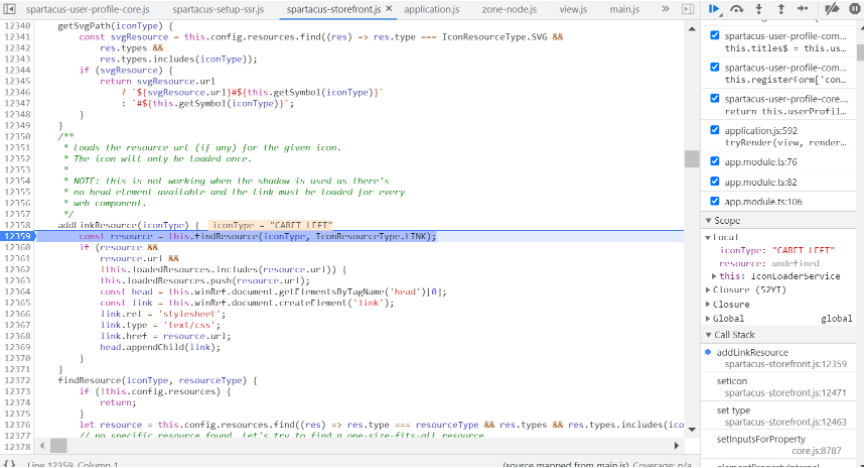
原因:混合导致的一些问题:默认 Bootstrap 4.3.1 样式 + Angular 12.0 中引入的默认 CSS 优化器解决方法:从 spartacus 中删除所有样式 → 从 angular.json 中为 storefrontapp 删除整个数组“样式”:[ … ]如下图所示:问题2:p...

SAP Spartacus 的 CSS 架构
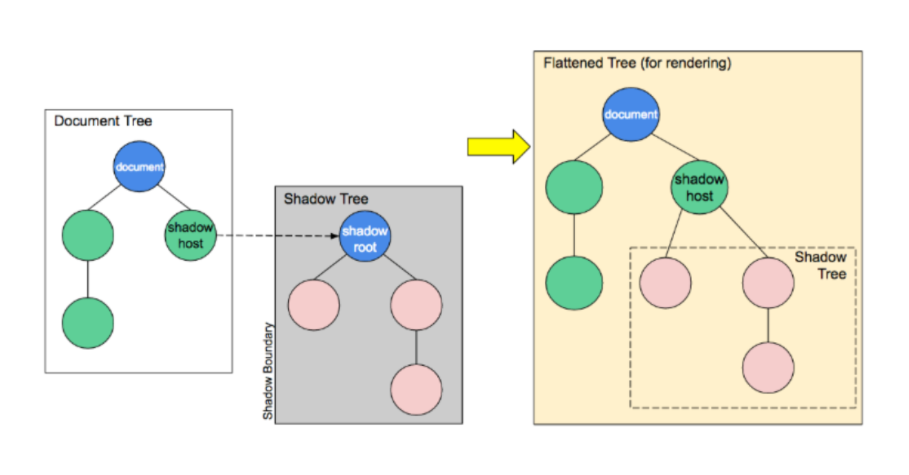
在 Angular 中,组件的 CSS 样式被封装进了自己的视图中,而不会影响到应用程序的其它部分。通过在组件的元数据上设置视图封装模式,你可以分别控制每个组件的封装模式。 可选的封装模式一共有如下几种:ShadowDom 模式:使用浏览器原生的 Shadow DOM 实现,可以参阅 MDN 上的 ...

如何覆盖 SAP Spartacus 默认的 css style
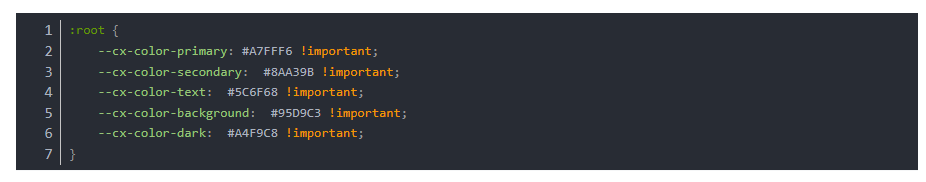
在 Spartacus 中覆盖样式的一种方法是在 src/styles.scss 中定义它们。 但是我发现在 Spartacus 3.4 中,我必须添加 !important 指令来覆盖样式。 有没有更好的方法来做到这一点,或者 !important 是覆盖样式的唯一方法?答案:wrap them ...

SAP Spartacus user form页面的css设计重构
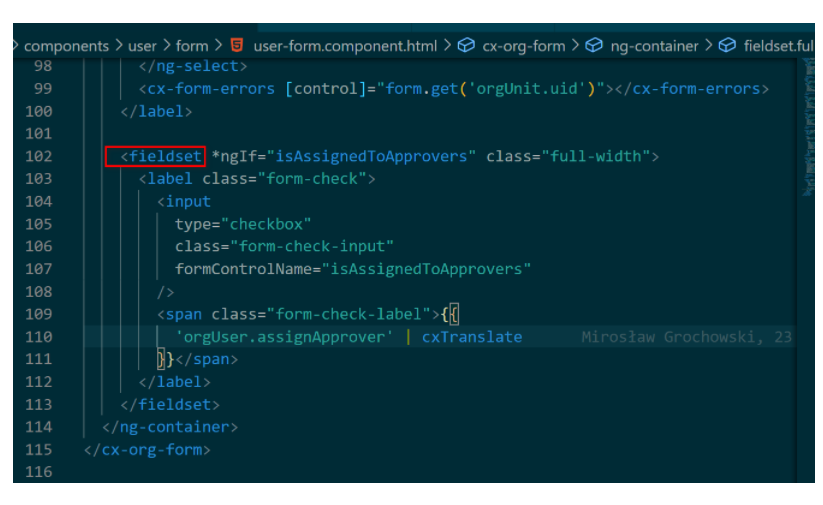
(1) fieldset应该和legend搭配起来用。下图的第102行fieldset应该改为div:(2) 在_details.scss里,fieldset和label.form-check具有相同的css设置,因此可以合并:同理,label和legend语义上都表示heading区域,所以可以合...

SAP Spartacus cx-split-view几个css属性值的逻辑依赖关系
初始情况:active-view: 1整个split view的style:–cx-active-view:1包含一个子cx-view:position:0disappeared: false–cx-view-position:0选中一个行项目之后:cx-split-view的属性:active-v...

SAP Spartacus如何禁止某些标准的css样式
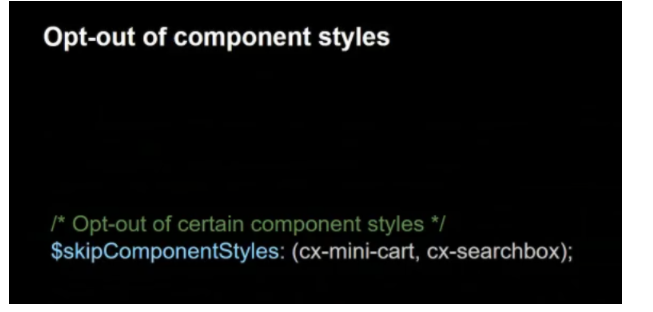
语法:$skipComponentStyles:(cx-mini-cart, cx-searchbox);Opt-out的含义:自愿退出,不参加例子:下图是cx-mini-cart和cx-searchbox的默认样式:下图是禁止了这两个样式之后的搜索栏和购物车图标列表:
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







