
【讲人话】Angular如何通过@ViewChildren获取实时渲染的动态DOM节点元素(@ViewChild只能获取静态的固定DOM节点)
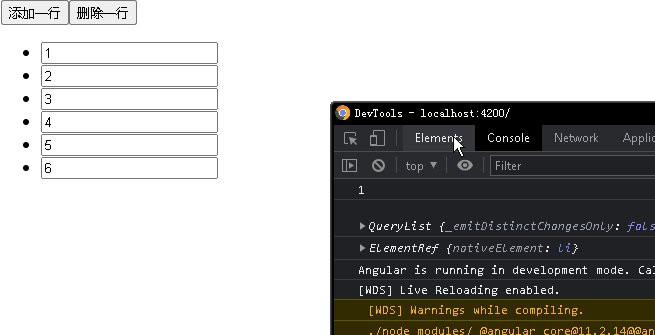
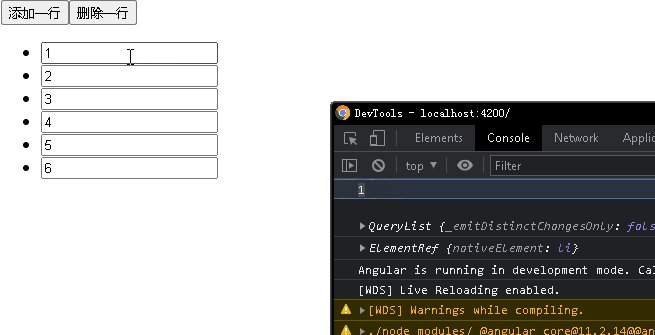
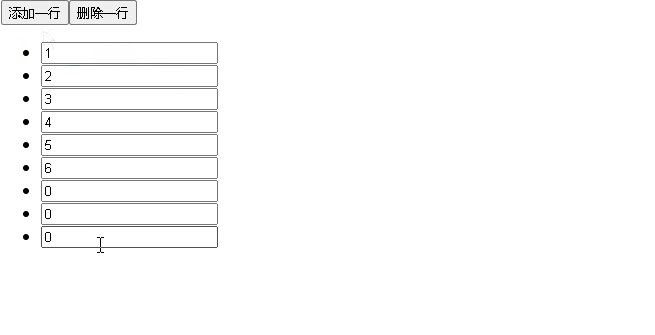
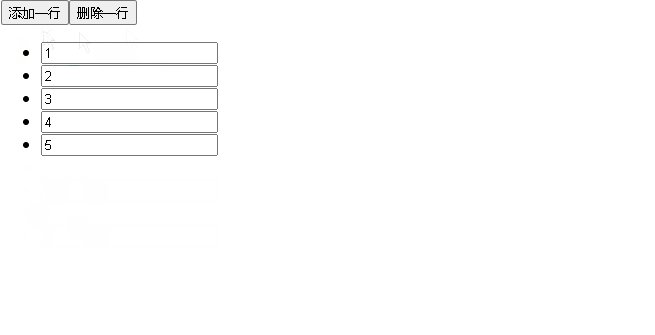
故事背景:有一天,强哥整了个动态渲染的列表代码如下app.component.html1. <div> 2. <button (click)="add()">添加一行</button> 3. <button (click)="del()">删除一行&l...

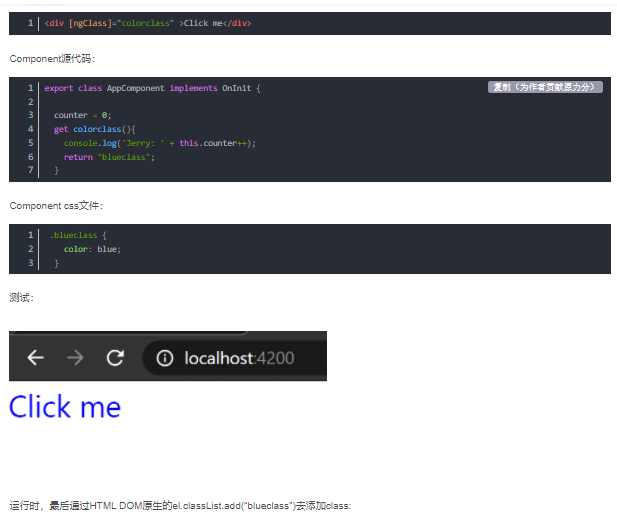
使用Angular的property binding给HTML DOM元素的class动态赋值
eval @ VM2789:1 addClass @ platform-browser.js:1238 addClass @ animations.js:613 (anonymous) @ common.js:3930 _toggleClass @ common.js:3924 (anonymous...

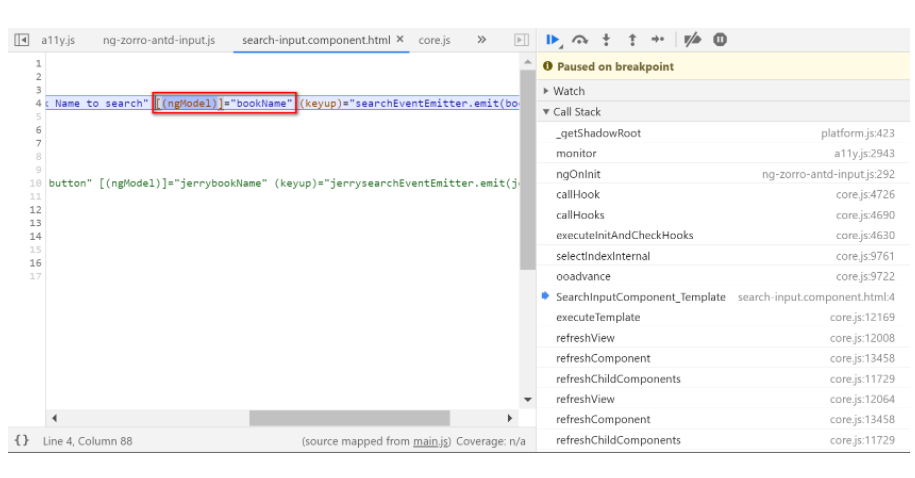
Angular form控件的shadow DOM
Angular form控件的shadow DOM
Angular如何响应DOM event
To bind to a DOM event, surround the DOM event name in parentheses and assign a quoted template statement to it.语法:将dom事件的名称用圆括号包裹起来,再附上一个加上了双引号的模板声明。...

Angular Shadow Root DOM的一些API
一下子就跳到这个函数ɵɵadvance了:/** * Executes post-order init and check hooks (one of AfterContentInit, AfterContentChecked, * AfterViewInit, AfterViewChecked) ...

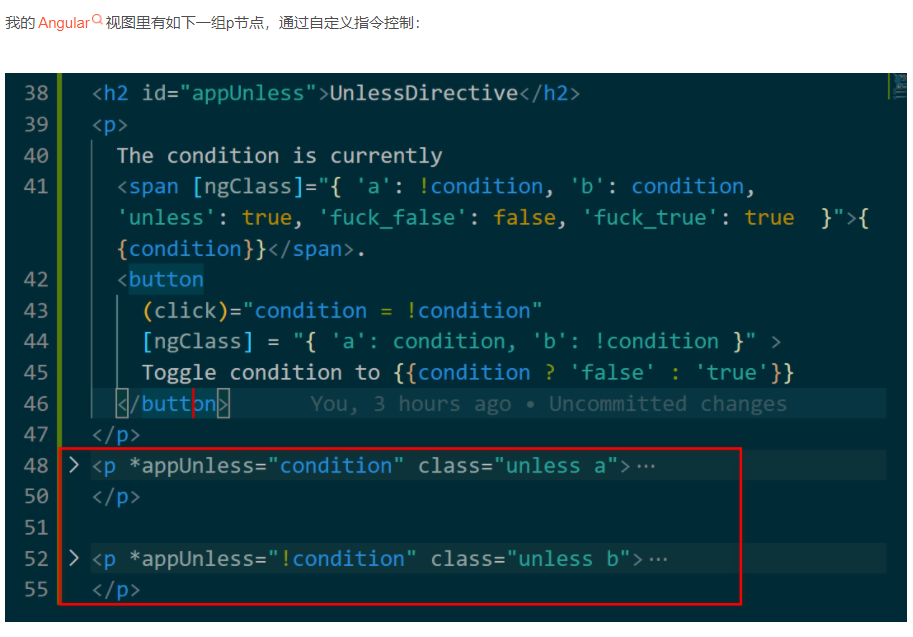
Angular 页面元素的DOM级别的删除过程
<p> The condition is currently <span [ngClass]="{ 'a': !condition, 'b': condition, 'unless': true, 'fuck_false': false, 'fuck_true': true ...

Angular Component的DOM级别的单元测试方法
Angular编译器在解析模板时,遇到简单DOM元素比如span,就去查找该元素是否定义在dom element schema registry, 从而知道它是HTMLElement子类,textContent是其中一个属性。如果遇到组件或者指令,就去查看其装饰器@Component,@Direct...

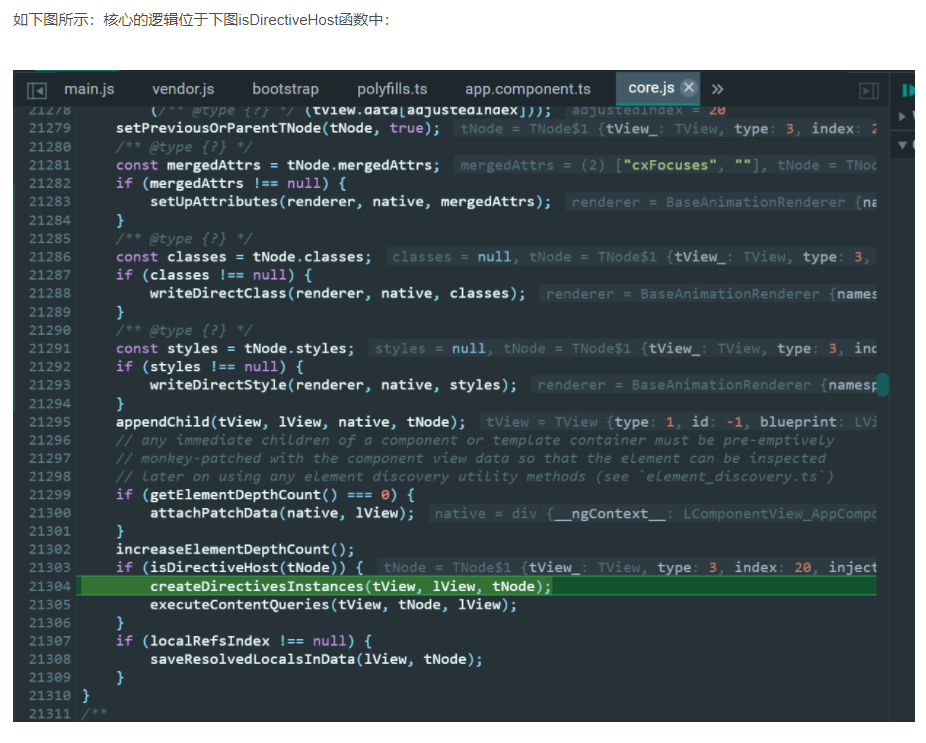
Angular如何判断某个DOM节点包含Directive
上下文:ɵɵelementStartflags:1,表示directive host:这个tNode结构应该是Angular运行时根据Angular编译器处理TypeScript文件而生成的结果。

Angular Component模板里的元素,运行时如何被生成并插入到DOM tree中
Angular Component模板里的元素,运行时如何被生成并插入到DOM tree中

Angular 页面元素的DOM级别的删除过程
我的Angular视图里有如下一组p节点,通过自定义指令控制:condition值切换的时候,对应的p节点区域会对应地显示和隐藏。p节点的隐藏,其实并不是通过css类实现,而是直接把DOM元素从HTML页面中删除来实现的。具体实现是在Angular brower.js里实现的:在AnimationE...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular dom相关内容
Angular您可能感兴趣
- Angular路由
- Angular部署
- Angular权限
- Angular打包
- Angular包
- Angular nginx
- Angular项目
- Angular页面
- Angular网页
- Angular浏览器
- Angular应用
- Angular component
- Angular开发
- Angular单元测试
- Angular框架
- Angular react
- Angular学习笔记
- Angular组件
- Angular调试
- Angular sap
- Angular渲染
- Angular依赖注入
- Angular指令
- Angular测试
- Angular vue
- Angular属性
- Angular spartacus
- Angular文件