Bootstrap弹出框与警告框
Bootstrap是一种流行的前端开发框架,提供了丰富的组件和样式。本文将介绍如何使用Bootstrap创建弹出框和警告框,并提供相应的代码片段帮助读者理解和应用这些功能。 Bootstrap是一种广泛使用的前端开发框架,它提供了丰富的组件和样式,方便开发人员创建各种交互式的界面元素。本文将介绍如何...

Bootstrap 组件:警告框组件的使用
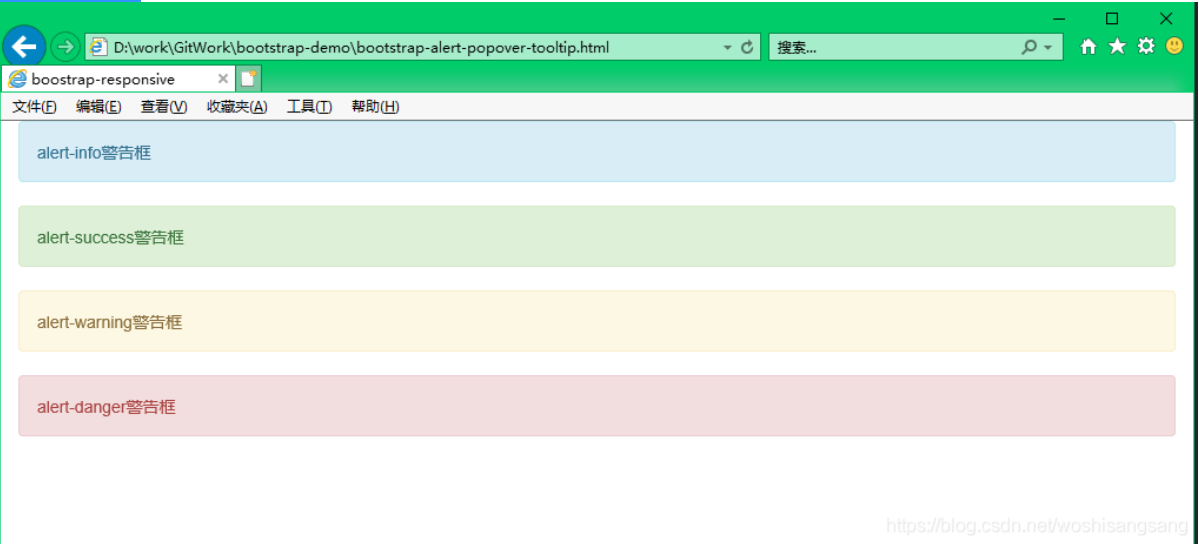
作者:WangMin格言:努力做好自己喜欢的每一件事 警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。 实例 将任意文本和一个可选的关闭按钮组合在一起就能组成一个警告框,.alert类是必须要设置的,另外还提供了有特殊意义的4个类(例如,.alert-success),代表不同...
bootstrap 组件 警告框 徽章 面包屑导航 按钮 按钮组 学习总结
//警告框 使用类名 alert 使用方法:颜色有8个, 需要额外添加类名 alert-primary/success/danger 等 <div class="container"> <div class="alert alert-primary"> ...
能不能举一些关于Bootstrap组件中的警告框的实例呀?
能不能举一些关于Bootstrap组件中的警告框的实例呀?
Bootstrap组件中的警告框是做什么的啊?
Bootstrap组件中的警告框是做什么的啊?
31_Bootstrap组件_警告框|学习笔记
开发者学堂课程【前端开发框架Bootstrap使用教程:31_Bootstrap组件_警告框】学习笔记,与课程紧密联系,让用户快速学习知识。课程地址:https://developer.aliyun.com/learning/course/360/detail/425031_Bootstrap组件_...

Bootstrap教程(15)--警告框、弹出框、工具提示框
1. 概述本篇介绍的几种显示提示信息的方式,这几种方式并不常用,大家了解即可。2. 警告框2.1 普通警告框警告框用来显示一些希望让用户注意到的内容,例如上传文件时的主要注意的警示信息,或者更加严重的上传失败的提示信息。警告框有4中具体样式类,我们通过一个示例来演示下: <div cl...

Bootstrap响应式前端框架笔记十三——警告框与进度条
在Bootstrap中,使用alert相关类可以实现简洁的警告框控件,示例如下: <p>alert相关类可以实现简洁的警告框样式</p> <div class="alert alert-success">成功风格的警告框</div&g...
bootstrap警告框隐藏和显示
如何在发生一个事件后弹出一个警告框,而警告框本身是隐藏的 × Warning!Best check yo self, you're not...
Bootstrap3.0学习第二十三轮(JavaScript插件——警告框)
详情请查看 http://aehyok.com/Blog/Detail/29.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:http://www.cnblogs.com/aehyok/p/3981965.html...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap教程
- Bootstrap表格
- Bootstrap图片
- Bootstrap界面
- Bootstrap ui
- Bootstrap web
- Bootstrap前端
- Bootstrap框架
- Bootstrap抽样
- Bootstrap数据
- Bootstrap组件
- Bootstrap按钮
- Bootstrap样式
- Bootstrap插件
- Bootstrap css
- Bootstrap系统
- Bootstrap导航
- Bootstrap下拉菜单
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap类
- Bootstrap响应式
- Bootstrap栅格
- Bootstrap分页
- Bootstrap页面

